Twitterの新機能、@anywhereとはなんぞや
※【2010年4月19日追記】@anywhererに関しては、WebOS Goodiesに素晴らしい翻訳が掲載されています。ご参照ください。
※【2010年6月3日追記】コメント欄にTさんより連絡いただきました。「application url」の補足を追加しました。
今朝ほどクライアントを訪問する途中で会社から
「@anywhereが公開されたよ!」という連絡が入りました。
もうしばらくすると、だれかがきちんとした翻訳を用意してくれると思いますが、
それまで待ちきれないあなたのために社に戻ってからちょっとだけ調べてみました。
参考程度にご覧ください。
◆まとめ
登録は簡単でした。
できることとやりたいことが合致していれば、
30分もかからず自社サイトでTwitterを利用することができると思います。
初めてだと説明書きにある「Application」という表現がしっくりこないかもしれませんが、
ざっくり「Twitterを利用するサイト」という理解で特に問題ないと思います。
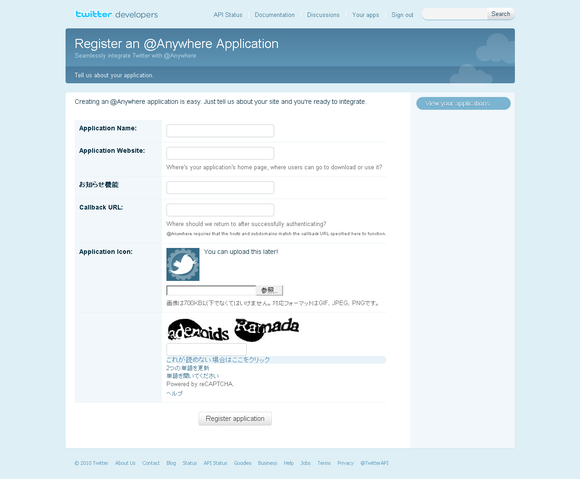
◆登録画面
※何ができるのかだけ知りたい方は飛ばして先へお進みください。
こちらにアクセスして「Start using it now」より登録を行います。
登録画面は以下のような感じです。
この画面を見ただれもがまず最初に思うのが、
「なんで "お知らせ機能" だけ日本語化されてるんだろう」
ではないでしょうか。
ドキュメントを調べようにも機能名原文がわからないのでなぞがなぞを呼びます。
取りあえず空欄でも大丈夫のようでした。
その他の項目もある程度適当で何とかなります。
入力項目の表を作ろうと思ったのですが、それほど項目が多くなかったので
以下に箇条書きにしました。
- Application Name
登録したユーザーの「設定」⇒「外部アプリ」に表示される名前です。
恥ずかしくないものを付けましょう。 - Description
Application Nameと同様にアプリの説明として用いられます。 - Application Website
アプリのURLを記入するようです。
API呼び出し元のドメインをチェックして接続可否を判断しているのかと思ったのですが、ちょっと変えてみたところそういうわけでもありませんでした。今後制限される可能性もあるので、正しく入力した方がよいとは思います。 - お知らせ機能
なぞの機能です。いつか調べます。 - あなたの招待状
多分認証が成功した際の戻り値を制御するためだと思うんですが、ローカルで動くアプリか、WEBアプリかを選択します。 - Callback URL
WEBアプリで認証が成功した時などにコールバックされるURLです。
Application URLと異なるドメインだとConnectした時にエラーが発生します。 - Application Icon
Twitterの「設定」⇒「外部アプリ」に表示されるアイコンです。
内容の信ぴょう性は微妙です。
「まあこんなもんだろう」程度に思っていただけると心が休まります。
※6月3日追記
Tさんよりコメント:Application URL は、ウェブアプリならそのURL、デスクトップ型アプリならDL元を指定するそうです。
◆準備
初期化(?)が必要です。
ドキュメントでは<head>内で、と書いてありますが
<body>の中でも大丈夫でした。
オルタナブログではヘッダーまで編集できないので危ないところでした。
<script src="http://platform.twitter.com/anywhere.js?id=[登録時にもらったAPIキー]&v=[バージョン]"></script>
APIキーはCustomer Keyと同じです。
登録後はサイドメニューにある「View your
applications」から確認できます。
◆できること
以下のようなことができるらしいです。
◆Auto-linkification of @usernames
「@」で始まるTwitterアカウント名に勝手にリンクを付ける。
<script type="text/javascript">
function onAnywhereLoad(twitter) {
twitter.linkifyUsers();
};
</script>
使うと以下のようになります。
私は @okamuranaoto です。
@toru_saito の会社(@LooopsCom)で働いています。
@の後に<a>タグを書いているわけではないんですが、
勝手にリンクがついていると思います。
アカウント名は最大20文字まで識別できるらしいです。
マウスオーバーすると出てくるプロフィールは、後述するHovercardsによるものです。
◆Hovercards
「@」で始まるTwitterアカウント名にマウスオーバーするとプロフィールを表示します。
<script type="text/javascript">
function onAnywhereLoad(twitter) {
twitter.hovercards();
};
</script>
表示例は「Auto-linkification of @username」と同じになります。
(@username さんおいしいナァ)
◆Follow buttons
フォローボタンを作成します。
Javascriptと適当なDOM要素(以下ではDIV)を書きます。
<div id="[ID]"></div>
<script type="text/javascript">
function onAnywhereLoad(twitter) {
twitter('#[ID]').followButton("[フォローしたいアカウント名]");
};
</script>
そうすると↓のようなボタンがでてきます。
これを押すとフォローできる
・・・はずなんですが、うまく動いてません。
すみません、後でもう少し調べてみます。
◆Tweet Box
ツイート箱を置くことができます。
<div id="placeholder"></div>
<script type="text/javascript">
twttr.anywhere("1", function (twitter) {
twitter("#placeholder").tweetBox({
label: "この記事を読んだ感想をツイートしてください",
defaultContent: "Twitterの新機能、@anywhereとはなんぞや:プロジェクトマネジメント10.0:ITmedia オルタナティブ・ブログ http://bit.ly/aMS8Yy"
});
});
</script>
デフォルトコメントの他に文字数カウンターの有無やサイズ、
コールバック関数の指定などができるようです。
自信がないのでくわしくはこちらをご覧ください。
◆User login & signup
OAuthなんかを使ってやっていた外部アプリ連携が簡単にできます。
WEBページの任意の位置に以下のスクリプトを書くとボタンが出て来ます。
<div id="twitter-connect-placeholder"></div>
<p><script type="text/javascript">
twttr.anywhere(anywhereApiKey, "1.0.0", onAnywhereLoad);
function onAnyWhereLoad(twitter) {
# Conditionally display the Connect Button based on current logged in state:
if (twitter.isConnected) {
currentUser = twitter.User.current;
screenName = currentUser.data('screen_name');
profileImage = currentUser.data('profile_image_url');
profileImageTag = "<img src='" + profileImage + "'/>";
$('#twitter-connect-placeholder').innerHTML = "Logged in as " + profileImageTag + " " + screenName;
} else {
twitter("#twitter-connect-placeholder").connectButton();
};
};
</script>
上のようなスクリプトを書くと、こういうボタン↓が出てきます。
クリックすると別ウィンドウに確認画面がでてきて、「Connect」を押すとアプリケーションに対して
あなたのTwitterアカウントに対するアクセス権が移譲されます。
(Twitterの「設定」⇒「外部アプリ」に出てくるやつです)
解除ログアウトする場合は やっぱやめた をクリックしてください。
解除の書き方は以下です。
<a href="#" onClick="twttr.anywhere.signOut();">やっぱやめた</a>
他にTwitterConnectで使えるオートコンプリート機能があるようなのですが、まだ試していません。
@anywhereのドキュメントも含め、Twitterの開発者向けサイトに情報がありますので
興味のある方は参照してみてください。
◆感想
OAuthを使って書いていた認証が簡略化されたのは
開発する方には嬉しい点ではないでしょうか。
仕様書をそれほど詳しく読んだわけではないのですが、
一応動くものが作れました。
また、ブログ用のWYSIWYGエディタで、
少しとは言えスクリプトを書いたり確認するのはしんどい作業でした。
(タグが勝手に消えたり追加されたりするので・・・)
できればITMediaさんでなんとかしてくれると嬉しいなあ!と思いました。
【2010年4月19日追記】
このサンプルではいい加減に書きましたが、Callback URLは
Twitterから戻ってきた後も処理を継続する場合には重要です。
- Callback URL
- 実装してみると分かるんですが、これがとても大切です。
クライアントアプリ→Twitter→クライアントアプリ(Callback URL)というカンジでリダイレクトしていくわけです。
Twitter から返ってくる値を拾って、データベースなりに登録するロジックはこのURLで実行されるように作ります。
参考:Alug