【Facebook】Open Graph Protocol 対応のメタデータをJavaScriptで追加できないか試行錯誤したログ
| Tweet |
|
お世話になっております。
ループス岡村です。
先日、楽天トラベルの藤原 健太郎さんが Facebook のノートに Open Graph Protocol について書いていらっしゃいました。いよいよセマンティックウェブ始まんのかなー、なんて思いながら読みました。
※楽天トラベルのファンページはこちら
楽天トラベルさんくらいになると、当然動的なサイトですし、自社の開発力も十分おありでしょうから、サーバサイドで必要なメタタグを生成するんでしょう。でも、動的なサイトじゃない場合や、この為にわざわざ開発会社に機能追加を発注する必要があったとしたら、なかなか普及が進まないのではないかと思い、JavaScript で自動的に追加できないか考えていました(結局プログラムになるなんですが、サーバサイドで動くプログラムよりは若干敷居が低いかな、と思って。。)。
■やりたいこと
- JavaScriptで Open Graph Protocol に対応した<meta>の生成をしたい
- サーバサイドでスクリプトを実行できない人もたくさんいるから。
- オルタナブログ始め、多くのブログサイトではヘッダ情報をいじれないから。
で、できたのがこんなコードです。まるごと記載します。
<script>
// (他にも使えそうですが、目的としては)Open Graph Protocol用のメタタグを追加するためのメソッド
// ■引数
// _type : "og:type" や ”og:title” のような文字列。
// _value : 設定したい値。<meta> の "content" 属性です。
function appendMetaInfo (_type, _value) {
// 既にメタタグがあった場合、2重に追加されてしまうのを避けるため探す
metatags = document.getElementsByTagName("meta");
// メタタグ自体なかったらループ処理を飛ばす
if(metatags.length > 0) {
for (i = 0; i < metatags.length; i++) {
// <meta property=""> が一致したらアップデート
if ( _type == metatags[i].getAttribute("property") ){
metatags[i].content=_value;
// 設定したらやることもないので帰る。
return true;
}
}
}
// 引数「_type」に一致するメタ情報がなかった場合は追加。
var headerObj = document.getElementsByTagName("meta")[0];
var metaObj=document.createElement('meta');
metaObj.setAttribute('property', _type);
metaObj.content=_value;
headerObj.appendChild(metaObj);
}// 使い方の例
appendMetaInfo( "og:title", "TEST TITLE" );
appendMetaInfo( "og:type", "article" );
appendMetaInfo( "og:image", "imageURL" );
appendMetaInfo( "og:url", window.location);</script>
コメントだらけですみません。不特定多数の人にソース使ってもらっていた経験から、どうしても省く気になりません。
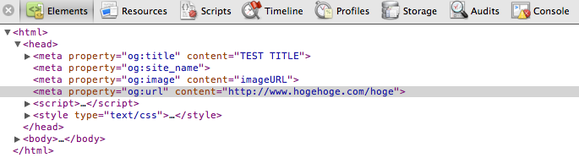
動かしてみたところ、エレメントは追加され、出来上がったエレメントは期待通りになりました。
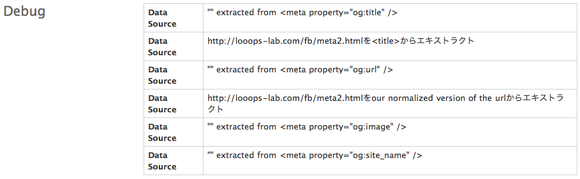
ところが、Facebook の URL Linter で認識してもらえません("og:title", "og:url", "og:image", "og:site_name" はcontentの値が空の状態でメタタグだけ用意してます)。
LinterはURLを単にGETしているだけなんじゃないかと思います。きちんと動けば、このオルタナティブ・ブログのような<head>をいじれない環境でも Open Graph Protocol が使えるようになっただけに、とても残念です。<fb:admin>とかなかなか確認できないんだよなぁ。
【追記】
エントリを書き終わってから諦めきれずに調べてみたところ、まさに同じことをしようとしている漢の書き込みを見つけました。
■Facebook Developers Forum:Update Meta Data for like buttons
◯質問
However the information associated with the likes never change from the original meta information, even though an alert function has shown that the meta information has changed.It seems as if the FB.XFBML.parse() function doesn't update the meta tag information gathered at the time of FB.init(). Is there any way to make facebook refresh that information?
(メタタグ上書きできないんだけど、これおかしいんじゃね?)
◯回答
Ok, keep in mind the robots WON'T execute JavaScript. So your metadata should be updated server-side, otherwise the Facebook robot won't be aware of the correct metadata.
(ロボットはJavaScript実行しないなんて常識ー。サーバサイドでやんなきゃ。)
まあ、そうですよねぇ。これができたらスクリプトレットとかインラインスクリプティングとかでサイトのメタデータいじり放題ですもんねぇ。
と、いうわけでオルタナブログのエントリがSMO最適化できるのはまだまだ先のことになりそうです。
■ループス・コミュニケーションズのファンページ