Javascriptベンチを取ってみた(Feb 7,2011)~Chrome 9 stable登場~
Chrome 9のstableが公開されました。そこで、いつものJavascriptベンチを行ってみます。
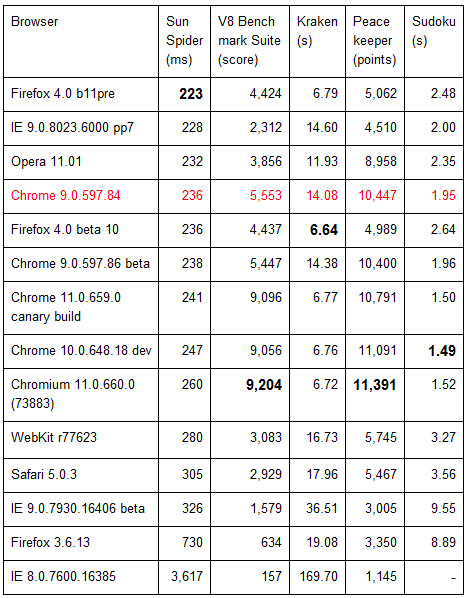
Javascriptベンチは、SunSpider 、V8 Benchmark Suite、Kraken PeaceKeeper、Sudokuです。
測定したPCは、Phenom II X6 1090T BE(3.2GHz)、Radeon HD 6850、Windows 7 64bitです。SunSpider、KrakenとSudokuは値が小さいほど優秀で、V8 Benchmark SuiteとPeaceKeeperは値が大きいほど優秀です。
今までの傾向通りの性能アップしています。
Chromeは6週毎にリリースされます。Chrome 8が2010.12.2でしたので、9週間ぐらいに間はありますが、冬休みですね。
Chrome 9でWebGLが標準でサポートされました。これでリッチなブラウザゲームが増えるのではないかと予想されます。WebGLはOpenGL ES 2.0がベースです。すでにOpenGL 4.xが公開されているPCからすると古い時代のAPIがベースですが、スマートフォンの多くがOpenGL ES 2.0をサポートしているため移植しやすくなります(移植大半は画面サイズとUIの考慮だけでしょう)。
いつもJavascriptベンチ以外に2つを行ってみました。
WebVizbenchは、IE 9に特化した重いベンチになっています。IE 9以外で見ると苦痛です。
Julia Mapは、Web Workersを使ったベンチマークです。Web Workersベンチに関してですが"Web Wrokersを使ってマルチコアを使い尽くしてみた(Javascriptサンプル)"が過去に書いています。
Web Workersはマルチコアが一般化した現状に対する回答になります。性能を大幅にアップさせることが可能です。ただし、デバッグしづらいですが。
結果は以下になります。WebVizbenchはサイズを1000x651で行いました。全ての数字が大きいほどいいことになります。
WebVizbenchは、IE 9が非常に強い結果になっています。この傾向は今後のWEBページの標準になるのか気になるところです。ここまで重いものがデファクトスタンダードになるとは思えませんが、IEのシェアを考えると将来的にはもう少し落ち着いた感じの重いページがあふれるかも知れません。
Web Workersの採用は難しいところです。現状重い計算をJavascriptで行うケースはないと思います。ですが、ブラウザゲームが複雑になればなるほどWeb Workersで解決する解もあるのではないかと思っております。Web Workersは、WebSocketとゲームでこそ生きると仕様だと思います。
IE 9でHTML5をサポートすることをMicrosoftは明言しました。これでHTML5の普及に目処がたち、普及し始めています。HTML5普及後(HTML5自体はすぐに仕様の追加などはつづきますが)にブラウザは何が導入されるのでしょうか。
一番考えられるのがWebGLでしょう。IE以外は採用を表明していますし、Chrome 9で初のstableで導入され、Firefox 4でも採用されます。半年以内にWebGLサポートブラウザのシェアは30%を超えるでしょう(Firefox 20%、Chrome 10%あるため)。
Javascriptエンジンの高速化とWebGL/GPU活用でブラウザの表現と性能は以前と比べて大幅に性能向上します。Chrome 9とFirefox 4の登場でリッチなブラウザゲームが普及するのではないでしょうか。
ブラウザ関連
・Javascriptベンチを取ってみた(Jan 24,2011)~Firefox 4 beta 9登場~・ブラウザシェアの考察(2011.2.2)~Chrome 10%の大台に~
・Javascriptベンチを取ってみた(Dec 24,2010)~Opera 11&Firefox 4 beta 8登場~
・Javascriptベンチを取ってみた(Dec 13,2010)~Crankshaft入りのChromeは相当速くなる~
・Javascriptベンチを取ってみた(Dec 3,2010)~Chromeのシェア10%までもう一歩?~
キーワード検索
ブラウザ Javascript シェア Google Mozilla Apple Opera Firefox Chrome Safari Microsoft IE Webkit HTML5 ベンチ