Windows Phone 7 開発で、Panoramaコントロールを使う。
Windows Phone 7 Silverlight アプリケーション開発においては、Panoramaコントロールを使うことができます。このコントロールは、実機の方向を変えることなく、1画面に収まらない量の情報を表示する場合に役立ちます。
雛型から動作を知る
まず、雛型を見て、どのような動作をするのか確認してみます。
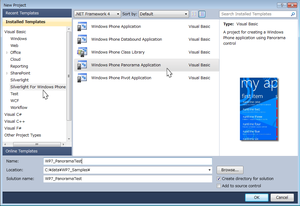
「ファイル/新規作成/プロジェクト」を選択し、開発言語を指定して、「Windows Phone Panorama アプリケーション」を選択し、プロジェクト名と場所を指定して「OK」します。
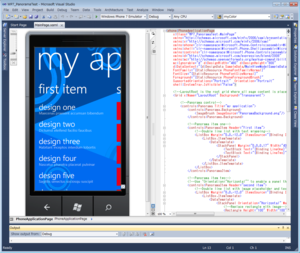
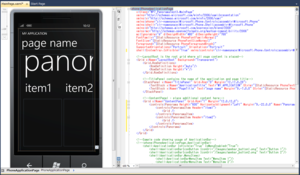
図のように、雛型のXAMLが表示されます。
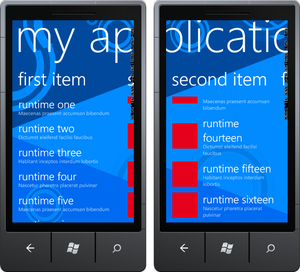
そのまま「Windows Phone 7 Emeulator」を選択して、デバッグしてみます。フリックすると分かりますが、このテンプレートでは、2アイテム16列が表示されています。
確認できたら、「デバッグの停止」でエミュレータを停止します。
XAMLコードから分かるように、Panoramaコントロールを使う場合は、<controls:Panorama>要素の子として、子要素<controls:PanoramaItem>を配置します。
その中で、<ListBox>を用いることにより、左右フリックだけでなく、縦に収まらないデータも閲覧可能となります。
Panorama使用ページを1から作成する
雛型を使わずにPanoramaコントロールを使ったページを作成する方法は、通常のSilverlightアプリケーション開発と同じです。
[ファイル/新規/プロジェクト]で新規プロジェクトを作成します。
開発言語を指定し、「Silverlight For Windows Phone」「Windows Phone Application」を選択し、プロジェクト名と場所を指定して、「OK」します。
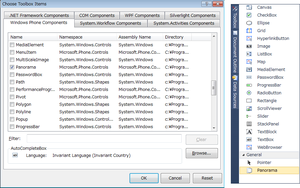
ツールボックスの「全般」を右クリックして「アイテムの選択」を選びます。「Windows Phone コンポーネント」タブから、Panoramaにチェックを付けて「OK」をクリックします。
ツールボックスにPanoramaコントロールが追加されたら、これをXAMLデザイン画面上にドラッグして配置します。
ページ全体にタイトルを付けたい場合は、<controls:Panorama>要素のTitle属性値を任意のタイトルに変更します。
ページを追加したい場合は、itemを追加します。
<controls:PanoramaItem Header="item名">
<Grid />
<controls:PanoramaItem>
名前空間をインポートして使う
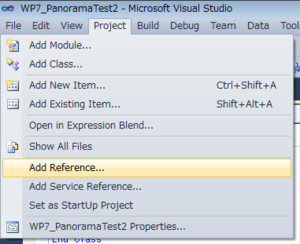
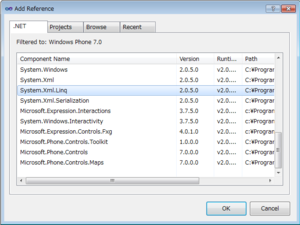
Panoramaコントロールを用いた開発で、名前空間をインポートする場合は、「プロジェクト/参照の追加」から、目的の名前空間を選択して「OK」をクリックします。たとえば、Panoramaコントロールに、XML文書ファイルのデータをバインドしたい場合は、System.Xml.Linq名前空間を選びます。
開発環境の構築方法(Visual Studio 2010 英語版の場合)
開発ツールの基本操作手順
「菜食献立データベース365」(Panorama使用)
原発問題を忘れないために。
参議院USTREAM中継 脱原発への道 1/2
※私は連休前から再度感音難聴で聴力は戻ったもののヘッドフォンが使えず、小出氏の発言部分以外はまだ見ることができていません。