| « 2010年1月4日 | 2010年1月12日の投稿 |
2010年1月18日 » |
Net Applicationsのブラウザシェアの調査結果は、面白いデータが揃っていますが、時系列や他のブラウザと比較しづらいデータ構成になっています。
そこで、ブラウザシェアのデータを取得するスクリプトを作成してみました。作成のベースは、Chromeの拡張機能で実現しました。このため、Chromeの4.0以上を準備してください。Chromeの4.0以上は、"Try the latest version of Google Chrome (BETA)"等から取得してください。
次に、ブラウザシェア取得拡張機能は、ソース置き場の"browsershare.zip"です。ダウンロードして解凍して下さい。
解凍すると"browsershare.crx"のファイルができるため、それをChromeにドラッグアンドドロップしてください。以下のような画面が出てくると思います。
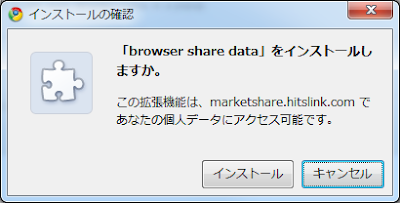
ここで"続行"を押すと以下の画面がでます。
"インストール"を押してください。インストールされると、アドレス欄の横にダウンロードのアイコンが出てきます。
このアイコンをクリックするとNet Applicationsのブラウザシェアサイトにアクセスします。
出てくる文字列は取得した"月"です。取得完了すると以下のように表及びグラフが表示されます。
表とグラフは、Google Visualization APIを使用しています。
これで簡易にNet Applicationsのブラウザシェアデータを取得することが可能になります。
今回作成したもの拡張機能は月別のブラウザシェアのみ取得していますが、Net Applicationsはブラウザバージョンシェア、四半期毎、OS、解像度など(一番面白そうなモバイル系情報はSigned ingが必要)の面白い情報がいくつか公開しています。このため、機会があればバージョンアップしてみたいですね。
今回初めてChromeの拡張機能を使ったスクリプトを作成しましたが、Greasemonkeyのスクリプト作成経験がある人は割りとさっくり作成できるのではないでしょうか。私は、Greasemonkeyよりも楽だと感じました。その理由は、Javascriptデバッガーを使用できたためです(GreasemonkeyはFirebugがあってもデバッグできないと思う)。
このため、Javascript系スクリプトを作るならば、Chromeのほうがいいですね。時間があれば、"SPEC CPU2006をGreasemonkeyで取得する"をChrome Extentions化してみたいと思っています。
ついでに、Chromeの拡張機能を選択した理由は3つあります。
・Javascriptだと取得したデータをすぐに表示させることが可能。
・ChromeのExtentionsの作成を習得したいため。
・他のスクリプト系言語では環境準備が必要な場合もあるため、より簡易に準備できるものを選択した(Chromeのベータ版以上が必要なため現時点では環境準備が必要だが...)。
【Chrome Extensions関係】
・オルタナティブブログの新着エントリーを20から100に増やしてみた(Chromeの拡張機能で実現)
・ChromeがGreasemonkeyをネイティブでサポートするというので試してみた
・ITmedia のニュース記事の関連キーワードのリンクを本文中に埋め込んでみる(Chromeの拡張機能で実現)
| « 2010年1月4日 | 2010年1月12日の投稿 |
2010年1月18日 » |







 顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立
顧客に“ワォ!”という体験を提供――ザッポスに学ぶ企業文化の確立 ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う
ちょっとした対話が成長を助ける――上司と部下が話すとき互いに学び合う 悩んだときの、自己啓発書の触れ方
悩んだときの、自己啓発書の触れ方 考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か
考えるべきは得意なものは何かではなく、お客さまが高く評価するものは何か なんて素敵にフェイスブック
なんて素敵にフェイスブック 部下を叱る2つのポイント
部下を叱る2つのポイント 第6回 幸せの創造こそ、ビジネスの使命
第6回 幸せの創造こそ、ビジネスの使命