Javascript IDEであるWebStormを使ってみた
JavascriptのIDEとしては、「JavascriptをVisual Web Developer 2010で書いてみる」に書きましたが、今はNotepad++に落ち着いています。それで満足しているかと言われるとNOです。
そのような時に「最強のJavaScript IDE「WebStorm」を試してみる」でJavascript IDEのWebStormが紹介されていたので使ってみました。
インストールはWebStormから45-day free trialをダウンロードしてインストールしました。
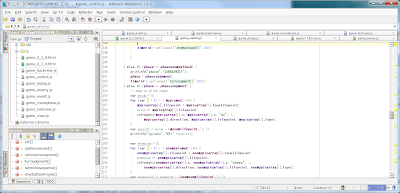
ソースコードを開くと以下の様に表示されます。
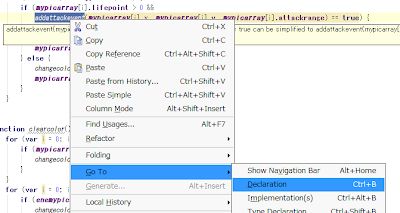
WebStormはコードチェックもしてくれます。これは便利でした。
関数や変数の定義場所へのジャンプもすぐにできます(IDE歴があまりないので、これはめっちゃ便利でした)。設計書なしで書いている私にはこれは必須でした。
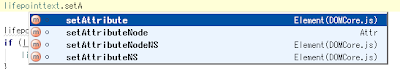
IDEなのでソース補完もしてくれます。JavascriptなのでDOMの補完が助かります。
Firefoxにアドオンを入れるとデバッガーとしても動くようです(私は今Chromeでデバッグするので試しませんでした)。
WebStormの機能は上で紹介しただけではなく非常高機能です。ソース管理(Sunversion/Git/CVS)とも連携は取れるようですし、HTML/CSSも書けます。WebStormは、フロント側を書くには便利なIDEだと思います。
短いソースを書く分には一般的なテキストエディタでもIDEとは効率は変わらないと思いますが、ある程度量を一人で書いていてもやはり無理があります。ここらでIDEを本格的に導入することも検討してみます。
【Javascript】
・JavascriptをVisual Web Developer 2010で書いてみる
・SVGでジャンピンボールを作ってみた
・SVGを使ってグラフを作ってみた~ちょっと動く~
・SVGを使ってグラフを作ってみた