PhoneGapを使ってiOSアプリを作ってみた...その2
前回でシミュレーションで作っているゲームを動作させるところまで到達しました。iOS Developer Programを購入した後の顛末です。
検索するとiOS Developer Programを購入すると1日程度で到着するとありましたが私の場合はかなり時間がかかりました。時系列には以下になります(時間全て私がメールを受け取った時間)。
11/23 16:21 iOS Developer Programの注文成立メール受信
11/29 09:31 Program Activation Codeメール受信
11/29 19:18 問題事象を受け取ったよメール受信
12/01 12:14 問題事象解決したよメール受信
12/01 21:09 Apple Developer Program開始メール受信
まず11/23 16時で注文確定メールが来たのですが、Program Activation Codeが来たのは、11/29 9時です。週末を挟んだとは、かなりかかりました。今では時間がかかるようです。
11/29の夜にActivation Codeを使って各種設定を行おうとしたところコード投入後に以下の画面が出ました。
なんかだめらしいと。検索すると同じ事象に陥っている人がいたので、参考にして問題報告をしました。日本語OK。それが11/29の問題事象受け取りメール受信になります。Activation Code受信から報告まで10時間開いているのは、日中仕事をしていたためです。
その後数日して、直ったよメール(12/01)が着たので、その晩いろいろと操作して実機での試験が出来る環境まで整いました。ここまで実質5~6営業日ぐらいかかっていました。今回のケースが最悪の部類なのか、それともそうでないのか私には分かりませんが、iOS開発メンバーが増えてきているのかも知れません。
Program Activation Codeを使うことが出来るようになってから、App IDとかdeviceの登録とか暗号の登録とか大量にしなくてはなりません。私は当初WEBサイトを参考に行いなんとか登録(12/1 21時のメールはそれに当たる)出来ましたが、綺麗にまとまったサイトは見つけられませんでした。PhoneGapの本もApp ID登録済みから始まるため、そのあたりは参考になりません。
後でiOS開発本を一冊購入したのですが、そこでは分かりやすく書かれてありました。PhoneGapで開発するため、"C-Object本とか要らない!"と思わずiOS開発本を一冊購入することをお勧めします。アプリ作るまではPhoneGapのおかげでJavascriptで出来ますが、広告を入れたり今回のProgram Activation Codeを導入やリリースなどはiOS開発本の方が参考になります。
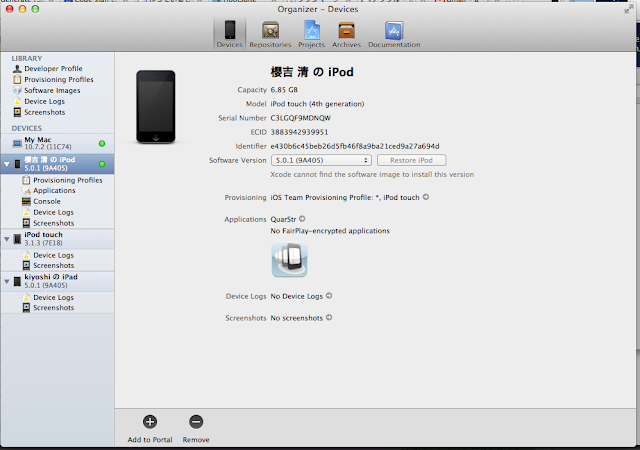
準備が進むとデバイスを登録を行います。XcodeのOrganizerで登録します(以下はiPod touchのものになりますが)。
この状況でXcodeでビルドしようとすると実機を選択できます(以下はiPadになります)。
ビルドするとすぐに実機でアプリが起動します。また、実機の画面上にアプリが登録されているので、Xcodeと連携せずとも使用できます。iPadとiPod touchで動くところまで持って行きました。
実機で動いてゴール近し!とはなりませんでした。ストレスがかかるほど遅い事象に陥りました。
この問題を直面したときにどのように問題箇所を特定すべきか分かりませんでした。理由は、Xcodeはたぶん使い物にならないでしょうし、デスクトップPCでは少しも遅い箇所が見当たらないためiOS特有の問題に見えました。いろいろと悩んだのですが、iOSデバイスのSafariデバッグしました。
まず自分のPCでHTTPサーバを立ち上げてそこに今回のアプリ(HTMLとJavascript)を配置してiOSのSafariでアクセスできる環境を整えました。
次にiOS側でデバッグコンソールを使用できる状況を作ります。設定→Safari→デベロッパを開くと以下のような設定が出てきますので、デバッグコンソールを"オン"にします。
そこでHTTP上で公開しているアプリのHTMLにSafariでアクセスすると画面上部にデバッグコンソールが表示されます。
これでconsole.log等で出力するログが表示されます。
これで時間がかかる問題箇所を特定することが出来ました。ChromeやSafariの様なIDEの様なデバッグはできませんが、デバイス特有の事象の特定するなばらこれで十分だと思います。
今回私が遭遇したのは、描画部分をほぼ全てSVGで行っているのですが、描画回数が多いとかなり遅くかんじました(速度的には0.5秒)。出来るだけ回数を減らして遅延(0.2秒)をなくしました。ミドルレンジクラスのGPUを搭載したPCでは分からないことでした。モバイルデバイスだからか、もしくはブラウザで行っているからかわかりませんが、まだまだ速く無いなぁと思う次第です。アクションゲームを作っているわけでは無いので、ソースコードを書く量を減らそうとしましたが、速度優先のコードにしないとだめでした。
とりあえず、実機での試験を行い問題事象も見つけることが出来ました。PhoneGapを使ってJavascriptによるアプリからシミュレーションまでの動作確認(半日)まではあっさりといけましたが、それから実機で動かす&問題対処(10日)まではかなりかかりました。作るまでを簡単にするのがPhoneGapのいいところなので、そこは仕方ないかも知れません。
今後は複数デバイス(iOS/Android/WEB)で同時に開発できるフレームワークでないとリソースを避けない気がします。Unity等が注目されていますが、そこまでリッチなものを作れるのは個人的に難しいと思います。そう思うとライトなアプリはPhoneGapの方が良さそうな気がします。