パズル感覚Androidアプリが作れるApp Inventorで、ブロックをすっきりと組み立てる方法
日本App Inventorユーザ会 Official Blog で、
ComponentとListの使い方
という記事をみました。
これは、コンポーネントをリストにして使う方法です。
App Inventorは、Button(ボタン)やSound(音)といったコンポーネントという部品を用意して、コンポーネント毎に用意される[Button.Click]とか[Sound.Play]とかのブロックを組み合わせてアプリを作っていくのですが、そのコンポーネントそのものを指すブロックが[component]で、それを上手く使えば、ブロックをすっきりと組み立てることができるのです。
と言われても、ピンと来ない方も多いと思いますので、具体的に、以前(1年前)、ご紹介した「神経衰弱のゲーム」を使って、説明しますね。
このときには、まだ、コンポーネントをリストとして取り扱うことは出来ませんでした。
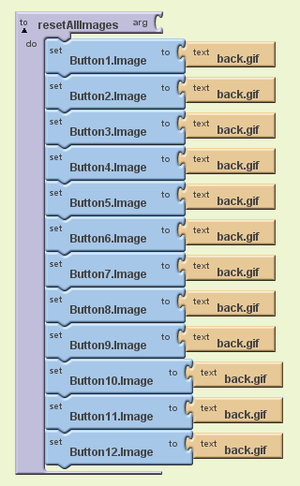
なので、Buttonコンポーネントで作ったカードの絵の表示を変えるときなど、こんな感じでブロックをButtonコンポーネントの数だけ、並べる必要がありました。
上記は、12枚のカードをすべて裏にする処理です。
さすがに、12個も同じようなブロックが並ぶと、圧迫感がありますね。
でも、これは、まだマシな方。
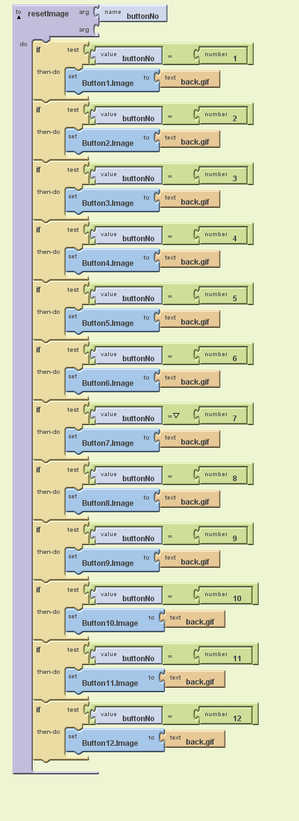
ひっくり返したカードを元に戻す(裏にする)ために、カードの番号を渡して、そのカードだけ、Buttonコンポーネントの絵を変える処理では、こんな感じになります。
これを組み立てるのは、ちょっと・・と気後れしてしまいそうです。
頑張って、やる気になって作っても、組み立てミスが起きるかも知れません。
ひとつ、ふたつブロックを抜かして作ってしまいそうです。
では、コンポーネントをリストとして使うとどうなるか、やってみましょう。
まず、Buttonコンポーネントを入れるリストを用意します。
これは、普通のリストの作り方と同じです。
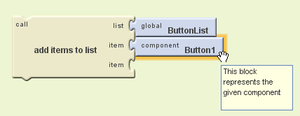
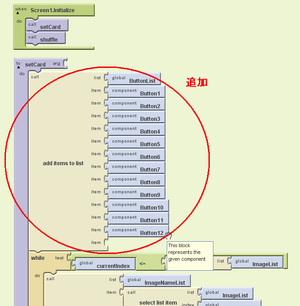
次に、リストButtonListの中に、Buttonコンポーネントを入れていきます。
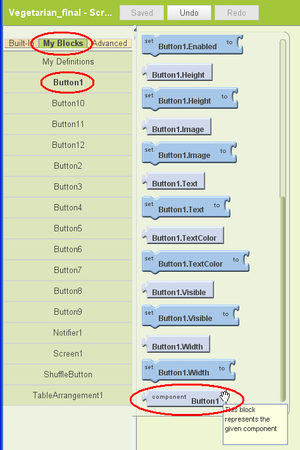
具体的には、各コンポーネントのブロック一覧の中に、Button1なら、[component Button1]というように、ブロックが用意されているので、それをドラッグして、値をセットするときのように、はめ込みます。
神経衰弱のゲームでは、アプリ起動時の処理[Screen1.Initialize]から呼び出しているプロシージャ(procedure)[setCard]で、最初に絵などをセットしているので、そこに、12個のButtonコンポーネントをリストButtonListにセットする処理を追加します。
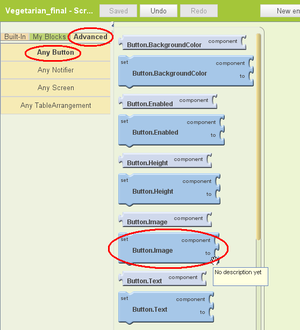
ボタンに絵をセットする[set Button.Image]ブロックは、Advanced タブのAny Button の中にあります。
componentというプラグ(差込み口)に、ボタンのコンポーネントをはめ込んで、そのボタンの絵をセットします。
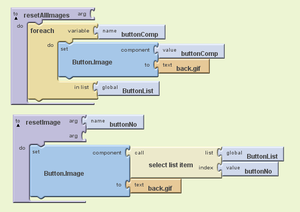
コンポーネントのリストButtonListと[set Button.Image]ブロックを使って、カードの絵を裏にする処理を作ってみると、こんな感じになります。
だいぶ、スッキリしましたね。
[foreach]は、リストの中身の数だけ処理を繰り返すブロック。これで、リストの中身(ボタンのcomponent)を順に取り出しながら、カードの裏の絵をセットできます。
[select list item]は、リストの中から選ぶためのブロック。指定されたボタンを取り出して、絵をセットできます。
スッキリとしたといっても、アプリの動きは前と同じです。
リストを使っても、使わなくても、動作は変わりませんが、たくさんのコンポーネントを使うアプリでは、リストを使った方が、スッキリと、そして楽に、ブロックを組み立てることが出来ますよ。
============
以前、ご紹介した神経衰弱のゲームの作り方はこちら↓。
※このときには、まだ、コンポーネントをリストとして取り扱うことは出来ませんでした。
- 1日目--Vegetarian_start:カードを12枚並べてシャッフルする
- 2日目--Vegetarian_open:裏返したカードを開く
- 3日目--Vegetarian_reverse:2枚開いて、次のカードを開くときには、開いた2枚は元に戻す
- 4日目--Vegetarian_final:2枚のカードの絵が一致していたら、開いたままにする
↓こちらにも、神経衰弱のゲームの作り方が載っています。
※このときには、まだ、コンポーネントをリストとして取り扱うことは出来ませんでした。