小学生でもAndroidアプリ開発ができるGoogleの「App Inventor」で、作れるものは?
プログラミング知識の無い人でも、レゴを組み立てるようにAndroidアプリを開発できるという「App Inventor」。
前回では、小学6年生の娘と「絵をタップすると音が出るアプリ」を作ってみました。
他には、どんなものが作れるのでしょうか。
App Inventorのチュートリアル
http://appinventor.googlelabs.com/learn/tutorials/index.html
では、ベーシックとして4つ、アドバンスとして9つのアプリの作り方が掲載されています。
ベーシックの4つのアプリを一通り作成してみましたので、どんなものなのか、ご紹介します。
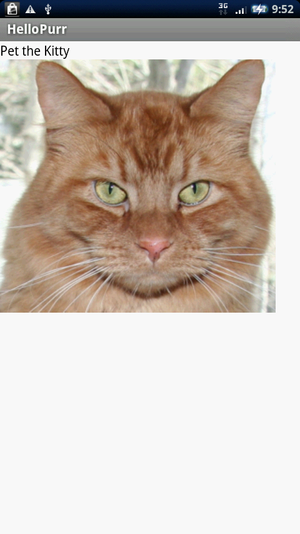
1. HelloPurr
前回、小六の娘とやってみた「子猫の絵をタップするとミャオと鳴くアプリ」です。
Part1とPart2に分かれていて、Part1では、子猫の画像をはったボタンを押すと、ミャオと鳴くまで。
Part2で、ゴロゴロ(振動)したり、Android端末を振ったときにも、ミャオと鳴くようにします。
「Designer」でコンポーネントを選択し、「Blocks Editor」で、そのコンポーネントの振る舞いを定義する、
というアプリの組み立て方の基本が解ります。
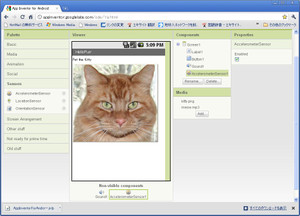
「Designer」では、こんな感じでコンポーネントを配置します。
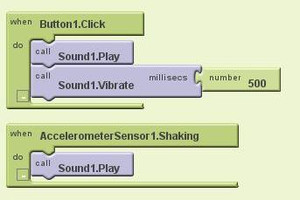
「Blocks Editor」では、「Designer」で選択したコンポーネントに関するブロックが用意されているので、それを選んで、カチッと組み合わせていきます。
使用するコンポーネント:
Label(ラベル)、Button(ボタン)、Sound(音声)、AccelerometerSensor(加速度センサ)
所要時間:約20分
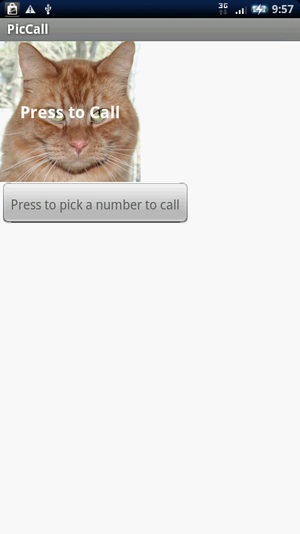
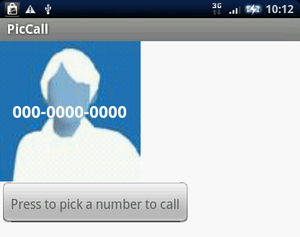
2. PicCall
電話をかけるアプリです。
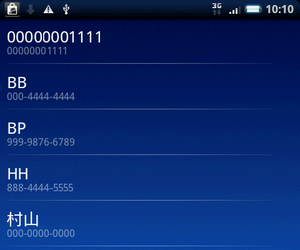
電話帳から、かける相手を選択することもできます。
まず、写真を押すと、固定の電話番号に電話をかけるアプリをつくり、次に、電話帳から相手を選択できるようにします。
選択した相手の電話番号、写真が表示され、タップすると電話をかけることができます。
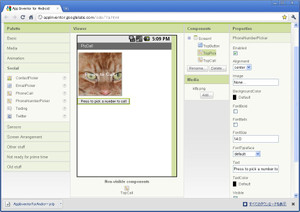
「Designer」の画面。
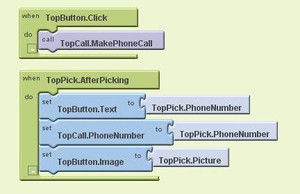
「Blocks Editor」で組み立てたブロック。
使用するコンポーネント:
Button(ボタン)、PhoneCall(電話をかけるコンポーネント)、PhoneNumberPicker(電話帳から選択できるコンポーネント)
所要時間:約30分
3. PaintPot
お絵描きアプリです。
赤、青、緑と色を選択しながら、スクリーンに指で絵を描けます。
タッチするとドット(小さい円)、そのまま動かすと、線が引けます。
描いた絵をクリアする[Wipe]ボタンもあります。
Part2までやると、[Big dots] 、[Small dots]ボタンで、ドットの太さを変更できるようになります。
Canvasでの描画、タッチ、ドラッグのイベントの使い方などが解ります。
また、Part2では、グローバル変数を定義して、使っています。
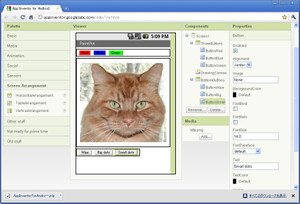
「Designer」の画面。
「Blocks Editor」で組み立てたブロック。
「small」、「big」、「dotsize」が、グローバル変数です。
グローバル変数の使い方は、プログラムの知識が無い人には、ちょっと難しいかも知れません。
まあ、そういう概念を学習させるためのソフトなのかも知れませんが。
使用するコンポーネント:
Button(ボタン)、Canvas(描画のためのキャンバス)、HorizontalArrangement(水平に配置するためのコンポーネント)
所要時間:約50分
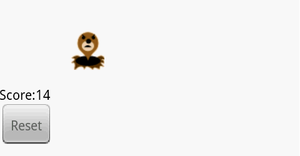
4. MoleMash
もぐらたたきゲームです。
ランダムに動くもぐらをたたくと、ブルブルっときて、スコアに点が加算されます。
Resetボタンを押すと、スコアがクリアされます。
Canvas上での画像表示、タイマーによるアニメーションや乱数、四則演算などを使っています。
また、処理をブロックとして定義できるProcedures(プロシージャ)を使います。
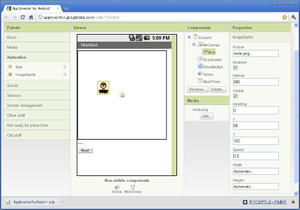
「Designer」の画面。
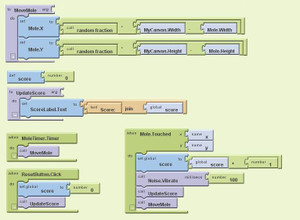
「Blocks Editor」で組み立てたブロック。
「MoveMole」、「UpdateScore」が、定義したProcedures(プロシージャ)です。
プロシージャを使わなくても、作ることができますが(そのやり方は書いてありません)、
何度も同じものを作らなくてはいけないのはちょっと面倒、というとき便利です。
ブロックはコピペもできるのですが、プロシージャを使った方が、見た目もスッキリして分かりやすくなると思います。
使用するコンポーネント:
Label(ラベル)、Button(ボタン)、Sound(音声)、Canvas(描画のためのキャンバス)、ImageSprite(アニメーション用イメージ)、Clock(タイマーとして使用)
所要時間:約40分
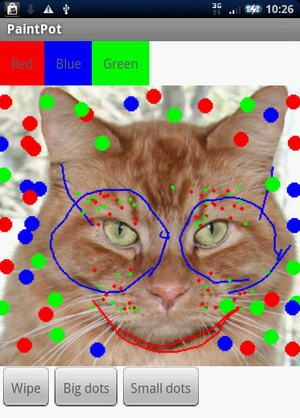
ちなみに、小学6年生の娘が一番気に入ったのは、PaintPot。
Xperiaで動かしてみると、さっそく、猫にメガネを描き込んでいました。
レゴを組み立てるように小学生でも作れる、とのことでしたが、娘が作ったのは前回の「HelloPurr」までで、それ以降のチュートリアルはやっていません。
猫にたくさんのいたずら描きをしていた娘に、
「これ(PaintPot)、作ってみる?」
と、「Blocks Editor」での完成画面を見せてみましたが、
「わっ、すご! こんないっぱい(のブロックを組み立てるのは)、ムリ、ムリ」
とキョヒられてしまいました。
うーん、プログラミングの前に、レゴをやらせた方が良いかも知れません。