PhoneGapを使ってiOSアプリを作ってみた
JavascriptとCSSでiOSアプリが作れるPhoneGapを使って、以前から作っていたゲームをiOS対応してみました。Mac開発未経験者による作業の顛末を含めて書いてみます。開発に使った端末はMacbook Air(13インチ)です。
初めてiOSアプリを作るので、まずはXcodeをインストールから始めました。App Storeを起動させて、"xcode"と検索をかけます。Xcodeが出てくるのでそれをインストールします。インストールしたXcodeは4.2.1はiOSアプリも作成できるので、Xcodeの準備はこれでおしまいです(iOS SDKなどは不要)。
次にPhoneGapのインストールを行います。PhoneGapのサイトからPhoneGap 1.2をダウンロードします。zipファイルを解凍して、iOSのディレクトリにあるPhoneGap-1.2.0.dmgをダブルクリックします(dmgをファイルの意味がいまいちわからなかった...)。
この後のPhoneGapのインストールはそれほど悩まなかった気がします。
ここまでで準備は完了です。
次にXcodeでのアプリ開発です。
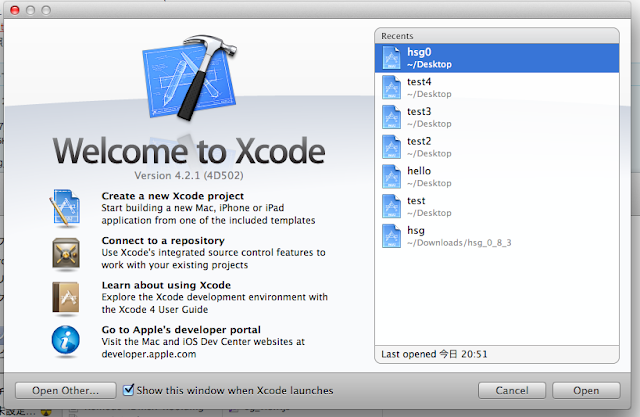
Xcodeを起動させます。
"Create a new Xcode project"を選択します。
プロジェクトの選択画面が来ます。
ここはiOS->Application->PhoneGap-based Applctionを選択します。
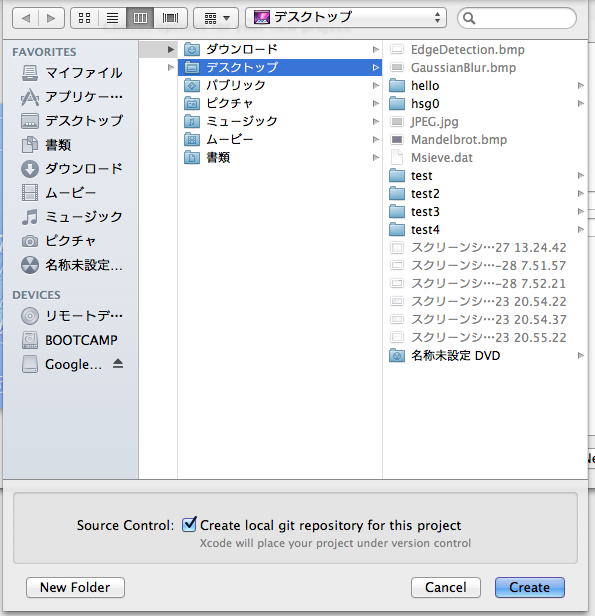
次にファイルをどこに置くのかと聞いてきます。
ここは適当な箇所を選択します。
プロジェクトのいろいろな選択が出ます。TARGETS設定で少し選んでみました。
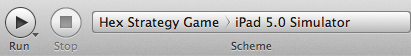
今回作りたかったのが、iPadのLandscape形式のみのためそれを選択しました。
ここまで設定して、iPad 5.0 Simulatorを選択して、一度Runを実行します。
ここでビルドを行うとwarningが出ます。www/index.htmlがないと。
先ほどプロジェクトの置き場を指定しましたが、この時点でそのディレクトリにWWWのディレクトリができていますので、それをプロジェクトにドラッグアンドドロップします。
ここで私がかなり長い間引っかかっていたのが、ドロップした後に出てくるメッセージです。
ここで選択肢を"Create folder references for any added folders"を選び、Finishを押さないといけませんでした。デフォルトが上になっているので、ドラッグアンドドロップだけでは前に進みません(あるページにはその選択をしろと書いてあるものがありましたが...)。
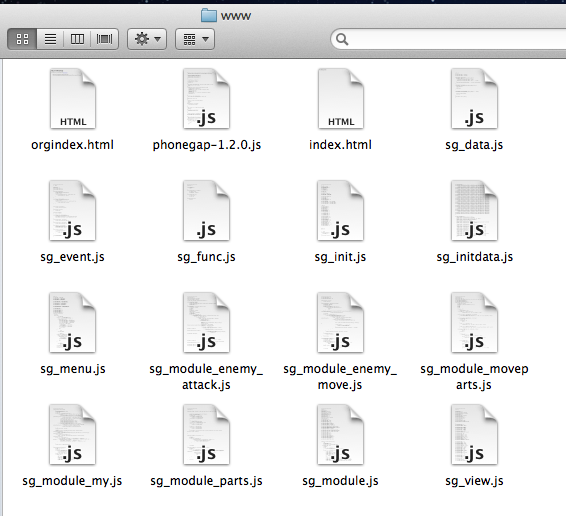
うまくいくと以下のようになります(WWWが青色じゃないとだめだと思う)。
けどデフォルトのWWWにはindex.htmlとphonegap-1.2.0.jsがありますが、それを使わなくてもかまいません。今回は、目的のものがすでに存在しています(料理番組ぽい感じ)。ここにあるhsg_0_8_4.zipを解凍して、それをWWWのフォルダーにすべて入れます。
(orgindex.htmlとphonegap-1.2.0.jsは使わないけどおいてあるだけです)
これで、Runを実行すると以下のように成功を祝福してくれます。
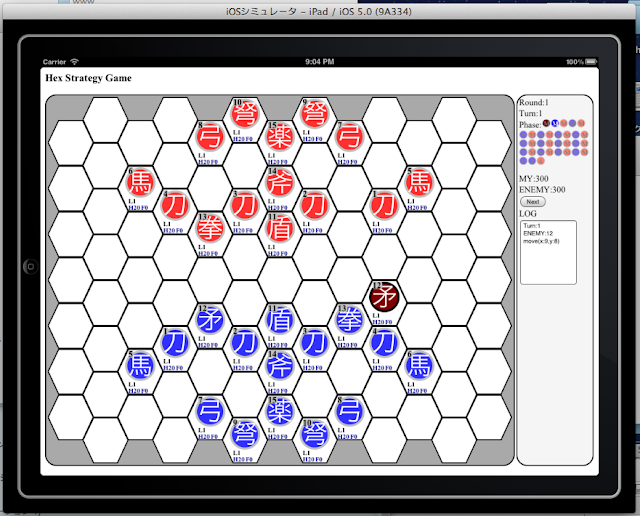
しばらくするとシュミレーションが起動するので、表示の倍率を上げればそれっぽいものが起動します。
一応ゲームはできました。ゴールに到達です。
この後iOS Developer Programを購入したのですが、まだいいよって返事が来ていないので、実機(iPad)での動作は検証できませんでした。
今回はすでにJavascriptで書かれたソースをPhoneGapのAPI(今回のはPhoneGap APIを使う予定もない)を使わずにiOS化のみ行ったため、ソース修正は1行も行う必要性はなくすんなりシミュレーションが動きました。
今回の作業で引っかかったのは2箇所(dmgファイルの利用方法とWWWフォルダの認識させる箇所)のみで半日程度で終わりました。Mac不慣れでiOSアプリ初挑戦でこの程度で終わったことはいいほうなのかも知れません。
若干Macbook Air単体での開発しんどいなぁと思いました(ディスプレイつなげるか)。
とりあえずはもう少し修正して、リリースまで漕ぎ着けたいと思っていますが、いつになるかわかりません(なんか綺麗にしないと拒否されるぽいしな...)。
後、PhoneGapはAndroid版も作れるので、今度挑戦してみようと思います(デバイス調達からになりますが)。