| « 2011年2月14日 | 2011年2月15日の投稿 |
2011年2月17日 » |
IE 9 RCが公開されました。そこで、いつものJavascriptベンチを行ってみます。
Javascriptベンチは、SunSpider 、V8 Benchmark Suite、Kraken PeaceKeeper、Wriggly Wordsです。Sudokuではなく、Wriggly Wordsに変更したのはこちらの方が重いためです。
測定したPCは、Phenom II X6 1090T BE(3.2GHz)、Radeon HD 6850、Windows 7 64bitです。SunSpider、KrakenとWriggly Wordsは値が小さいほど優秀で、V8 Benchmark SuiteとPeaceKeeperは値が大きいほど優秀です。
IE 9 RCはpp7からは高速化されています。
Javascriptベンチの高速化は多くのブラウザでは実現されました。1Q'11ぐらいで遅い部類だったIEとFirefoxが他のモダンなブラウザに追いつきます。これで遅い部類のブラウザが存在しなくなります。
ChromeショックでJavascriptエンジンの高速化競争が激化しましたが、Javascriptエンジンを高速化することが目的ではないはずです(Googleが参戦したので、負けられないというのはあったのかも知れませんが)。
Javascriptエンジンの高速化は、ブラウザでWEBアプリケーションを快適に使うための手段です。
WEBアプリケーションは、HTML5と関連APIを活用してネイティブアプリに近づけることです。これでライトアプリはブラウザで済ませることが可能になります。
このため、Javascriptエンジンの高速化とHTML5関連のAPIのサポートは一緒に充実するはずです。そうしなければ、プラットフォームとしてちぐはぐになってしまいます。
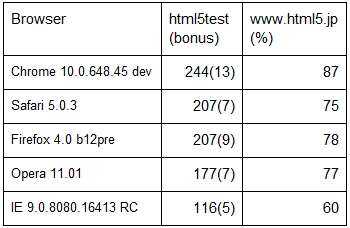
そこでHTML5のサポート率を調べてみました。特にIE 9はHTML5サポート標榜していたのですから。
HTML5のサポート率のチェックをhtml5testとwww.html5.jpで行いました。www.html5.jpで全項目チェックするのは相当大変なため、最新版のみチェックを行いました。ただしWebkitはelementが一つも動かなかったので、Safari 5.0.3でチェックしました。またChrome canary buildでは、Geolocations APIが動かなかったためdev版で行いました。
HTML5と関連APIのサポート率はIE 9は最低です。カウント形式がIF毎のため必ずしも率が直結しているわけではありませんが、それでも傾向は示しています。
私が一番気にしているWeb Workersが、唯一サポートしていないのがIE 9になります(Operaはサポートしていても、11.01までシングルスレッドでしか動かないため、実質同じですけどね)。Web Workersは、重い処理を劇的に高速化できるAPIの一つです。最近のPCはデュアルコアがほとんどのため、うまく使えば2倍の高速化は可能です。また、スマートフォンもデュアルコアが一般化しようとしています。このため、Web Workersの重要性は一段と上がると考えています。
もし、Chrome、Firefox、OperaがHTML5と関連APIのサポート率が低くてもそれほど気にする必要はありません。これらのブラウザの更新間隔が短いため、そのうちサポートする可能性が高いためです。
ですが、IEでこの数字は絶望的です。IE 9 pp1が発表されたのは2010年3月です。それから11ヶ月近く経てRCが発表されています。この間でこの程度しかサポートされていません。IE 9でHTML5サポートを明言していますが、あまり進んでいないことを考えると腰が重いにもほどがあります。
また、モダンなブラウザでは標準的な機能の一つであるJavascriptで拡張できる機能は、IEではまだ盛り込まれていません(統一感がないところが、ちょっと気になりますが。統一してくれないかな...)。
IE 9は、以前と比べれば大きなジャンプで、GPU利用などは他を引っ張る形となりましたがまだまだ不十分なところが多くあります。
そろそろ、IE 10の話をしても良い頃合だと思います。次の目標を公開しなければ多くユーザがIEにとどまる理由を見出せないのですから。
ブラウザ関連
・Javascriptベンチを取ってみた(Feb 7,2011)~Chrome 9 stable登場~・ブラウザシェアの考察(2011.2.2)~Chrome 10%の大台に~
・Javascriptベンチを取ってみた(Jan 24,2011)~Firefox 4 beta 9登場~
・ブラウザシェアの考察(2011.1.2)
・Javascriptベンチを取ってみた(Dec 24,2010)~Opera 11&Firefox 4 beta 8登場~
キーワード検索
ブラウザ Javascript シェア Google Mozilla Apple Opera Firefox Chrome Safari Microsoft IE Webkit HTML5 ベンチ
| « 2011年2月14日 | 2011年2月15日の投稿 |
2011年2月17日 » |




 顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立
顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立 ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う
ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う 悩んだときの、自己啓発書の触れ方
悩んだときの、自己啓発書の触れ方 考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か
考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か なんて素敵にフェイスブック
なんて素敵にフェイスブック 部下を叱る2つのポイント
部下を叱る2つのポイント 第6回 幸せの創造こそ、ビジネスの使命
第6回 幸せの創造こそ、ビジネスの使命