MacBook Pro 15インチ(Early 2011)を購入した(3OSによるJavascriptベンチ編)
MacBook Proならば3OS(Mac OS X、Windows、Linux)を共通のスペックで使用できます。そこで、OSの違いを見るためにブラウザでのJavascriptベンチを取得してみました。
3OSの共通で動くベンチマークはそれほど多いわけではありません。重そうなベンチとしてIntelが提供している"LINPACK"があります。試しにかけてみたところ1時間以上もファンが回転しっぱなしで戻ってこないのであきらめました(時間がそれほど無いので)。
"Geekbench"が良いのかも知れませんが、コストがかかるためあきらめました(MacBook Proが手元にあるのが今だけなので)。後はApacheの負荷テストも考えましたが、作業的にマッチしていないため却下しました。
このため、いつも行っているJavascriptベンチを行うことにしました。タイミングよくChrome 10 stable1が発表されましたので、ChromeでJavascriptベンチを行いました。
Linuxは、Ubunut 10.10をインストールしました。インストール場所はWindows 7でUbuntu 10.10のCDを挿入し、インストールしています(WindowsパーテーションでUbuntuをインストールした形)。その後、AMDのドライバーをインストールし、ChromeとChromiumをインストールしました。
以下が3OSのChromeの状況です。
・Windows 7
・Mac OS X 10.6
・Ubuntu 10.10
ベンチは、いつものSunSpider 、V8 Benchmark Suite、Kraken PeaceKeeper、Wriggly Wordsに加えて、Julia MapのNewtonとWebGLベンチのChrysaoraを行いました。
・Julia MapのNewton
・Chrysaora
Julia Mapを行った理由は、Web WorkersによるOSによるスケジューリングの差を見えたいためです。Chrysaoraは、OpenGL系ドライバの状況を見るためです。
Julia Mapは複数回実行し最も大きな数字が出たものを採用しました。Chrysaoraもしばらく放置し、最も大きな値を採用しています。
ただし、Ubuntu 10.10のChrome StableでもUnStableでもWebGLは動いてくれませんでした。ですが、Chromiumはなぜか動いたたためバージョンが違いますがChromiumでベンチを取りました。このため、Ubuntu 10.10のWebGLベンチは参考程度にしてください。
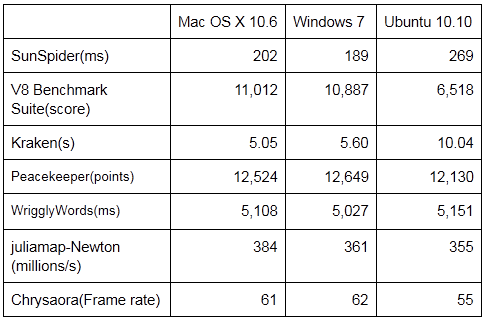
結果は以下になります。
Mac OS X版とWindows版はKrakenを除けば誤差の範囲だと思われます。Krakenは最近では最も重いJavascriptベンチです。これぐらい重くないと差はでないようです。V8も重いベンチですが、値のブレが大きいため上記の差は誤差の範囲内です。
Ubuntu版は、Mac OS X版とWindows版に比べてSunSpider、V8 BenchMark Suite、Krakenで誤差の範囲では収まらない差が出来ました。この結果が出た理由に関しては分かりません。それ以外はほとんど差がないため何かしらの問題があるのかも知れません。Chrysaoraが遅い件は上記により参考程度にしてください。WebGL系ベンチは軽すぎるため、あまり差が開かなかったからかも知れません。
このためChromeを使うならばMac OS Xで使うのが一番いい可能性があります。ただし、Chrome CanaryはWindows版しか公開されていないため、Canaryを使いたい場合は、Windowsしかありませんが。
今回3OSで共通なベンチを行おうとして調べたところ最も楽に出来たのがブラウザによるJavascriptベンチでした(調べ方が甘かった可能性もありますが)。このため、ブラウザ(Javascript)プラットフォームが、Write once, run anywhereに最も近いと言われていることは、ベンチをとるだけでも実感できます。
関連
・MacBook Pro 15インチ(Early 2011)を購入した(まとめ編)・MacBook Pro 15インチ(Early 2011)を購入した(Windows編)
・MacBook Pro 15インチ(Early 2011)を購入した(Mac OS X ベンチ編)
・Macの製品出荷パターンを調べてみた
・Sandy Bridge搭載のMacbook Proを購入すべきか考察してみた...もしくは衝動買いに対する論理武装(言い訳)
・MacBook Air 11インチと他メーカの10インチ以上&1.1kg以下のミニノートとスペック比較してみた
・スティーブ・ジョブズ 驚異のプレゼンの感想
・Magic Trackpadを試す
・WindowsでiPadを外部ディスプレイとして使ってみる
・iPadレビュー~もう少し軽ければな~
・Javascriptベンチを取ってみた(Mar 7,2011)~最後のFirefox 4 beta/Opera新HTML5パーサ「ラグナロク」導入~