GoogleのJavascript文法チェックツールClosure Linterを使ってみる
「「Google JavaScript Style Guide」に沿ってチェックしてくれる、グーグル製JavaScript文法チェッカー」にあるとおり、GoogleはJavascript文法チェッカーを出しました。
GoogleはJavascriptの書き方に関して「Google JavaScript Style Guide」(Google JavaScript Style Guide 和訳)を出しています。このためJavascriptのスタイルに関して文化があるのでしょう。多くのメンバーで開発する場合はスタイルを決めていたほうが効率がいいため当然と言えるでしょう。
そこで、過去に書いたものをClosure Linterwoかけてみました。Easy InstallがWindows環境でインストールできなかったため、Ubuntu 10.04で使ってみました。環境構築自体はそれほど難しくはありません。
チェックをかけたのは「N-Queen問題をWeb Workersで解いてみた(Javascript関係)」で作ったものをJavascript部分だけ切り出したものです。
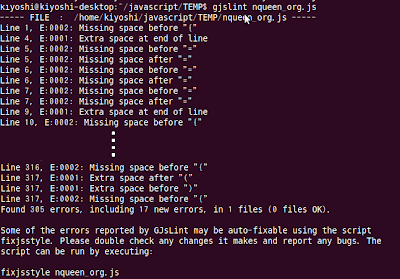
324Lしかないのに305エラーも出た...orz
fixjsstyleで修正をけることができるので、どのような修正がされているか見てみました。
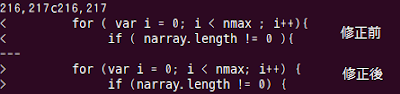
")"の前後の空白の使い方が結構きっちりしているのですね。
さらに、勝手にJavascriptライブラリをgjslintをかけてみました。
| Javascriptライブラリ | バージョン | ライン数 | Error数 |
| Dojo | 1.5 | 12,141 | 4,822 |
| Ext Core | 3.1.0 | 10,255 | 5,239 |
| jQuery | 1.4.2 | 6,240 | 2,680 |
| Prototype | 1.6.1.0 | 4,329 | 1,573 |
| MooTools | 1.2.4 | 4,874 | 673 |
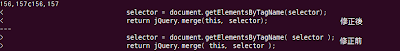
結構でますね。そこでjQueryにfixjsstyleをかけて差分を見ていると大体は以下のようなパターンが多く出ています。
"("前後の空白のとり方が文化が垣間見れます。
私はスクリプト言語の中で一番好きなのはPythonです。理由は誰が書いても似たようになるためです。これが良いことかどうか思想の違いがあるためわかりませんが、共同で作業で行うには似たようなソースになることがデバッグや他人のソースを直すときに便利だからです。
このため、どの様にも書くことができるJavascriptを、このような方法で統一するチェッカーは良いのではないかと思います。
【Javascript】
・N-Queen問題をWeb Workersで解いてみた(Javascript関係)
・素数を Web Workersを作って計算してみた(Javascriptサンプル)
・File APIを使ってブラウザバージョンシェアの加工してみた(Javascriptサンプル)
・Web Wrokersを使ってマルチコアを使い尽くしてみた(Javascriptサンプル)
・白いThinkPad X100eがやってきた(加速度センサーで遊んでみた編)