| « 2010年12月17日 | 2010年12月20日の投稿 |
2010年12月22日 » |
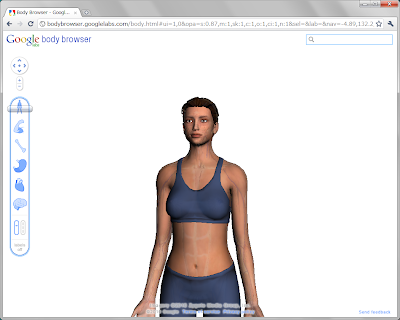
FirefoxやChromeでWebGLがデフォルトでONになりそうです。例えば、GoogleがWebGLの動作見本としてをBody Browser公開しました。
ある方のツイートでブラウザが最も普及するゲームプラットフォームになるというのを読んでWebGLの普及の先を考えてみました。
Chromeの登場でJavascriptプラットフォームとして高速化しました。Chromeパニックと言っても差しさわりありません。次の流れはIE 9でしょう。IE 9自体はまだ出ていませんが、MicrosoftがHTML5を推進の選択を行ったため、実質HTML5の普及の目処が立ちました。IEのシェアを減っていることを考えるとMicrosoftが選択せざるを得なかったでしょうが。
また、そのIE 9ですが最初からGPUを描画として活用しました(ベンチではもろに)。すでに準備していたのか、分かりませんが各ブラウザもGPU対応を表明し導入が始まりました。
GPUを使うとなれば3Dを使った用法が誰でも思いつきます。ブラウザで3Dを活用に関してGoogleは当初03Dで推進使用としましたが、Mozillaが押すWebGLに舵を切ってくれました(良かった分化しなくて)。現在のところWebGLは、Firefox、Chrome、Webkit(Safari)で使えます(Operaも賛同しているため、近いうちにサポートされるでしょう)。GPUをフルに使用を考えれば当然の帰結です。
このため、近いうちにPCのちょっと古い時代の性能の3Dゲームがブラウザで出来るでしょう(若干キーボードとマウスの入力のタイミングが大丈夫か心配)。
ネイティブよりも少しチープなWebGL(とブラウザ)ですが、ブラウザにはいいところがあります。それはプラットフォームを選ばないところです。スマートフォン、メディアタブレットでもそのまま動く可能性があります。
メディアタブレットなどで採用されるTegra 2は、WebGLのベースになっているのOpenGL ES 2.0が動きます。また、ARMがライセンス供給するMali T604もOpenGL ES 2.0が動きます。このため、モバイルブラウザも近いうちにWebGLが動くでしょう(動いているものもありますしね)。
モバイルゲームやライトゲームがプラットフォームを選ばずに動けば移植が容易になります。iOS、Android、Windows Phone、Linux、Mac、Windows、各ゲームコンソール等のプラットフォームが多くなっている現状を考えるとブラウザとWebGLは最も"Write once, run anywhere"に近い3Dプラットフォームと言えます。現在ブラウザを持っていないプラットフォームはないのですから。
ただし、WebGLが普及してもブラウザゲームが普及するかは、Chrome Web StoreやOpen Web App Store等のStore系かSNSの力を必要とするでしょう。こればかりはすぐに立ち上がらないかも知れません(WebGLの普及を考えると...)。
また、WebGLの普及後はどうなるのでしょうか?
より近代的なGPUの活用に向かうことが簡単に予想がつきます。OpenGLのバージョンは4.0まであがっています(DirectX 11相当)。また、GPUを活用するためのOpenCLもあります。ブラウザからGPUを活用しようという(描画ではなく)動きとして"Elevating JavaScript Performance Through GPU Power"等があります。ブラウザはGPUをより利用する時代が来ると思われます。
このためWebGLが普及すれば、ライトなゲームプラットフォームとしてブラウザが普及し、その後もっとGPUを活用するときが来るのではないかとするのではないかと思われます。ただし、その場合はもっとJavascriptの動作速度が必要になると思いますが。
ブラウザ
・Firefox Developers Conference 2010に行ってきました・File APIを使ってソースを表示させるJavascriptベンチを作ってみた
・ChromeのGPU H/Wアクセラレーションを試す~IE 9の優位性もなくなった~
・Javascriptベンチを取ってみた(Dec 13,2010)~Crankshaft入りのChromeは相当速くなる~
・Javascriptベンチを取ってみた(Dec 3,2010)~Chromeのシェア10%までもう一歩?~
キーワード検索
ブラウザ Javascript シェア Google Mozilla Apple Opera Firefox Chrome Safari Microsoft IE Webkit HTML5 ベンチ
| « 2010年12月17日 | 2010年12月20日の投稿 |
2010年12月22日 » |


 顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立
顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立 ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う
ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う 悩んだときの、自己啓発書の触れ方
悩んだときの、自己啓発書の触れ方 考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か
考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か なんて素敵にフェイスブック
なんて素敵にフェイスブック 部下を叱る2つのポイント
部下を叱る2つのポイント 第6回 幸せの創造こそ、ビジネスの使命
第6回 幸せの創造こそ、ビジネスの使命