Javascriptベンチを取ってみた(Nov 23,2010)~IE 9 pp7 登場~
IE 9 pp7が公開されました。そこで、いつものJavascriptベンチを取ってみます。
Javascriptベンチは、SunSpider 、V8 Benchmark Suite、Kraken、PeaceKeeperです。TASKSPEEDとSpeed Readingは今回からやめました。
測定したPCは、Phenom II X6 1090T BE(3.2GHz)、Radeon HD 4850、Windows 7 64bitです。SunSpider、Krakenは値が小さいほど優秀で、V8 Benchmark SuiteとPeaceKeeperは値が大きいほど優秀です。
IE 9 pp7のSunSpiderの値を見て驚きました。ChromeやOperaを抜いてしまったのです。SunSpiderがJavascriptベンチとしてはもう適していないとよく言われていますが、それでも長期にわたって使用されてきています。この数字は無視できません。
ですが、IE 9 pp7が速い理由に関してはからくりがあるようです。「IE9開発最新版登場、JavaScript高速化の理由」に詳細な記事があります。いくつかのデッドコードを消すことで性能向上を果たしているが、一部では動かなくなるようです。
この後IE 9はバグの箇所を対処するのか、それとも元に戻すのかわかりません。たぶんバグ回収の方向に向かうでしょう。
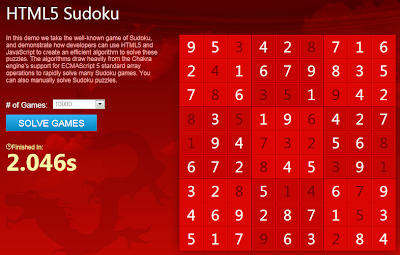
IE 9 pp7の発表後にInternet Explorer 9 Test Driveに新しくベンチが3つ追加されました。今までのベンチは描画部分に重きを置いていました。それが唯一勝てるところだったためです。ですが、今回HTML5 SudokuとShakespeare's Tag Cloudに限ればGPU描画部分に頼らずJavascriptの計算がメインに思えます。ようやく戦えると思ったのでベンチを追加したのではないかと思います。
そこで、いつもとっている4つのJavascriptベンチ以外に以下もとってみました。
・SudokuでGames数を10,000
・GUIMark 2のVector Chart Test 1 Pixel
・JavaScript CheckersのFast Checkers
・google-code-prettifyを使ってjQuery UIのソースを表示ベンチ
jQuery UIのソース(11.4KL)をgoogle-code-prettifyで色付けするベンチマークスクリプトです。「File APIを使ってソースを表示させるJavascriptベンチを作ってみた」のFile APIを使わないバージョンです。
preでソースを記載しているため、まずは"Show"で表示させてから"Start"をクリックしてください。これは一応はアプリ系ベンチに該当するのではないかと思います(google-code-prettifyでここまで長いソースを表示させませんね...)。再度Startを押すとなぜかうまくいかないので、もう一度ベンチを回したい場合は、リロードしてください。また、ソース自体は、ソース置き場のsourceviewer_02.zipです。
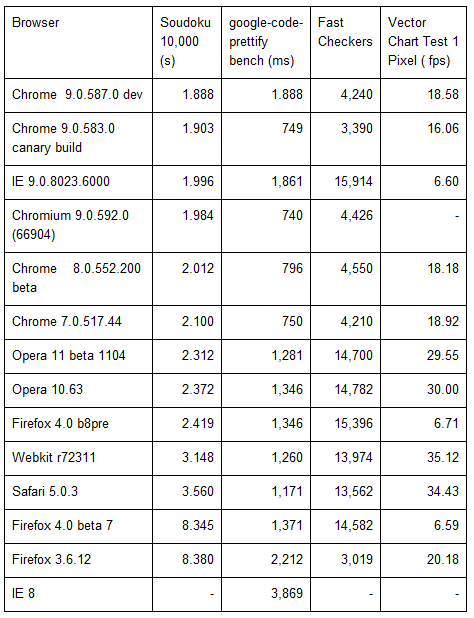
結果は以下になります。Sudoku、google-code-prettify benchは、数字が小さいほど優秀で、Fast CheckersとVector Chart Test 1 Pixelは値が大きいほど優秀です。
これらのベンチマークを数字を見て一番思うことは、よくわからないといったところでしょうか。
SunSpiderがJavascriptベンチとしては時代遅れになり始めていると言う意見には私も賛成しますが、Krakenが最もJavascriptアプリの傾向を示しているかと言われるとそうは思えません。それではgoogle-code-prettifyを使ったベンチマークが最もアプリ向けかと言われれば、それも違うような気がします。
私はベンチマークで客観的なものは存在しないと思っています。Futuremarkの3DMark Vantage(3DMark 11は今月末に出ますね)は有名なPC向けゲームベンチですが、それが全てのゲームの傾向を示しているわけではありません。ゲーム毎に使用するIFの傾向が違うためです。
ベンチマークとは偏ってしかるべきだと思います。
私は、Microsoftが自社製品有利なベンチマークを作ることに関しては抵抗はありません。多くのメーカが似たようなことを行っています(V8 Benchmark Suiteやkrakenも同様な傾向を示しています)。公平な第3者的なところがベンチマーク(それでも偏りますが)を作ることがなければ、ブラウザメーカ毎にJavascriptベンチがそれぞれ作り、それ持ち寄って比較すれば良いのではないかと思います。このため、OperaもJavascriptベンチを提供してはどうかと思います。
Speed Readingを外したのはSoudoku(10,000)に変更したいと思ったためです(同じ会社から2つ以上のベンチを採用したくない)。また、TASKSPEEDは、DOM操作は重要ですがJavascriptアプリが増えたときにDOM操作の割合が多くないのではないかと思い外すことにします(また、あまりも短時間で終わるため)。このため、今後は4つJavascriptベンチマークにSoudokuを追加する予定です。
【Javascript Benchmark】
・Javascriptベンチを取ってみた(Nov 17,2010)~Firefox beta7 登場~
・Javascriptベンチを取ってみた(Nov 2,2010)~IE 9 pp6登場~
・Javascriptベンチを取ってみた(Oct 25,2010)~Opera 11 alpha/Chrome 7 stable登場~
・Javascriptベンチを取ってみた(Sep 17,2010)~IE 9 beta登場~