PWAでモバイルのWebサイト高速化!+α
PWAを皆さんは知っていますか?
PWA(Progressive Web Apps)とは、モバイルユーザーのUX向上を目的とした、いわゆるWEBページやWEBアプリケーションとネイティブアプリの利点をいいとこ取りできる仕組みのことです。
要は、モバイル端末(スマホなど)でページを表示する時に、ネイティブアプリのような高速な挙動をさせることが出来ます。
これはGoogleを中心に展開され、ユーザーとのエンゲージメントの向上やコンバージョン・リテンションの改善に効果があるとされています。
レスポンシブデザイン、HTTPS化など、Googleが定める要素を備えたWebサイトであり、オフラインやプッシュ通知に対応するためのブラウザAPI(Service Workerなど)を利用しているWebサイトをPWAと呼びます。
メリット
1.端末にアプリのようにアイコンを設置できる
イメージとしては、ブラウザで見たページのショートカットをホーム画面に表示させるような感じです。
異なるのは、プッシュ通知やキャッシュなどの機能が使えることです。
また、アプリのときのようにAppleの審査などが不要なためOSに依存したり申請が通らないということもありません。
2.キャッシュが利用できる
Service Workerという機能を使うと、キャッシュが利用できるようになります。
ページの表示高速化や、インターネットに接続していない場合であってもページの表示をすることが可能になります。
3.プッシュ通知
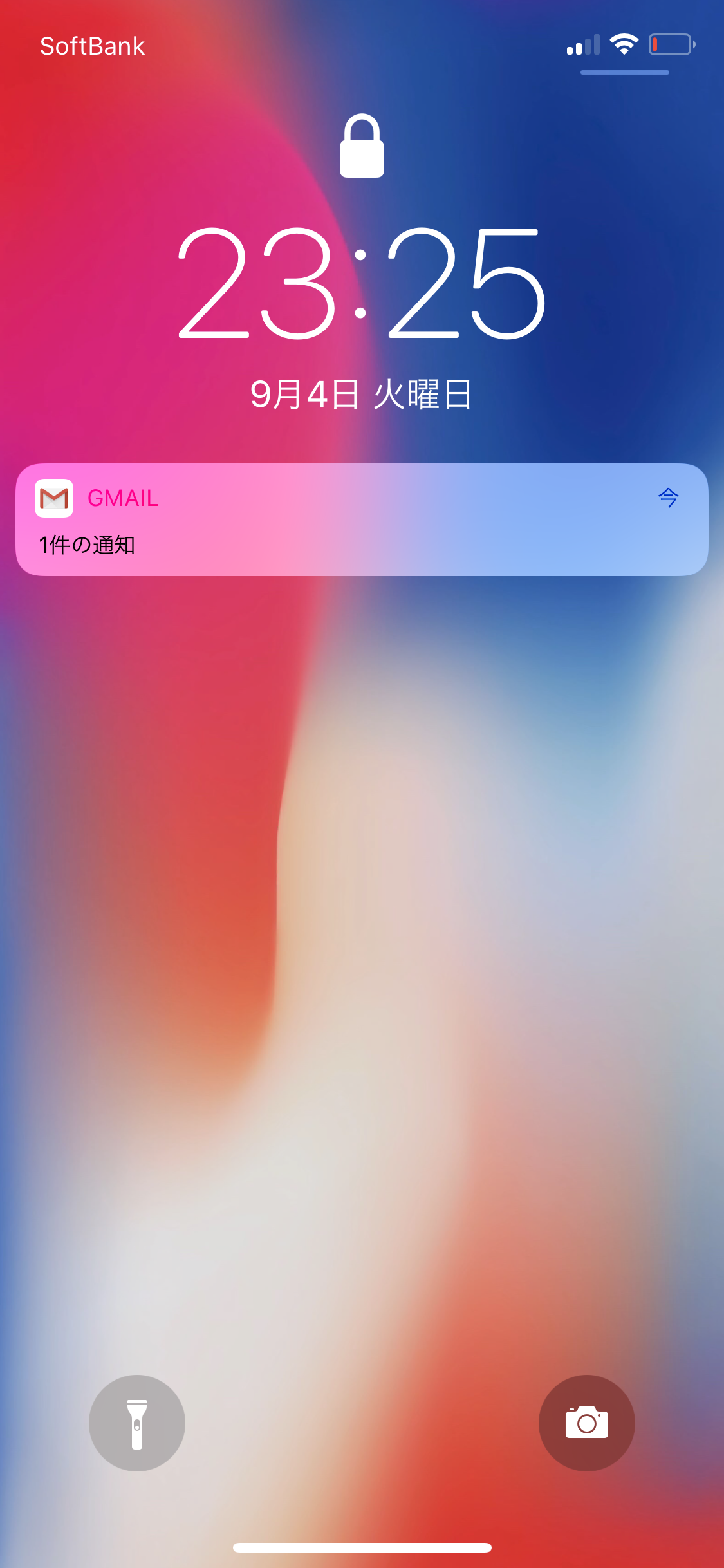
プッシュ通知とは、例えばLINEやメールを受信した際にそのアプリの側から自動的に、表示や音で通知する機能ですが、 PWAではこのプッシュ通知もWebサイト(ネイティブアプリではない)で実現できます。
プッシュ通知例

Googleの検索で通常のWebサイト同様に検索できる
Webサイトなので当たり前なのですが、ググってPWAのサイトはインデックスされています。
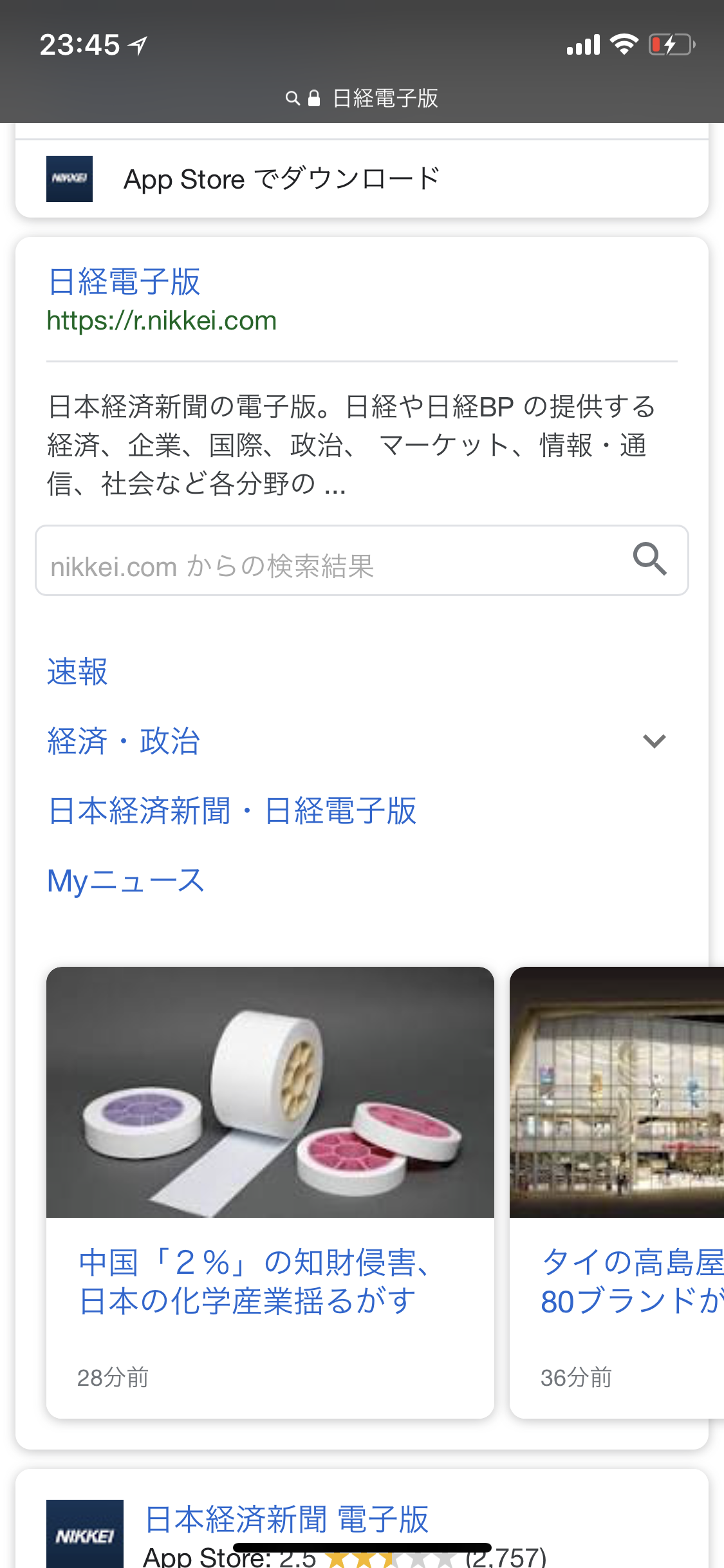
例えばこちらはPWAに対応している日経電子版のサイトです。

モバイルで検索すると、 https://r.nikkei.com/ というサイトが表示されます。このサイトがPWAのサイトです。
https://speakerdeck.com/sisidovski/nikkei-high-performance-pwa?slide=65
Service Workerとは
Service Worker はブラウザが Web ページとは別にバックグラウンドで実行するスクリプトのことです。Web ページやユーザのインタラクションを必要としない機能を Web で実現してくれます。
すでに現在、プッシュ通知やバックグラウンド同期が提供されていますので、このService Workerを利用することでPWAの恩恵が受けられるということになります。
さらに将来は定期的な同期なども導入されるようになるそうです。
こちらのSlideShareがわかりやすかったので載せておきます。
細かい仕様や使い方はたくさんあるのですが、まずはどういうものかについての紹介でした。
今後のモバイルのWebサイトについて、最大のキーワードの一つが『高速化』です。
Googleがモバイルの速度になぜ注目していて、何を注目しているのかについては、以前書いたこちらのブログをご覧ください。
Googleのモバイルファーストは何故
今後もこの話題はAMPと同様に出て来ると思います。
メディアサイトなどでは特に対応検討という話が出ているのではないでしょうか。
要注目ですね。
私、穂苅智哉の情報は、以下のFacebookページTwitterアカウントを御覧ください!
※友達申請をいただける方は、お手数ですがメッセージを添えておねがいいたします。