小学生教育とビジュアルプログラミング言語「VISCUIT(ビスケット)」の可能性 入門編
ビスケットって何なのか?
2012年3月26日。私はデジタル教科書研究会のイベントで、驚愕するものに出逢いました。ビジュアルプログラミング言語 「VISCUIT(ビスケット)〜コンピュータを粘土のように〜 」です。
「第1回ビスケットプログラミングコンテスト」には、以下のような解説がありました。
ビスケットとは?
NTTコミュニケーション科学基礎研究所で開発されたヴィジュアルプログラミング言語で、直観的なインターフェイスを備え、絵を描くだけで簡単にプログラムを作り、実行できる。
http://www.digitalpocket.org/201207contest.html より引用
私がビスケットに強い関心を持ったのは、文字でプログラミングを行わない点です。絵を描いてプログラミングを行うため、小さいお子様にも利用できる言語です。
「百聞は一見にしかず」と言います。ビスケットを開発した原田さんによる解説動画をご紹介します。ご覧いただくと文字を使わずに、"絵をどのように配置するか"でプログラミングをしていることがわかります。
この言語は一見、子ども向けに見えるかもしれません。しかし、かなり高度な事が実現可能です。ビスケットにはシンプルな機能にしぼったバージョンもあります。高度なことができる「ぜんぶいり」もあります。
ビスケットの解説ページには、以下の様な解説動画があります。
粘土遊び
サイトの説明に「コンピューターを子供の粘土遊びのように」と書かれています。粘土遊びは小さい子供が楽しむ物と思いがちですが、プロが粘土で造形物を作ればかなり高度な芸術作品となります。
昔、SMAPの番組で、メンバー五人と歌手の石井竜也さん(カールスモーキー石井さん)が、粘土で子供が喜ぶお化けを作る対決をしていました。子供に一番嫌われた粘土作品を叩き壊していき、最後に残った人が優勝という企画でした。
石井竜也さんは美術学校の出身だったので、一人だけプロレベル。こわくて可愛いお化けを粘土で作られました。美術の教育を受けられた人だと、粘土遊びでもお化けの身体のバランスを考えて、デッサンがちゃんとしているように見えました。
参考:HEARTS VOICES(初回生産限定盤)(DVD付)
石井竜也 
※上記書籍のリンクURLはAmazonアソシエイトのリンクを使用しています。
子供からは、石井さんの作品がリアルで一番怖いと怖がられてしまい、番組の企画では優勝できませんでした。上手すぎたのが仇になったようでした。粘土遊びは子供の遊びと思いがちですが、大人でも十分に楽しめるものです。
そして、粘土遊びは作る人によって、随分差が出るものだと感じました。粘土という同じツールでも、使い手によって「できる事」も「完成した作品」も差が出るのですね。粘土遊びは作り手の想像力や創造性、今ある力量がストレートに現れてしまうようです。
ビスケットも使い手によってどこまで活用できるかの差が出ます。粘土のように使い手次第で、どうにでも使えてしまうからです。ビスケットは小学生の創造性・思考力を伸ばすツールとして、有効ではないかと考えています。
ビスケットで魚を動かしたのだが......
ビスケットは子供の遊びのようでかなり奥が深い言語です。小学生にも利用していただけますし、活用次第で子供たちの創造性・考える力を伸ばすことが可能です。そこで「ビスケットを実際に利用すると、どのようなものなのか」をご説明したいと思います。
ビスケットの遊び方
- 鉛筆のボタンを押して絵を描く
- 絵を海の中に並べる
- メガネで動きを教える
- ボタンを押して完成
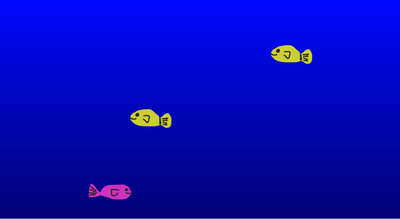
私は解説ページと原田さんによる動画を参考に、「うみ」というステージで魚が泳ぐアニメを作成しました。
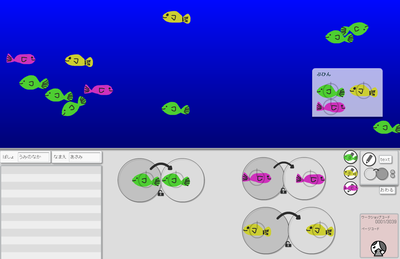
【参考例】片岡が作成した「うみ」
http://develop.viscuit.com/vl/land.html?bookid=0001/3039
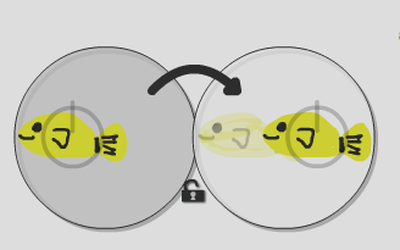
魚の絵を描き、メガネに配置しました。イメージは「左から右へ魚が直進する」です。
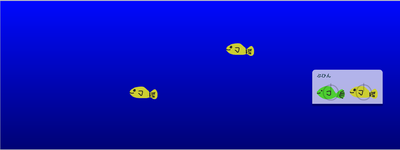
そうしましたら、なんと魚がいきなりマイケル・ジャクソンさんのムーン・ウオークのように動き出しました。進行方向は、 →→→→→→→→→ です。

※画像ではわかりにくいのですが、魚が左から右へバックしています。
魚がマイケル・ジャクソンさんのムーン・ウオーク状態
私は前に魚が進んでいくつもりでイラストを配置しました。全く想定外の動きでした。意図してマイケル・ジャクソンさんを狙ったわけではありません。(笑)
ビスケットはメガネのレンズ(左右の円)に絵を配置し、配置したイラストをずらして、魚のイラストを動かします。私が魚のイラストをメガネに配置する時、魚のイラストのずらし方がまずかったようです。
学び:自分が意図した通りに魚を動かすのは意外に難しい
「こう置けばできるだろう」と安直に考えて、魚のイラストをメガネに置いたためにこのザマです。メガネのレンズのようなもの(2つの円)は、左が過去・右が未来へと捉えればいいわけですから、魚の頭や口を左向きに描いたらバックするに決まっています。
しかし、私は図鑑や一般的な魚のイラストの印象が強かったので、魚の絵を書くときに口や頭を左にかいてしまった次第です。逆に書いたら、左から右に魚が動きました。
学び:固定概念に縛られていると思ったように魚が動かない?
しかし、よく考えてみれば魚の口が左に描いてあっても、メガネの中のずらし方を工夫すれば「右から左」に魚が直進します。メガネの「左の丸は過去」・「右の丸は未来へ」なのです。
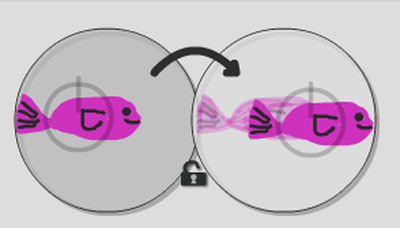
- 左の丸(過去)は魚を右寄りに。
- 右の丸(未来へ)では魚を左寄りに書けばいいのだろう
と思いつきました。やってみました。
できました。
部品から海へ魚を出す時に、マウスの動かし方をミスしたら、魚が逆さまになって泳ぎ始めました。「ぶひん」と書かれた灰色の領域で、魚をひっくり返すことも可能なようでした。
ビスケットは、左が過去で右が未来へ進んでいます。ですが、私が右から左へ動かしたかったので、「左右の概念」と時間の「流れの概念」が私の頭の中でごっちゃになっていたようです。
学び:左右の概念にまどわされた。だが落ちついて考えたらできた
これで終わってしまうのは大人として残念なので、アクロバティックな動きをさせることにしました。
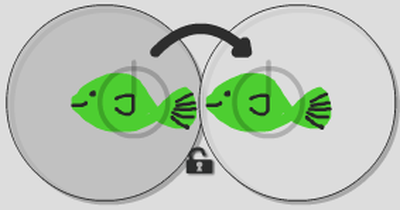
私にはまだ魚を意図したとおりに動かす事が難しい、と感じました。そこで、メガネのレンズの上で上にずらしたり下にずらしたり、左右にずらしたり少しずつ工夫しました。そうしますと、予想外の面白い動きをしていました。
以下の例は、海藻を左右に少しずらした場合です。根本を中心軸にして回転し始めました。これだけでも子供には楽しいでしょうが、一歩進めた使い方もできそうです。
【一歩進んだ使い方】
こうしようと思って、動きを予測した上で魚をずらし、実際に予想通りになるか試したら、子供の考える力が養えるのでは?
おわりに
ビスケットは、小学生も楽しみながら利用できる言語です。絵を描くだけに見えますが、奥が深い言語です。小学生が絵を描いて予測しながら動かしていけば思考力や想像力を伸ばすきっかけになるのではないか? と考えています。
写経のようにプログラミングの本のサンプルを見て、文字真似して入力するのも「こう書いたときはどう動くのかな? 」と思って入力していけば、ビスケットと根本は同じに考えられそうです。
文字からプログラミングの世界に入っても絵を描いて動かす事から入っても、「子供の特性」に合わせた活用法が出来ればいいと考えています。使われた方のご意見を伺いたいところです。
原田さんはアカデミックな研究を積み重ねて、現場でも子供たちや一般の人に利用してもらった上で、改良を重ねていると推察されます。次回は趣を変えて、ビスケットをプログラミング言語の視点から考察したいと私見では思います。
>>「デジタル教材とアナログ教材のメリット、デメリット」に続く
関連記事
- 子どものロジカルシンキングを育てる アルゴリズム体験ゲーム「アルゴロジック」
- 小さいお子さんでも大丈夫! たのしくプログラミングできる「Scratch(スクラッチ)」と「Viscuit(ビスケット)」
- 生まれた時からデジタル・ネイティブな子供たち と教育
- 子供のICT教育とインクルーシブ教育・前編
- 小学生教育とビジュアルプログラミング言語「VISCUIT(ビスケット)」の可能性 入門編
- デジタル教材とアナログ教材のメリット、デメリット
- 「ビジュアルプログラミング言語「Viscuit」での作品制作を通して、情報化社会で生きる力を育てる:ビスケット塾と筆者の場合」
編集履歴:2013.12.20 23:11 「小学生教育とビジュアルプログラミング言語「VISCUIT(ビスケット)」の可能性 入門編」の」の後半部分を別記事「小学生教育とビジュアルプログラミング言語「VISCUIT(ビスケット)」の可能性 入門編(後編)」として独立させました。同日23:18 題名に(前編)を追加しました。2016.2.21 15:15 後編を統合し、。本文から「「小学生教育とビジュアルプログラミング言語「VISCUIT(ビスケット)」の可能性 入門編」の続きです。」「>>解決方法は、「小学生教育とビジュアルプログラミング言語「VISCUIT(ビスケット)」の可能性 入門編(後編)」に続く」を削除。題名から「(前編)」を削除。【参考例】を追加し、「片岡が作成したうみ:」から:を削除。「一歩進んだ使い方:」→「【一歩進んだ使い方】」に修正。同日15:22 読点を追加。「絵をどのように配置するか」にダブルコーテーションを追加。「どこまで活用できる」→「どこまで活用できるか」「私見では」→読点、「なので、」→「です。」、「かけなかったのは、」→「書けませんでした。というのは」、「感じたので、」→「感じました。そこで、」、「したので」→「しました。」、「言いますので、」→「言います。」に修正。「言語を作るために」「私はビスケットからの方がとっつきやすいのではないか? と感じていますが、」「さらに」を削除。同日15:32 「お子様」→「一見、子ども」、「が、」→「しかし、」、「し、」→句点、「ものだなと知りました」→「のですね」に修正。本文から「ビスケットに出会ってから半年近く、ビスケットをメインとした記事を書けませんでした。というのは、ビスケットが子供の粘土遊びのようだからです。」を削除。「まだ意図したとおりに」のまだの後に「魚を」を追加。