RIA普及のためのキャラクタ、「リア」です。(3)~SVGとXAML、イラストの作図方法いろいろ~
一昨日、昨日と案内しました、RIA普及のキャラクター、「リア」姫は、Expresson Designで作図しているので、先の記事で書いたように、XAML形式でエクスポートすることができます。
今回は、こういったイラストを作成するにあたって知っておきたい、ビットマップとベクトルの違い、作成ツール、作図方法について、大まかに説明します。
どのような形式で作成するか ~ビットマップかベクトルか~
絵や図の表現方法には、点で表現するビットマップ・データと、線で表現するベクトル・データがあります。
ビットマップ・データにするかベクトル・データにするかは、イラストを作成する際に、画像ファイルの利用目的に応じて決めます。
リアル絵を描くならペイントツールを用いて、ビットマップ・データとして作成する方が妥当です。一方、ベクトル・データは、線画やクリップアートの作成に適しています。
ビットマップの絵は、Photoshopのようなペイント系のソフトで作ります。
一方、ベクトルの絵は、ドローソフトで作ります。
ただし、前回説明したとおり、ドローソフトでベクトルの絵を作成し、ビットマップの形式でエクスポートすることはできます。
表示や配布が目的であれば、ビットマップでもベクトルでもかまいません。イラストレーターが、絵をよりよく表現できる形式を選ぶだけです。
しかし、処理が目的の場合は、ベクトルでなければならないこともあります。
イラストの画面上での表示位置を制御したり、パラパラマンガの方式でアニメーションさせる処理であれば、ビットマップでもベクトルでもかまいません。
が、イラストそのものを変更する、たとえばイラストを構成するパーツの色を変更したり、イラスト中の文字を変更するには、ベクトルのほうがよいのです。
おおまかに言えば、見るための絵はビットマップで、制御するための絵はベクトルで、といったところです。
ベクトル・データの形式としては、VML、SVG、XAMLがあります。
VMLは古くからある形式ですが、Internet Explorer 9 でも表示できます。
しかしながら、現在は、HTML 5 で扱うなら「SVG」、Silverlightで扱うなら「XAML」がよいでしょう。
もちろん、Windows Phone では、SVGを解釈するInternet Explorerが搭載されており、Silverlightアプリケーションも利用できますから、SVG、XAMLどちらも採用可能な形式として捉えておく必要があります。
SVGもXAMLも、XMLで定義された言語です。そのため、XML ドキュメントを制御するのと同様の方法で、つまり、LINQ to XML や DOM、XSLT+XPath を用いて処理することができます。
たとえば、Visual BasicやC#などで記述したプログラムにより、SVGやXAMLのコードそのものを生成することができます。
また、ベクトル・データではテキスト、色、WidthやHeightなどのデータは、要素の内容や属性値ですから、それらを変更することもできます。
次の図は、ECMAScriptを含むSVGコードを、XSLTによって自動生成するサンプルの表示結果です。上のメニュー部分がSVG、下のコンテンツ部分はHTMLに変換したXMLです。メニューのタブの色などのデザイン情報とメニュー名を記録したXML文書から、タブをクリックしたときに下のラインをタブと同じ色にしてコンテンツを表示するECMAScriptを含むSVGを生成しています。
(拙著「貼って使えるXMLデザインブック」収録。2002年刊につき、現在の環境では見直さなければ動作しません)。
さらに、ベクトル・データなら、直接検索対象とすることもできます。次は、XAML内の色の16進数を検索対象とした、色検索のサンプルの例です。
グラデーションの色も検索することができます。
※これらはSilverlight 2 、Silverlight 3の端境期に私が書いた記事のサンプルですが、現在の環境でもまだ後方互換で動作します。
上図の、花の色の検索サンプル「パントマイム・サーチ」
下図の、MTBのフレーム検索のサンプル
記事 : 日経IT Pro「Silverlight実用プログラミング」全7回
何で作成するか ~IllustratorかExpression Designか~
ビットマップ・データにするかベクトル・データにするかを決めたら、そのうえで作成ツールを選びます。
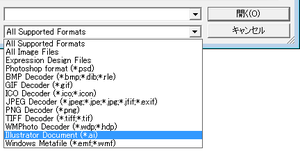
(1) SVGデータが必要な場合
Illustratorや、他のSVGエクスポート機能のあるドローツールで作成します。
Illustratorで作図すると、(私は5.0jから10.0jまで使った後、3年前にExpression Designに乗り換えたので、現在のIllustratorの機能については知りませんが)、SVGファイルを保存できるはずです。
(2) XAMLデータが必要な場合
Expression Designで作成します。
(3) SVGとXAML両方が必要な場合、あるいはどちらが必要になるか分からない場合
まず、Illustratorで作成し、SVGファイルを作成します。
次に、IllustratorのaiファイルをExpression Designで開き、多少の修正を加えたうえでXAML形式でエクスポートします。
IllustratorファイルをExpression Designで開いた結果については、2007年の日経IT Proに書いた記事(「技術者のためのExpression Design入門」全5回)を参照してください。
もっとも、何年も前に試したときには、Expression DesignでエクスポートされるシンプルなXAMLに比べ、Illustratorで保存されるSVGは、ソースコードが膨れ上がり、プログラムで処理できるコードにするためのシェイプアップ作業には、非常に手間がかかっていました。現在は、シンプルなソースが保存されるのかもしれませんが、Illustratorはbeta版の開発ツールを入れる際にアンインストールしてしまったため(再インストールが必要で...しかもバージョンアップ版...)、テストできていません。
XAMLデータ作成時の注意事項
前回の、キャラクターに持たせた「書籍」の画像のように、Expression Designで貼り付けているビットマップ画像は、XAMLへのエクスポートを行ってもビットマップのままであり、ベクトルになるわけではありません。
また、フィルターを使うと、その部分はビットマップ画像として保存されることがあります。Expression Designで全作業を終えたからといって、必ずしもすべてがベクトル・データになるわけではありません。
さらに、細かく描き込み、要素数が多くなるほど、当然、エクスポートしたXAMLドキュメントも肥大化します。プログラムで制御するには、軽量のデータの方が望ましく、ましてやXMLの目標のひとつには「ヒトに分かる可読性」があるのですから、ソースもシンプルであるべきです。
ぼかしや陰影などは可能な限り省き、ポイントも最低限になるような描き方をすることを心がける必要があります。
2種類のベクトル形式イラストの作図方法
表示結果が同じであれば、描き方も同じであるとは限りません。ここでいう描き方の違いとは、操作手順のみの違いを指すものではありません。
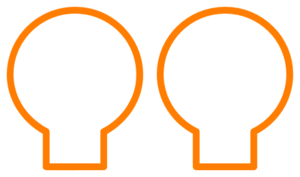
簡単な図形を例にとって説明します。次の2つの図形は、どちらも表示結果は同じです。
しかし、描き方は違います。
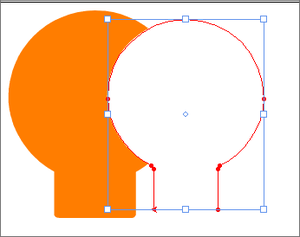
左側は「塗り」で作図しており、右側は「線」を引いています。
左側の絵は、2つの図形が重なっています。上にある図形をずらしてみると分かります。
ベクトル・データのイラストを描く場合は、通常、この左側のような描き方をします。下絵をスキャナで読み込み、ベクトル化するツールを用いてラフにベクトル化した後、ドローツールで修正する方法を採用すると、左側のような状態になります。
右側の方法で作図する場合は、拡大縮小の際、線の幅も同様に拡大縮小するよう注意が必要です。
ところが、左側の作図方法では、図形の数が増えてしまいます。
プログラムから制御するには、右側の方法を採用し、できるだけ「線で引く」描き方を心がけた方がよいでしょう。
また、今回のキャラクターのような人物を描く場合、マネキン状の人を描いておき、服を重ねていく描き方の方が描きやすいものですが、着せ替え目的でないならば、塗り色別に各パーツを描き分けても問題ありません。
こういったデータ形式、ツール、作図方法は、繊細な問題です。
デザイナの立場からいえば、ビットマップの絵を描く方が、ラクです。
IllustratorやExpression Designでベクトル・データを作成するよりも、Photoshopで塗ってビットマップ・データを作成する方が描きやすく、イメージも損なわれません。
なにしろベクトル・データの作図というのは、水彩画をボールペンで描くようなものです。職人技を駆使して描けないことはないのですが、凝れば凝るほどXAMLソースが肥大化してしまい、処理が煩雑化し、レスポンスも悪くなってしまいます。
逆に、XMLエンジニアの立場からいえば、処理目的によっては、ビットマップよりもベクトルでなければならないことが分かります。
両方の立場にあると、ベクトルで作図しなければならない、だけどビットマップならもっと要素数を気にせずリアルに描けるのに、というジレンマをかかえることになります。とはいっても、適切な着地点を決めるという点においては、ヴィジュアルとロジックの両方を知っている方がよいと思います。