素人でも簡単にAndroidアプリが作れるGoogleのApp InventorでGoogle Mapと連動してみよう
前回に引き続き、GoogleのApp Inventorのチュートリアル「アドバンス編」のアプリを作ってみます。
前回は、プログラミングの知識が不要という割には、プログラミングの話が満載でしたが、今回は簡単ですよ。
今回はMap Tourというアプリを作ります。
予め登録してある3つの場所をセレクトボタンから選択すると、その場所のマップやストリートビューが表示される、というものです。
登録してある問題を答えるだけのクイズのアプリでも、前回、あれだけ苦労したのに・・!
なんていう方、ご安心ください。
Map Tourは、パート2までありますが、両方合わせても、1時間もかかりません。
Androidでは、あるアプリから別のアプリを起動して、それに処理を渡したり、別のアプリでの実行結果を受け取ったりすることが比較的簡単にできるのです。
Map Tourでは、Android端末に用意されているGoogle Mapのアプリを利用します。
1.Map Tour
パリの観光地の地図を表示するアプリです。
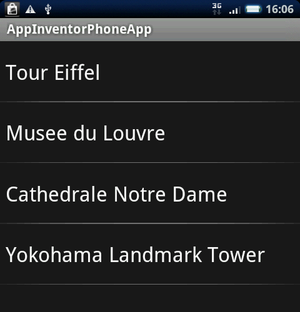
[Choose Destination]のボタンを押すと、パリの観光地のリストが表示されます。
Tour Eiffel (エッフェル塔)
Musee du Louvre (ルーヴル美術館)
Cathedral Notre Dame (ノートルダム大聖堂)
リストの中から、行きたい場所を選択すると、
地図が表示されます。
では、チュートリアルに従って、作ってみます。
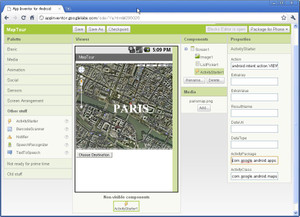
まずは、「Designer」ですね。
使用するコンポーネントは、Image、ListPicker、ActiveStarterです。
Imageに、最初の画面で表示する地図の画像を設定します。
ListPickerは、テキストデータのリストから一つのデータを選択するためのコンポーネントです。
観光地のリストを入れておくためのものです。
ActiveStarterは、アプリ内から別のアプリを起動するためのコンポーネントです。
ここでは、Google Mapを起動するように設定しています。
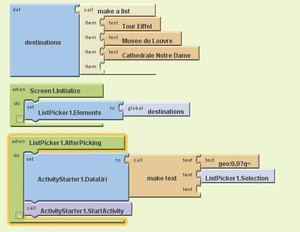
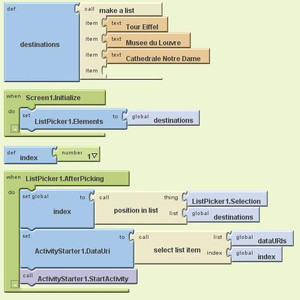
続いて、「Blocks Editor」
destinationsというリストを用意して、観光地の名称を入れておきます。
Screen1.Initializeは、スクリーンが初期化されるときに呼ばれるブロックでしたね。
ListPickerの要素として、destinationsリストを設定します。
そして、ListPickerが押されたときの処理。
geo:0,0?q= の文字列の後に、選択された観光地の名称が連結されます。
別のアプリ(Google Map)を起動したとき、この文字列が渡されます。
「Blocks Editor」はこれだけです。
検索して、地図が表示するのは、Google Mapの処理です。
q= の後に、検索したい文字列をくっつけていたのですね。
所要時間:20分
2.Map Tour Specific(Map Tour パート2)
今度は、もう少し、凝ったGoogle Mapの使い方です。
リストから、行きたい場所を選択するまでは同じですが、
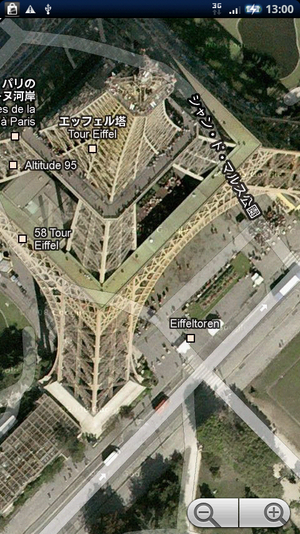
航空写真の眺望や、
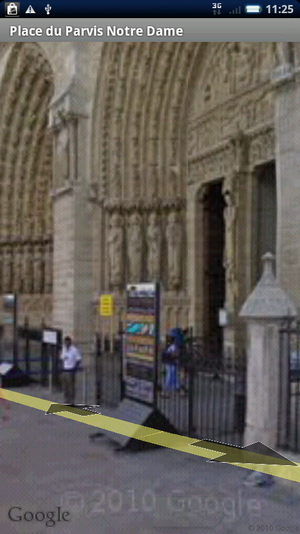
ストリートビューを表示します。
このアプリは、Map Tourを別名で保存して、「Blocks Editor」で修正しながら作ります。
「Designer」はそのままです。
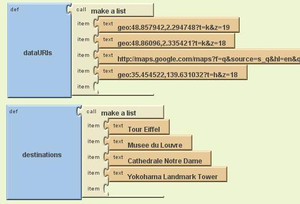
「Blocks Editor」で、dataURIsというリストを新しく追加します。
dataURIsリストには、Google Mapに渡すデータ、文字列を観光地の分だけ設定しています。
このデータを詳しく見てみましょう。
1番目と2番目は、それぞれ、Tour Eiffelと Musee du Louvreを選んだときのためのデータです。
geo: の後の数字は、緯度、経度です。
t= は表示モードで、h は、衛星画像の上に主要道路や目印となる建物の吹き出しなどが表示される「ハイブリッド」モードです。
z= はズームの値を設定します。
3番目のデータは、Cathedral Notre Dame を選んだときに使います。
これはストリートビューのURLをそのまま貼り付けてます。
destinationsリスト、Screen1.Initializeは、Map Tourのままです。
dataURIsリストの要素を指定するインデックスindexを用意し、初期値として 1 を設定しておきます。
ListPickerが押されたら、それが何番目の要素なのかをindexに入れ、dataURIsリストの中のindex番目の要素のデータをGoogle Mapに渡します。
所要時間:20分
今回、dataURIsで設定した値は、チュートリアルで使われていたものをそのまま使いましたが、目的地を変えたくなったらどうすれば良いでしょうか。
例えば、(パリの観光地ではありませんが)横浜ランドマークタワーを加えてみましょう。
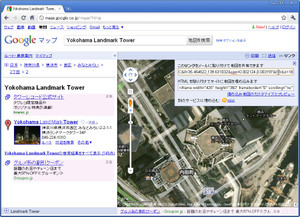
目的地の位置や、ズームをすれば良いか等は、ブラウザ上で調べます。
http://maps.google.co.jp
で、場所を検索し、モード、位置、ズームなどで調整しましょう。
[リンク]ボタンを押すと、URLをコピーできます。
このURLの ll= のところに、緯度、経度が指定してあります。
表示モードは、t= で、地図の場合は、指定がありません。ズームは、z= のところです。
変更点は、2つのリストに、4番目のデータを追加するだけです。
[Restart Phone App]で再実行してみましょう。
リストに、Yokohama Landmark Tower が加わりました。
ランドマークタワーが表示されました。
ズームなど、ブラウザで調整したときの見え方と、微妙に違うような気もしますが、まあ、良しとしましょう。