パズル感覚でプログラミングが出来るApp InventorでAndroidゲームアプリを作ってみました【1日目】
野菜の絵柄の神経衰弱(絵合わせ)ゲームをGoogle App Inventorで作ってみました。
タップすると、カードがひっくり返って絵が出ます。
絵が野菜ばかりなので、Vegetarian ベジタリアンと名付けました。
では、早速、一緒に作ってみましょう。
まだ、App Inventorがどんなものか知らない方は、以前のエントリーを参考にして下さい。
■素人でもレゴを組み立てるようにAndroidアプリが開発できるGoogle「App Inventor」、その実力は?(2010/10/14)
この時点では、事前に申請しないと使えませんでしたが、現在では、一般公開されています。(About - App Inventor for Android)
また、エミュレータが用意されて、実機(Android端末)がなくても楽しめるようになっています。
一度に全部やるのは大変なので、段階的に進めますね。
- 1日目--Vegetarian_start:カードを12枚並べてシャッフルする
- 2日目--Vegetarian_open:裏返したカードを開く
- 3日目--Vegetarian_reverse:2枚開いて、次のカードを開くときには、開いた2枚は元に戻す
- 4日目--Vegetarian_final:2枚のカードの絵が一致していたら、開いたままにする
初日の今日は、Vegetarian_startを作ります。
Designerで、新しく「Vegetarian_start」という名前でProjectを作ったら、
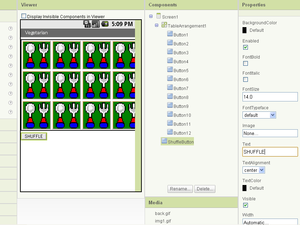
Screen1のTitleを「Vegetarian」に変更して、スタートです。
絵は7種類あります。野菜の絵が6つとカードの裏の絵です。
 |
 |
 |
 |
| back.gif | img1.gif | img2.gif | img3.gif |
 |
 |
 | |
| img4.gif | img5.gif | img6.gif |
まず、これらの絵をPCにダウンロードしてください。
そして、これらをアップロードします。
Designerの画面右下のMediaのAddボタンを押して、先ほどのgifファイルを一つずつ選択してください。
コンポーネントは次のものを使います。
| Component Type | Palette Group | 使い方 |
| TableArrangement | Screen Arrangement | カード(Button)を3行4列に並べるため |
| Button | Basic | 12個用意。カードとして使う |
| Button | Basic | SHUFFLEボタンとして使う |
では、これらのコンポーネントを配置し、プロパティ(Properties)をセットしていきましょう。
- TableArrangement1:Columns、Rowsをそれぞれ「4」,「3」に変更(3行4列にカードを並べるため)
- Button1~Button12:TableArrangement1の中に、4行3列になるように配置します。Imageを「back.gif」、Textを空欄に変更します。
- Button13:TableArrangement1の下に配置し、名前をRenameボタンを押して「ShuffleButton」に、Textを「SHUFFLE」にします。
これで、Designerでの作業は終了です。
Blocks Editor is openボタンを押して、Blocks Editorを起動させましょう。
最初に、リスト変数を用意します。
イメージファイルの名前を入れておくImageListと、1~12のカードにどの番号の絵(イメージファイル名)が入っているかのImageNameListです。
ImageList
| 絵 | ||||||
| 絵の番号 | 1 | 2 | 3 | 4 | 5 | 6 |
ImageNameListは、まだ、中身がありません。
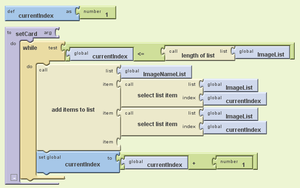
setCardというプロシージャ(procedure)を作って、1番の絵(img1.gif), 1番の絵(img1.gif), 2番の絵(img2.gif), 2番の絵(img2.gif),・・・6番の絵(img6.gif), 6番の絵(img6.gif)というように、2個ずつ、計12個の値をセットします。
次は、カードを野菜の絵にします。
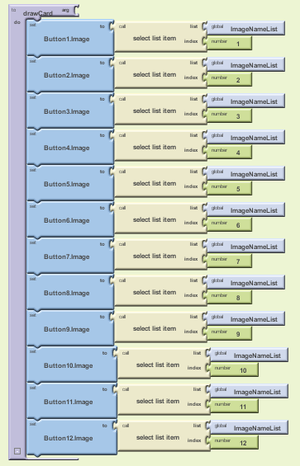
drawCardプロシージャを作って、Button1からのButton12のImageを順番にImageNameListに入っている絵の名前にします。
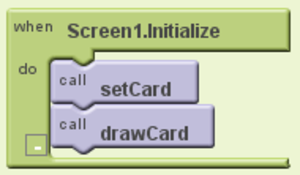
Screen1.Initializeにアプリ起動時の処理を記述して、
エミュレータで確認してみましょう。
Blocks Editorの上部メニューにあるNew emulatorボタンを押して、エミュレータを起動させたら、Connect to Deviceボタンで今、起動したエミュレータを選択します。
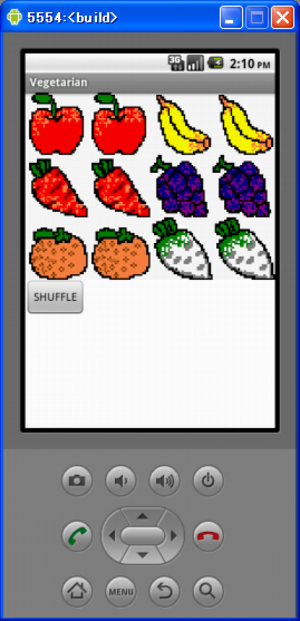
こんな風に表示されているはずです。
絵が2枚ずつ並んでいます。
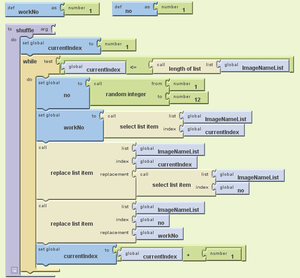
これを、shuffleプロシージャを作って、シャッフルします。
ここでは、ImageNameListの中身を1から順番に、乱数で決まった順番のカードと入れ替えていきます。
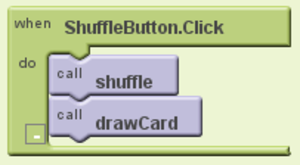
最後に、SHUFFLEボタンが押されたときの処理をShuffleButton.Clickに記述して、初日は完成です。
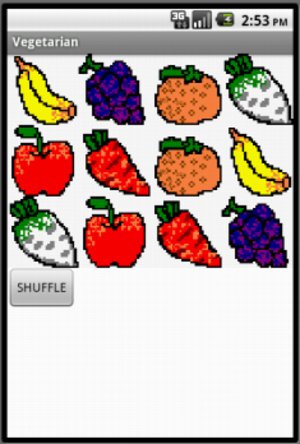
では、また、エミュレータで確認してみましょう。
SHUFFLEボタンを押すと、その度に、カードがシャッフルされるようになりました。
でも、せっかく、ボタン1つ1つに、カードの裏の絵(back.gif)を設定したのに、カードは全部、野菜の絵(表)ですね。
そこで、次回は一歩進み、最初は全カードを裏にして、タップすると、カードがひっくり返って絵が出るようにします。
App Inventor関連