テンプレートエンジン Pug
こんにちは、寒すぎてエアコン寝てるときもつけっぱなしにしてしまっている穂苅(@tomoyanhokarin)です。
電気代が心配。。。
今回は、 Pugは便利でいいぞ
という話をします。

そうです。犬の話ではないです。
node.jsを触っているときに一緒に触ってみたのがPugです。
Pugはテンプレートエンジンで、もともとはJade(ジェイド)という名前だったようです。
テンプレートエンジンとは、テンプレートと文字列とプログラムを組み合わせることで、 静的UIデータの HTMLを動的に出力することができるライブラリで、多数あるテンプレートエンジンの1つがPugというわけです。
イメージとしては、SassのHTML版というのがしっくり来るようです。
インストールは、yarn や npmで行います。
$ yarn add pug@2.0.0-rc.4
$ npm install pug
Pugは、HTMLを簡単に、間違いなく記述できるというメリットを持っています。
GitHub内にもサンプルコードはありますが、
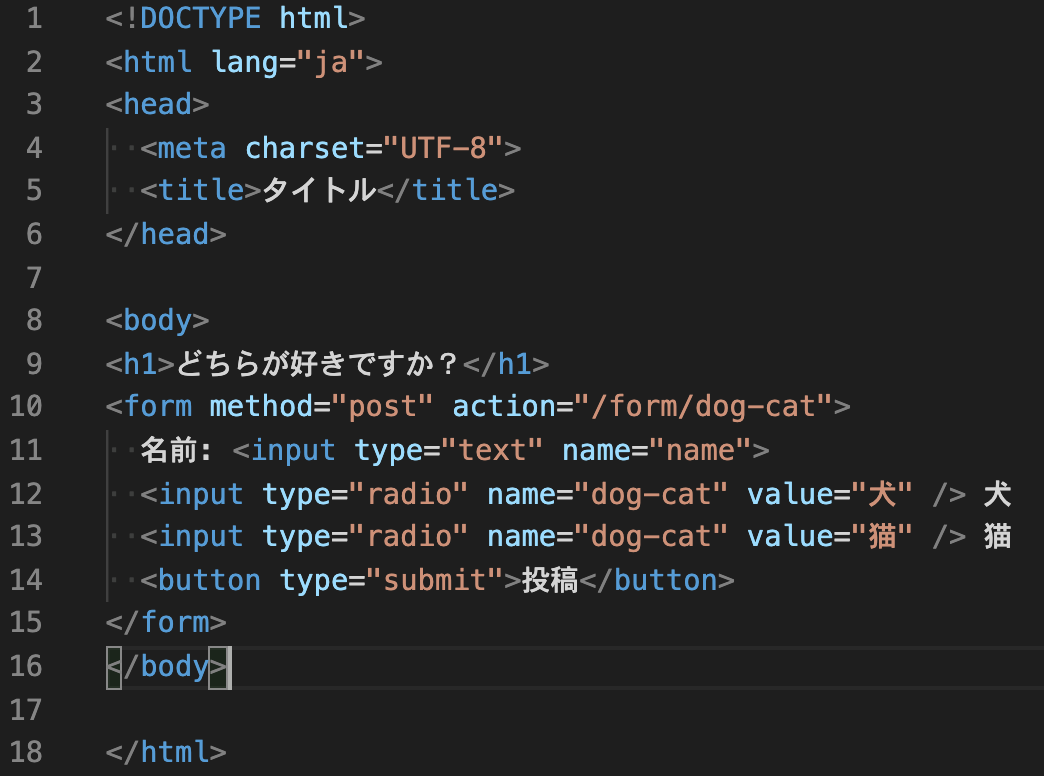
実際にわかりやすくHTMLと比較してみるとよく分かります。
HTML 
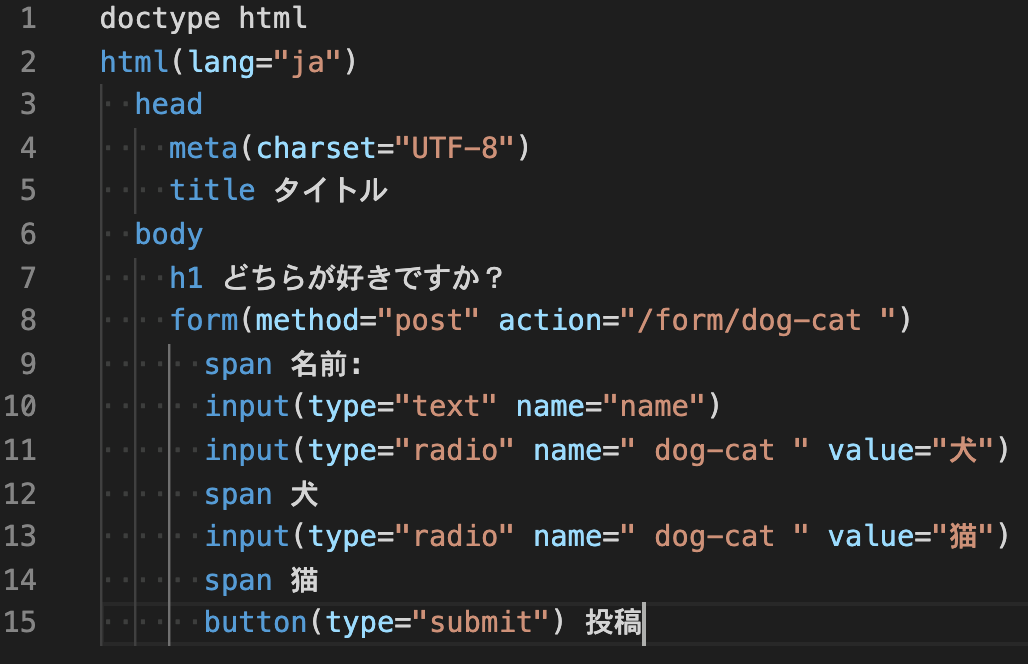
これが、Pugだと

なんかスッキリしました!行数も減っています。
メリットとして、htmlの閉じタグがいらないので間違いが少なくなること、コード量が少なくなること、保守の手間が削減できること があります。
覚えるのが少しありますが、便利なものは積極的に使っていきたいですね!
私、穂苅智哉の情報は、以下のFacebookページTwitterアカウントをごらんください!
※Facebookの友達申請をいただける方は、お手数ですがメッセージを添えていただけるとありがたいです(^^)
※Twitterのフォローはお気軽にお願いします(*^^*)
Facebook
▶https://www.facebook.com/tomoya.hokari.79
Twitter
▶https://twitter.com/tomoyanhokarin