パズル感覚でプログラミングが出来るApp InventorでAndroidゲームアプリを作ってみました【2日目】
野菜の絵柄の神経衰弱(絵合わせ)ゲームをGoogle App Inventorで作ろう、ということで、今日はその2日目です。
1日目では、カードを12枚並べてシャッフルするところまで作りました。
- 1日目--Vegetarian_start:カードを12枚並べてシャッフルする
- 2日目--Vegetarian_open:裏返したカードを開く
- 3日目--Vegetarian_reverse:2枚開いて、次のカードを開くときには、開いた2枚は元に戻す
- 4日目--Vegetarian_final:2枚のカードの絵が一致していたら、開いたままにする
今回は、Vegetarian_openを作ります。
最初、全カード裏にして、タップすると、カードが開いて絵が出るようにします。
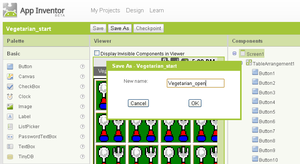
Designerで、Vegetarian_startを開いたら、Save Asで、「Vegetarian_open」という名前で保存してください。
今回、Designerでの変更はなく、このまま使います。
では、Blocks Editorを開いてください。
前回は、drawCardプロシージャで一気にカードに絵を描いていましたが、今回は、1つ1つタップ(エミュレータでは、クリック)されたときに、野菜の絵を描くようにします。
まずは、Screen1.Initializeと、ShuffleButton.Clickから、drawCardを外してみてください。
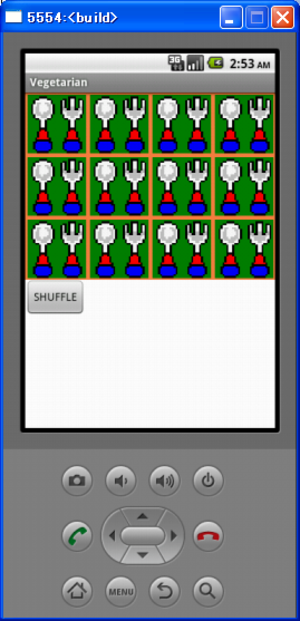
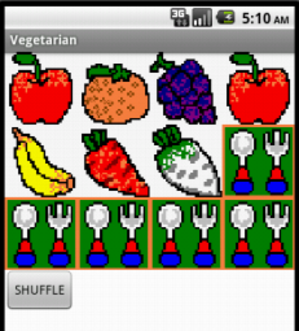
エミュレータで確認してみると、すべてのカードが裏になっていると思います。
SHUFFLEボタンを押しても、裏のままです。
(なので、何も動作してないように見えますが、シャッフルしているはずです)
では、1枚、1枚、開いていく処理を作ります。
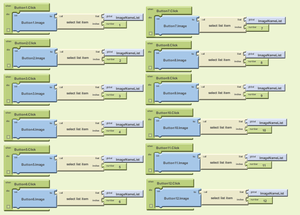
Button1のImageを、ImageNameListに入っている絵の名前にする処理を、drawCardから、Button1.Clickに移します。
同様に、Button2~Button12についても、バラして、それぞれButton2.Click~Button12.Clickに処理を移します。
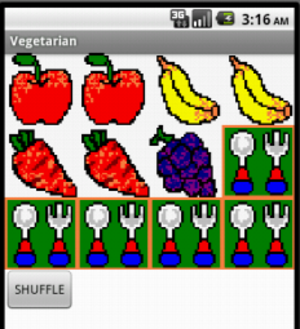
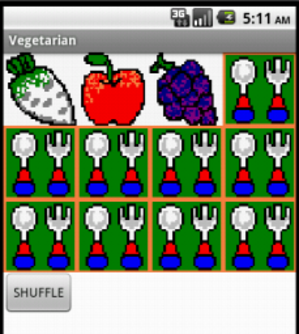
エミュレータで、裏になっているカードをクリックしてみてください。
野菜の絵が2枚ずつ並んで出てくると思います。
次に、すべてのカードを元の裏のカードに戻す処理を作ります。
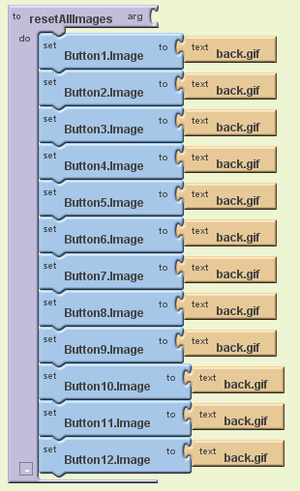
resetAllImagesプロシージャを作って、Button1からのButton12のImageを「back.gif」にします。
このresetAllImagesプロシージャは、ShuffleButton.Clickから呼ぶようにします。
また、アプリの起動時にもシャッフルするように、Screen1.Initializeからも、shuffleプロシージャを呼ぶ処理を追加します。
drawCardプロシージャはゴミ箱に捨てちゃいましょう。
では、また、エミュレータで確認してみます。
野菜の絵がバラバラに出てきて、
SHUFFLEボタンを押すと、裏のカードに戻り、
もう一度開くと、野菜の絵が変わっていれば、出来上がりです。
次回は、2枚開いて、次のカードを開こうとしたときに、開いた2枚を元の裏に戻すようにします。
=============================
App Inventor関連
- パズル感覚でプログラミングが出来るApp InventorでAndroidゲームアプリを作ってみました【1日目】
- 素人でも簡単にAndroidアプリが作れるGoogleのApp InventorでGoogle Mapと連動してみよう(2010/12/08)
- プログラミング知識が無くてもAndroidアプリが作れる?Google「App Inventor」、チュートリアルのアドバンス編はプログラミングも本格的(2010/11/29)
- 小学生でもAndroidアプリ開発ができるGoogleの「App Inventor」で、作れるものは?(2010/10/21)
- 素人でもレゴを組み立てるようにAndroidアプリが開発できるGoogle「App Inventor」、その実力は?(2010/10/14)