海外公開アプリのデザイン~デザイナーは何を考えているか~
「Community Open Day」の解説用に開発した「センサー計測セット Ver.0.8」が、毎日ぽつりぽつりとダウンロードされています。これは日本語版で国内用に6月1日に公開したものです。
英語化した「Sensors Set Ver.0.8」を、7月末に、日本以外で公開しましたが、こちらも順調にダウンロードされています。
丁寧で誠実なデザインを心掛けているので、その作業に対して、星やコメントが付くのは喜ばしくありがたいことです。
プログラムはさほど難しくはないけれども、UIをきちんと作り込むのが面倒くさくて誰もが二の足を踏む類のアプリ、というのが結構あります。
そういったものを「丁寧に」作れば、ユーザーに喜ばれると思います。このアプリは、そういう類のものです。
一画面に多数の項目を詰め込むには、マージンを1ピクセル単位、フォントサイズを1ポイント単位で調整する必要があるので、画面レイアウトには少々時間がかかりました。
次に、このアプリのデザインのポイントを、いくつかあげてみました。
英語版の作成方法について
日本語版と英語版を両方作ってみて、次の方法がいちばん作業効率が良いと思いました。
・共通の画像やボタンを使い、画面内のテキストをできるだけ少なくする。
・先に英語版を作る。国内向けにも英語版でよければ、英語版を世界公開する。
・日本語版が必要なら、英語版から日本語版に展開する。
理由は次の2つです。
(1) 日本語の単語の方が字数が少なくて済む場合が多い。
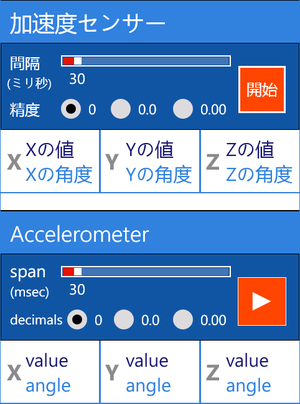
たとえば、ボタンのテキストの、[ 開始 ] を [ START ] 、[ 停止 ] を [ STOP ] に単純に置き換えると、文字がはみ出します。かといってフォントサイズを小さくすると読みづらくなります。
画面内のレイアウトに空白部分が多ければよいのですが、このセンサーアプリのように、きっちり詰め込んでいると、スペースの問題が出てきます。
日本語の方が、漢字という強力な文字があるので、省略しやすく、少ない字数で表現しやすいです。
日本語版を英語化しようとして文字が入らない、という事態には、絵で対応する方法があります。が、Buttonにイメージを貼る場合は、App.xamlで定義することになるので、日本語版ではApp.xamlは使わず、英語版では使う、ということになってしまいます。
ならば、最初から英語版用に絵を使ったデザインにしておき、日本語版もこれを流用するという方法のほうがよいと思いました。私は、次からは、そのようにします。
(上)日本語版のボタンは文字(下)英語版のボタンは画像
(2) ヘルプの訳に使う時間が少なくて済む。
ヘルプやアプリの説明などの長文については、(人それぞれだとは思いますが)、最初から英語で書くと、英語で考えた範囲内でしか書かないので問題ありませんが、先に日本語で書いてから英語に訳すとなると、「どう表現するのが適切か」という問題に悩むことになると思います。
画面デザインについて
画面デザインでたいせつなことが、いくつかあります。
(1) 複数ページでのイメージの統一
ひとつのアプリが複数ページから構成されている場合、レイアウト、文字サイズ、色の彩度や明度が、バラバラにならないようにします。
たとえば、あるページは透明感のあるデザインで、あるページはマットな感じですと、ページ遷移したときに違和感が生じます(デザイン上それが必要で意図して行う場合は除きます)
レイアウトや文字サイズは、全ページで「完全に」同じでなければならない、というわけではありません。
2つのページを並べて見比べることはないので、たとえば、1ポイント文字サイズを小さくした方が適切な部分があって、その差が、センスのあるユーザーであっても「何か違うような気がする」と感じることはないと考えられる範囲にあるなら、完全に同じでなくてもよいということです。
セオリーは大切ですが、セオリー通りにせず、融通をきかせたのでもかまいません。
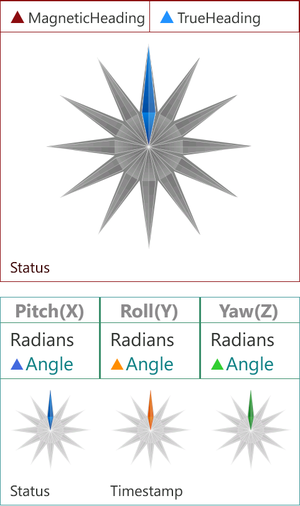
部品の形もできるだけ統一します。たとえば、このアプリでは、コンパスとモーションに使っている角度を表す画像は、サイズは違いますが、同じ形です。
(2) 丁寧な作業から生まれる「見やすさ」
コンパスとモーションに使っている角度を表す画像は、サイズは違いますが、同じ形です。が、大きいほうのコンパスの画像を先に作って、それを縮小したものをモーションで使っているわけではありません。
画像が小さい時、針の下の絵の色が濃いと、上で回っている針が見えにくくなります。そこで、Expression Design で縮小した上で、色や画像を構成する線の幅も調整して、作っています。
(上)コンパスの画像(下)モーションの画像
1px、1ptの違い、色の多少の明度や彩度の違い、そういった要素が、重要である場合もあれば、重要でない場合もあります。
ユーザーにとってどうでもよい部分にこだわって時間を使うのは、ただの頑固です。しかし、それが印象や使い勝手に影響するなら「丁寧」に作業する必要があります。
(3) 項目名と文字サイズ
項目がたくさんある場合は、項目とデータを1対1対応させた表形式のレイアウトにすると、とうてい1画面に収まりません。
そういうときは、このアプリのように、項目名を先に表示させておき、データを取得した時、同じ場所にデータを表示する方法も考えられます。ただし、項目名の文字の長さと、データの最大桁数の長さを確認して、データを表示したら右端が切れてしまった、ということがないようにしなければなりません。
(4) コントロールの名付け
Visual Studio を使えばデザインとプログラムを分担できるといっても、プログラムの中からコントロールを制御することもあります。
その場合、コントロールの名前が重要になります。
私は一人で両方の作業をしていますが、デザイナーさんと分担する場合は、プログラミング時にミスが出ないように、XAML内のコントロールの名付け規則を決めておいたほうがよいです。
タイルのデザインについて
このアプリのタイルは、右手にWindows Phoneを持って、降っている絵です(図)。このタイルのデザインのポイントを説明します。
(図)このアプリのタイル
実機にインストールした時のトップ画面(MainPage.xaml)には、統一感を持たせるために、タイルの要素を入れたいので、マーケットプレイスにタイルが並んだ時にどう見えるかというだけでなく、トップ画面での扱いかたも考えながら、デザインします。
(1) 実機を持つ手と、方向
海外公開の場合、実機は右手に持たなければならない(右利きでなければならない)理由はありません。左利きの人の割合も日本よりは多いでしょう。
両方の手に実機を持ってみると分かりますが、右手に持つと実機は左下、左手に持つと右下に向きます。
横書きのページでは視線は左上から右下に流れるので、左手で持つように描くと、マーケットプレイスのページにタイルが並んだ時に、視線の方向にスンナリと流れてしまいます。
ですから、むしろ、逆に、左下に向かうようにした方が、印象付けられます。というわけで、右利きの人が持った形になっています。
(2) 角度
ラフなプログラムを組んでから、実機を持って動作させてみて、ユーザーが手を振る時の角度の範囲をチェックしました。
その範囲内で、実機を振っているように見える角度を決めました。
(3) 手の描き方
手の皺や爪を全く描かなければ動きのない絵になります。
かといってきちんと描くと、手の方が目立ってしまい、「センサーアプリである」ことを、端的に示せなくなります。最低限必要なものを、最低限必要な色で、描きます。
デジタルで描いても、動き出しそうに見える絵になるように、自分は「今手の絵を描いているのではなく」「今実機を持って降っている」とイメージしながら、描きます。
私は、デザインをするうえで、センスや知識や経験よりも、この「気持ちのもちよう」が一番大事だと思っています。その状態になりきって描いたら、絵が動き始めるし、雑念があって描いたら、絵は動かなくなります。
余談になりますが、疲れている時や悲しい時に描くと、それが単なる1本の直線でも、疲れて悲しいものになりますし、楽しい時に描くと、同じ長さの1本の直線が喜んで跳ねます。
よいデザインをするには、雑念がいっさいない状態を作ることが何より重要な気がします。
(4) Phone の色
マーケットプレイスにタイルが並んだところをイメージすると、Lumia のようなブルーが明るくて映えると思います。
しかし、ブルーにすると、Lumia 対応を基本として開発したように誤解されるかもしれません。
まだユーザーの多い Lumia 800は、テストする限りではジャイロに対応していないようです。
このアプリは、4つのセンサーに対応している au IS12Tを基本として開発しているので、Lumia を基本としたように受け止められては困ります。そこで、ブルーは採用しません。
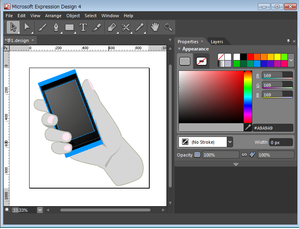
(図)明るいブルーのPhoneを持たせてみた絵
明るくて映える色といえば、IS12Tのマゼンタもよいのですが、全く同じ色にすると、これまた au IS12Tだけ対応の印象になりますし、少し色目を変えたものは、相方(薬師寺国安)の「The Zoom」というアプリ用のタイルデザインで使ったため、これも採用しません。
ちなみに、「The Zoom」では、キュート、ビビッド、もエロティックの、どれにも見えてどれでもないギリギリの色をピンポイントで選択して採用しています。
そこで、今後どのような機種が発売されても大丈夫なように、「白」を採用しました。
(5) 背景
単に実機を持っているのではなく、それを動かしており、センサーが機能していることを表現するために、背景に輪を描いています。
センシング中を表すため、輪には色のグラデーションを付けました。もし、輪が同じ色なら、単なる模様にしか見えないでしょう。
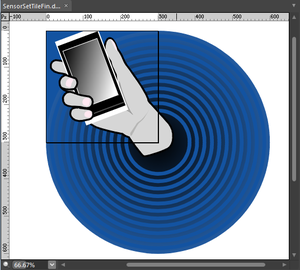
(図)このタイルに決まるまでの色の検討。グラデーションを付ける前の段階のラフ。
輪の線の太さと、線と線の間隔も、適当に描いているわけではなく、これでなければなりません。
(図)線の太さと間隔を検討する
輪の中心は、実機のセンサーのある部分ではなく、それを持つ手の支点になる部分にしています。実機を持って動かして、自分の筋肉の動きを観察すると分かりますが、支点は手首の少し下あたりです。ただ、実機より背景の円の中心が目立ってしまってはいけないので、多少融通をきかせて調整し、妥協点を見い出します。
(図)実機を振る時の支点に近い位置を円の中心とする
(6) Phone の絵のサイズ
Phone の絵の上は少しきれています。Phoneは白なので、マーケットプレイスの白い背景上に置くと、上は切れたように見えます。また、インストールした時のアイコンも、実機の背景色を白に設定している場合は、多少切れるでしょう。
切れている部分が多すぎると、背景とアイコンの区別という面で、基本的には好ましくありません(意図的に白で抜く例外もあります)。
逆に、切れた部分がなく、完全にアイコンサイズの中に入るように絵を縮小してしまうと、拡がりがなくなり、インパクトが薄れます。
手もどこまでを見せるかで、動きの印象が異なります。
Phoneと手のサイズも、調整の上決めています。
(7) 手の肌の色
このアプリですこし悩んだのが、手の色です。国内公開なら悩むことはないのですが、文化をよく知らない多くの国に公開することになるので、どの国のユーザーにも悪い印象を与えないものにしたいと思いました。
アニメのキャラが海外で受け入れられているので、それらの肌の色にすれば大丈夫だという考え方もあるとは思います。が、アニメのキャラであることが分かる部分(顔や着衣やシルエットなど)があれば、その肌の色でも問題ないでしょうが、この「手」は、キャラクター性を持たない、タダの手でしかありません。
かといって、人間らしくない色、たとえばアバターのような青にすると、それはちょっとマーケットプレイスのタイルとしてはエキセントリックすぎます。
そこで、完全な安全策をとりました。つまり、「色を使わない」、Phoneを白にして手もグレースケールに合わせ、背景に色を使うことで、手とPhoneを目だたせる、という方法です。
こんなことに気を使う必要はないのかもしれませんが、リーマン時代は、メディアの広告掲載基準で確認しながらの仕事をしていたために、そういった広告の仕事から離れた今でも、どうしても神経質になってしまいます。アニメのキャラのような、すこしベージュがかった淡いピンク色にしておけば、問題ないとは思います。
ただし、これに限らず、色によっては、文化によって異なる意味を持つことがあるので、その使い方には注意が必要です。
以上、思いつくまま書いてみました。
実作業では、ここに書いたようなことを、言葉で考えて順序立てて進めているわけではありません。
直感で作業を進めます。作った結果について、その過程を説明するとしたら、こういうこと、という感じです。