パズル感覚でプログラミングが出来るApp InventorでAndroidゲームアプリを作ってみました【3日目】
野菜の絵柄の神経衰弱(絵合わせ)ゲームをGoogle App Inventorで作ろうシリーズも後半戦、今日は3日目です。
2日目までで、シャッフルしたカードを開くところまでができました。
- 1日目--Vegetarian_start:カードを12枚並べてシャッフルする
- 2日目--Vegetarian_open:裏返したカードを開く
- 3日目--Vegetarian_reverse:2枚開いて、次のカードを開くときには、開いた2枚は元に戻す
- 4日目--Vegetarian_final:2枚のカードの絵が一致していたら、開いたままにする
3日目の今日は、Vegetarian_reverse、開くカードを2枚までにして、それより開くときには、開いていたカードを元の裏の絵に戻します。
Designerで、Vegetarian_openを開いて、Save Asで、「Vegetarian_reverse」というProjectを作ります。
Designerの変更は今回もありません。
では、Blocks Editorを開きましょう。
各カードの状態を入れておくリスト変数cardStatListを用意します。
カードの状態は、番号で表します。
cardStatList
| 番号 | 状態 |
| 0 | 開ける(裏) |
| 1 | 開いている(表) |
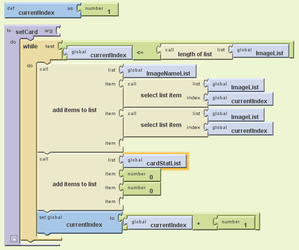
最初は、すべて裏なので、setCardプロシージャで「0」をセットしておきます。
開くカードの枚数をカウントする変数countも用意しましょう。ひっくり開いた枚数ではなく、次に開くのが何枚目か、という変数です。
1枚を開いていれば、countは、「2」。2枚開いていれば、次は、その2枚を裏に戻して、開くので、「1」になります。
初期値は「0」にしておきます。本当は、最初の1枚を開くときも、「1」にしたいところですが、一番初めは元に戻すカードが無いので、他の「1」の場合と、区別しておきたいからです。
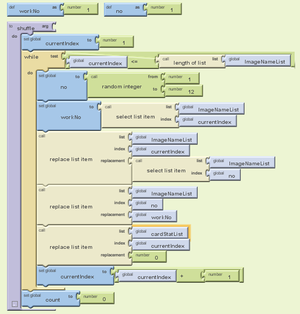
SHUFFLEボタンが押されたときも「0」にする必要がありますので、ShuffleButton.Clickでも、countに「0」をセットします。
そうそう、cardStatListも、ShuffleButton.Clickで「0」をセットしましょう。
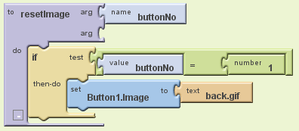
今度は、ひっくり返されたカードを元の裏に戻すresetImageプロシージャを作ります。
すべてのカードを元に戻すresetAllImagesプロシージャと違って、指定したカード(Button)だけ、裏の絵にします。
buttonNoというのは、resetImageプロシージャを呼び出す側でセットされた値を受け取るための変数(引数)です。
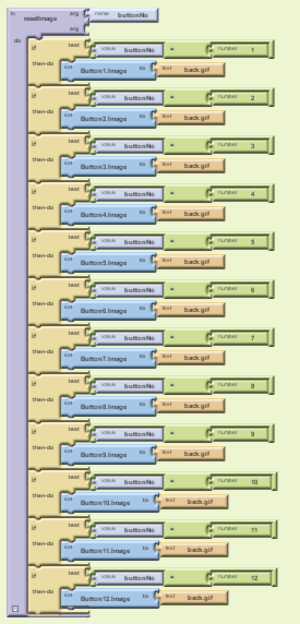
このbuttonNoを使って、どのカード(Button)かを判定して、「back.gif」をセットします。
同様に、Button2~Button12の場合の処理もresetImageプロシージャに加えます。
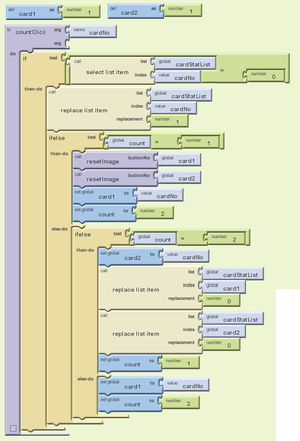
次に、countClickプロシージャを作ります。
このプロシージャでは、次の処理を行います。
- どの位置のカード(Button)がタップされたのか、cardNoを受け取ります。
- cardNoで指定されたカードの状態cardStatListをチェック、「0」だったら、以下の処理を行い、それ以外であれば、何もしません。
- cardNoで指定されたカードの状態cardStatListを「1」にします。
- 以下の処理は、countがいくつか、によって異なります。
- これから開こうとする枚数が1枚目(countが「1」)のとき、resetImageプロシージャを2回呼んで、開いているカードを元に戻します。どのカードが開いているかは、card1、card2で指定します。このcard1、card2は、それぞれ、1枚目に開いたカードの番号、2枚目に開いたカードの番号が入っています。(初期値を「1」としていますが、初期値のまま、resetImageプロシージャに渡すことはありません) カードを元に戻したら、新たにcard1に、これから開こうとするcardNoをセットし、countを「2」に進めます。
- これから開こうとする枚数が2枚目(countが「2」)のとき、card2に、これから開こうとするcardNoをセットし、countを「1」にします。 また、カードの状態cardStatListを「0」、つまり、開けるカードにしておきます。
- それ以外(countが「0」のとき)は、最初なので、戻すカードはなく、card1に、これから開こうとするcardNoをセットし、countを「2」に進めます。
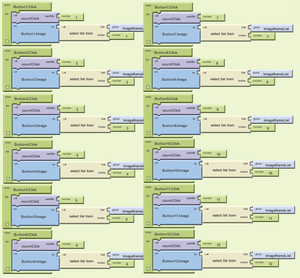
countClickプロシージャを呼び出すのは、Button1.Click~Button12.Clickです。
呼び出す時に、それぞれ、自身の番号を渡します。
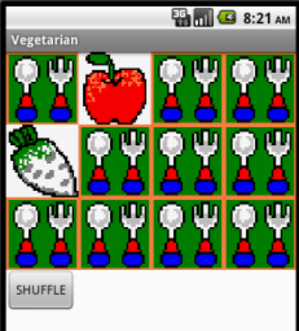
では、エミュレータで動きを確認してみましょう。
2枚開いたら、
次のカードを開くときに、今まで開いていたカードは元に戻ります。
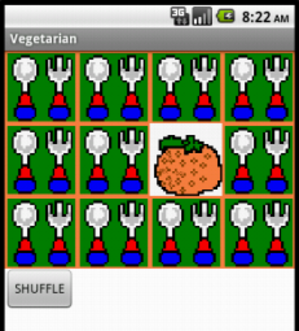
また、2枚開いたら、
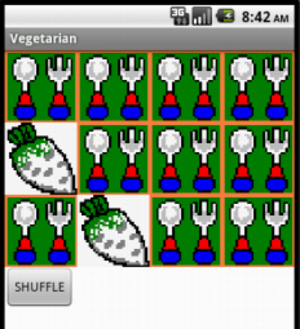
今開いているカードを次の1枚とすることもできます。
おっ、2つの絵が、一致しましたね。
でも、まだ、この2つが同じ絵だと判定する処理はありません。
次を開いたら、今開いているカードは閉じてしまいます。
次回は、いよいよ最終回。
2枚のカードの絵が一致していたら、開いたままにするようにします。
=============================
App Inventor関連
- パズル感覚でプログラミングが出来るApp InventorでAndroidゲームアプリを作ってみました【2日目】
- パズル感覚でプログラミングが出来るApp InventorでAndroidゲームアプリを作ってみました【1日目】
- 素人でも簡単にAndroidアプリが作れるGoogleのApp InventorでGoogle Mapと連動してみよう(2010/12/08)
- プログラミング知識が無くてもAndroidアプリが作れる?Google「App Inventor」、チュートリアルのアドバンス編はプログラミングも本格的(2010/11/29)
- 小学生でもAndroidアプリ開発ができるGoogleの「App Inventor」で、作れるものは?(2010/10/21)
- 素人でもレゴを組み立てるようにAndroidアプリが開発できるGoogle「App Inventor」、その実力は?(2010/10/14)