プログラミング知識が無くてもAndroidアプリが作れる?Google「App Inventor」、チュートリアルのアドバンス編はプログラミングも本格的
誰でも簡単にAndroidアプリが開発できるというGoogle「App Inventor」。
1月ほど前に、App Inventorのチュートリアル
http://appinventor.googlelabs.com/learn/tutorials/index.html
の中からベーシックの4つアプリを紹介しました。
■小学生でもAndroidアプリ開発ができるGoogleの「App Inventor」で、作れるものは?(2010/10/21)
「Designer」と「Blocks Editor」という、2つのツールを使い、「Designer」で、Button(ボタン)、Clock(タイマー)などのコンポーネントを選択し、「Blocks Editor」で、ブロックを組み立てるように、そのコンポーネントの振る舞いを定義して、「お絵描きアプリ」や「もぐらたたきゲーム」などのAndroidアプリを作ったのでした。
チュートリアルには、ベーシック編の他に、アドバンス編があり、さらに9つのアプリの作り方が掲載されています。
さすがに、「アドバンス」というだけあって、プログラミングも本格的になってきます。
今回は、そんなアドバンス編の中から、クイズを作って遊べるアプリを紹介します。
1.Quiz Me
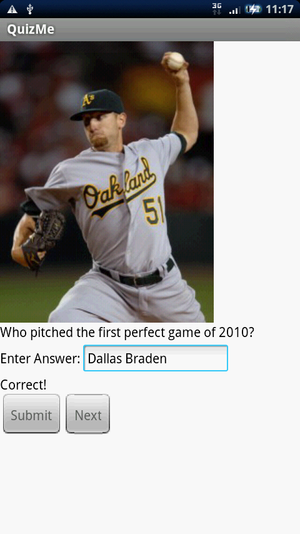
野球についてのクイズが出題され、それに答えるアプリです。
テキストボックスに答えを入力して、[Submit]ボタンを押すと、Correct!(正解)かIncorrect!(不正解)が表示されます。
[Next]ボタンを押すと次の問題に変わります。
これを作るには、まず、「Designer」の画面で、コンポーネントを配置します。
水平に配置するためのコンポーネントHorizontalArrangementをうまく使って、ラベルとテキストボックス、2つのボタンを並べてます。
写真は、コンポーネントImage1に1枚しか設定できませんが、4枚分、アップしておきます。
次に、「Blocks Editor」で、コンポーネントに動きを与えていきます。
変数をいくつか用意します。
QuestionList、AnswerList、PictureListは、ベーシック編では扱わなかった「リスト」ですね。
それぞれ、クイズの問題、解答、写真のファイル名を設定してます。
currentQuestionIndexは、そのリストの何番目の要素を使うか指定するためのものです。
初期値を1にしてます。
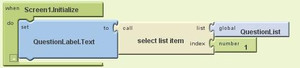
これは、スクリーンが初期化されるときに呼ばれるブロックですね。
問題を表示するラベルに、QuestionListから1番目の要素を設定しています。
これで、1番目の問題が最初に表示されるようになります。
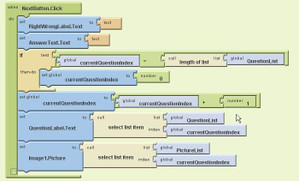
これは、[Next]ボタンが押されたときのブロックです。
押される度に、currentQuestionIndexが増えて、次の要素を表示するようにしています。
問題は4つしかありませんから、それを超えないように、リストの大きさと同じ数(4)になったら、クリア(0に)して、また、最初の問題に戻しています。
currentQuestionIndexがリストの大きさと同じ数かどうかの判定に、if文が使われてますね。
そして、これが[Answer]ボタンが押されたときのブロック。
if文のブロックで、入力されたテキストと、答えを比較してますね。
then-doが一致しているとき、else-doが不一致のときです。
所要時間:約1時間30分
さて、「Quiz Me」では、問題を作るのに、いちいち「Blocks Editor」を使わなくてはいけません。
誰ですか?
「問題を追加する度に、毎回、アプリを作り直すの?げっ、面倒くさい!」
なんて言っているのは!?
では、そんなあなたのために、「MakeQuiz and TakeQuiz」のチュートリアルから、問題を作るアプリを紹介します。
2.Make Quiz
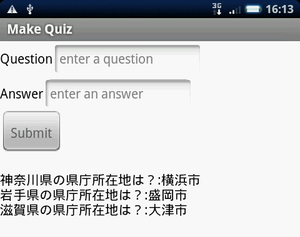
クイズの問題を作るアプリです。
既に、登録してある問題と解答があれば、それがセットで表示されます。
日本語がちゃんと出てますね。
「Designer」や「Blocks Editor」で、日本語を入力すると、文字化けしてしまいますが、アプリで入力された文字を表示するのであれば、大丈夫なようです。
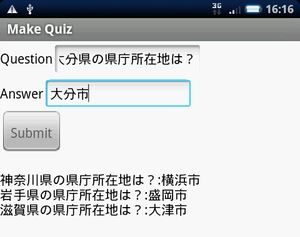
問題を追加したいときは、問題と解答をテキストボックスに入力して、
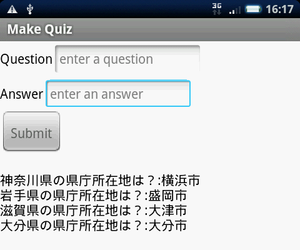
[Submit]ボタンを押せば登録されます。
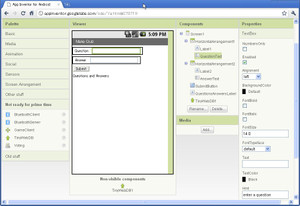
「Designer」の画面です。
Webデータベース「TinyWebDB」を使います。
TinyWebDBを使えば、データを保存し、別のアプリケーションでそれを検索、処理することができます。
TinyWebDBは、画面上に表現されないので、Viewerの下側に配置されています。
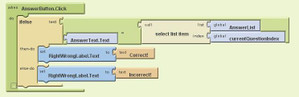
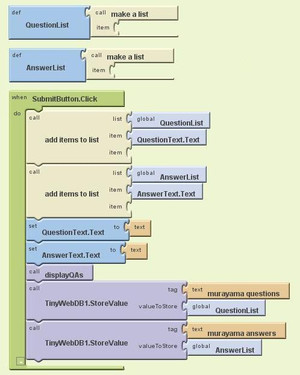
「Blocks Editor」で組み立てたブロック。
問題と解答を入れておくのに、また、リストを使います。
空のリストを用意して、[Submit]ボタンが押されたら、テキストボックスで入力された問題と解答を入れていきます。
displayQAsは、処理をブロックとして定義したProcedures(プロシージャ)です。
プロシージャは、ベーシック編の「MoleMash」でも使いましたね。
displayQAsの後のStoreVelueの2つのブロックで、データベースに問題と解答のリストを登録しています。
「tag(タグ)」をつけてデータを登録するのですが、この場合は、murayama questions と murayama answers としています。
データを取り出すときに、このタグを使います。
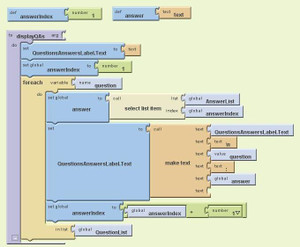
プロシージャdisplayQAsの処理のブロックはこんな感じ。
変数として、answerIndexとanswerを使うので、予め用意しておきます。
answerIndexは、解答のリストの何番目の要素を使うか指定するためのものです。
answerは、answerIndexで指定された解答のテキストが入ります。
foreachは、リストの中身(要素)を順番に取り出すのに便利なブロックです。
リストの大きさだけ処理を繰り返し、問題のリストQuestionListからすべての要素を順番に取り出します。
取り出す度に、answerIndexを増やして、次に進めます。
問題と解答は、別々のリストですが、同じ順番のものをセットで使っています。
例えば、1番目の問題の解答は、解答のリストの1番目に入っています。
同じ順番の問題と解答を取り出して、「:」でつなぎ、表示するためのラベルに設定しています。
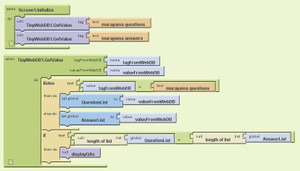
スクリーンの初期化のときのブロックです。
Screen1.Initialize と TinyWebDB1.GotValue ブロックで、TinyWebDBに登録してある問題と解答を取り出します。
TinyWebDBからデータを取り出すのには、TinyWebDB1.GetValueブロックを使います。
保存するときに付けられたタグ、 murayama questions と murayama answers でデータを要求します。
実際にTinyWebDBのデータにアクセスするのは、GotValue ブロックです。
タグ murayama questions のデータは、QuestionListに、それ以外はAnswerListに入れています。
問題と解答、両方のリストがきちんと取り出せたかどうか、確認するために、QuestionListとAnswerListの大きさを比較して、一致していれば、プロシージャdisplayQAsで、問題と解答をすべて表示します。
実は、このプログラムには、バグというか、不具合があります。
TinyWebDBに指定したタグのデータが無いと、エラーになってしまうのです。
チュートリアルでは、段階的に作っていくので、この処理を記述するときには、既にデータがTinyWebDBに登録してあり、ちゃんと動くのですが、端折って作っていくと、はまってしまうかも知れません。
所要時間:約1時間
さあ、これで、問題はできました。
今度は、クイズに答えるアプリを作りましょう。
データを違うアプリ、違うユーザで共有できる、それがTinyWebDBの素晴らしいところです。
「MakeQuiz and TakeQuiz」のチュートリアルで、「Take Quiz」を作ります。
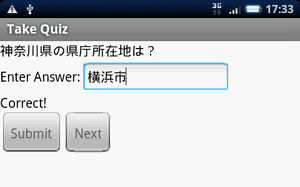
3.Take Quiz
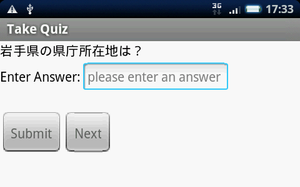
MakeQuizで登録したクイズが出題され、それに答えるアプリです。
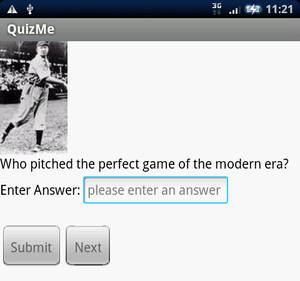
問題が表示されるので、テキストボックスに答えを入力します。
[Submit]ボタンを押すと、Correct!(正解)かIncorrect!(不正解)が表示されます。
写真は表示されませんが、最初に作った「Quiz Me」と同じ動きですね。
[Next]ボタンを押すと次の問題に変わります。
この動きも「Quiz Me」と同じです。
そう、「Take Quiz」は、「Quiz Me」を改造して作ります。
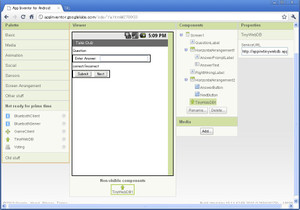
「Designer」の画面。
ほとんど、「Quiz Me」と同じですね。
写真を表示するためのイメージのコンポーネントとアップした写真の画像のデータを削除し、TinyWebDBのコンポーネントを加えてあります。
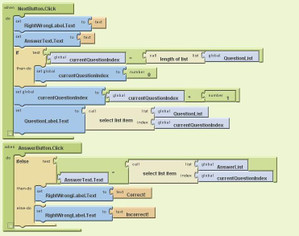
「Blocks Editor」の画面はこちら。
イメージのコンポーネントを削除すると、それに関するブロックもなくなります。便利ですね。
でも、この機能、バグがあるようで、これをやると、アプリがうまく動作しなくなってしまいます。
「Blocks Editor」で予めイメージに関するブロックを削除してから、「Designer」で、イメージのコンポーネントを削除する必要があるようです。
問題と解答のリスト、QuestionList、AnswerListは、「Make Quiz」と同様に空にして用意しておき、スクリーンの初期化のときに、TinyWebDBから取り出したデータをセットするようにします。
あとは、「Quiz Me」のまま。簡単ですね。
所要時間:約20分
プログラミングのスキルは不要、小学生でもドラッグ&ドロップでプログラムが組めるという「App Inventor」ですが、今回は、プログラミングの話が満載でしたね。
リスト変数とインデックスでの値の指定の仕方、if文による条件判定、foreachによる繰り返し処理、さらには、TinyWebDBを使ったデータの登録と取り出し・・。
これらを、一つ一つ理解しながら組み立てるのは、プログラミングをやったことの無い人にとって、結構、難しいと思います。
でも、ビジュアルなブロックで組み立てていく様子はやっぱり面白そうに見えるのか、娘たちも画面を覗き込んできます。
うまく組み合わさると、カチッと音がしたり、不要なブロックを削除しようと、ゴミ箱のところに持っていくと、ふたが開いたりして、楽しいのです。
「やってみる?」と聞くと、小学生の娘も喜んで操作します。
こんなところから、プログラミングに入っていくのも、良いかもしれませんね。