| « 2010年11月19日 | 2010年11月22日の投稿 |
2010年11月23日 » |
Firefoxユーザなので(Chrome拡張は書いていても)、Firefox Developers Conference 2010に行ってきました。
・基調講演
基調講演でWEBの今後に関して話されていました。
WEBは、やっぱりモバイル、クラウド、アプリ、ソーシャルですね。この方向性に関してはどのメーカも同じように思えます。
また、話の中でiPhoneからAndroidにチェンジしたときにアプリを引き継げなくて残念で、Web Appに向かうべきと言っていたのがかなり衝撃的でした。iOSアプリ、Androidアプリ、Windowsアプリ、Macアプリ、Linuxアプリと多くのプラットフォームがあります。全てのプラットフォームにアプリを提供するのはコストがかかります。また、開発言語は統一できていません。
この状況を改善できる一番の方法が、HTML5及びWeb Appでしょう。Web Appに関しては、GoogleやMozillaが提供の準備を行っています(まだスタートできていない)。モバイルデバイスが普及するとWeb Appが一緒に普及してくれないかと期待します。
・jQuery Mobile
jQueryの中の人であるJohn Resig氏によるjQuery Mobileに関して説明がありました。jQuery MobileはjQuery UIのモバイル版みたいものです。
2011年には正式版が出る予定なので、注目されていますね。正式版が出たら使ってみたいものです。
・Firefox 4 & Mobile
午後からのFirefox 4 & Mobileを聞いてきました。
FirefoxはUIも大幅に変わりますが、ハードウェアアクセラレーションやJavascriptエンジンの改良が最もユーザに影響があるのではないかと思います。
特にJavascriptエンジンはTracerMonkeyとJaegerMonkyを合体させたものになります。
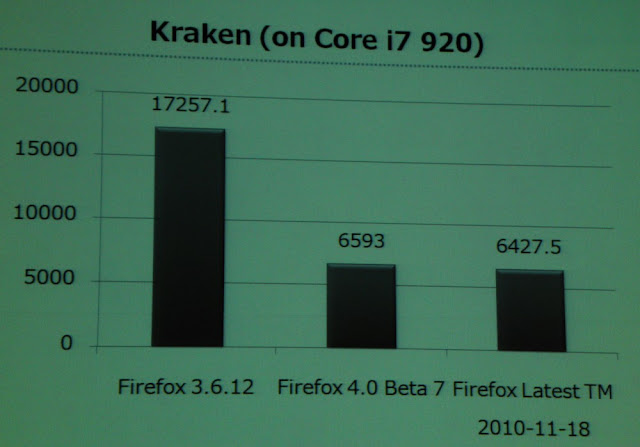
Krakenのベンチ結果が掲載されていますが、"Javascriptベンチを取ってみた(Nov 17,2010)~Firefox beta7 登場~"を見ていただけると他のベンチ結果や他のブラウザとの比較が見えます。Firefox 4.0は他の開発版も含めても相当上位に入ります。
JaegerMonkeyに関してはもう少し説明がありました。
SSE2サポートが必須なんですか。得手不得手を判断して切り分けるのは面白いですね。
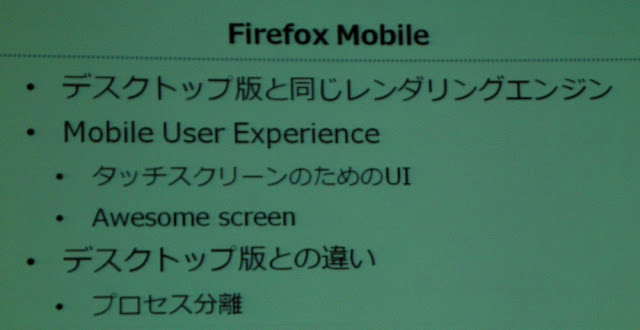
またモバイル版に関して説明がありました。
iOSに搭載されているMobile SafariはPC版とは少し違うとか、AndroidのブラウザにはようやくV8 engineが搭載されたとかありますが、やはりPC版ともモバイル版でできることが同じなほうがいいに決まっています。
・Jetpack関係
今回のイベントで私が最も聞きたかったのはJetpackの話です。
私は以前は"Greasemonkey最高!"と思っていましたが、Chrome拡張の登場で"Chrome拡張最高!"と鞍替えしました。このため、Jetpackには興味があっても手を出していませんでした。
Jetpackの開発環境としては、SDKとAdd-on Builderがあるそうです。
Add-on Builderですが、ブラウザ上(あちら側)で行われます。特色である他人が作成したadd-onをすぐにコピーしてフォークできるところがすばらしいですね。
ソースを書くときはやはり他人のソースを参考にして改造するのが習得の近道だと思います。拡張機能ギャラリーも必要だと思いますが、Add-on Builderのような環境も必要なのではないかと思います。
Jetpackを使ってみたいと思います。
・まとめ
Firefox 4.0で大幅に性能を上げます。私は今のFirefoxにはいくつかの不満な点があるのですが、それらが解決しそうで楽しみです。
私は、MozillaがOpen Web Applicationsをなぜ進めるのか分かりませんでした。GoogleがWeb Appsを行うのは収益の点で理解できますが、ブラウザメーカが行わなくてはならない理由が分かりませんでした。
ですが、基調講演を聴きOpen Web Applicationsの必要性を理解できました。昨今のモバイルデバイスのWEBアクセスが増えてきました。近い将来的にはスマートフォンの出荷台数はPCを抜き去ることになるでしょう。しかし、モバイルデバイスはPCよりも多くのアーキテクチャが乱立しています。それぞれ毎にアプリを準備するのは高コストです。
ですが、JavascriptベースのWebアプリならば解決できます。とはいえ、現状のモバイルブラウザはPCのブラウザとはできることが違いすぎます。このため、モバイルブラウザもPCとほぼ同じことができる機能が必要ですし、より性能が低いモバイルデバイスでも軽く動くためには、今以上に速いブラウザが必要です。
Mozillaが示すFirefoxの進化の方向性は、現状の問題を多くを解決してくれそうに見えます。
【ブラウザ】
・Javascriptベンチを取ってみた(Nov 17,2010)~Firefox beta7 登場~
・Chrome拡張からGoogle Analyticsの月毎のBrowser/OS Shareを取得してみる(Chrome拡張)
・HTML5ガイドブックの感想
・HTML5&API入門の感想
| « 2010年11月19日 | 2010年11月22日の投稿 |
2010年11月23日 » |












 顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立
顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立 ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う
ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う 悩んだときの、自己啓発書の触れ方
悩んだときの、自己啓発書の触れ方 考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か
考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か なんて素敵にフェイスブック
なんて素敵にフェイスブック 部下を叱る2つのポイント
部下を叱る2つのポイント 第6回 幸せの創造こそ、ビジネスの使命
第6回 幸せの創造こそ、ビジネスの使命