Web Storageを使ってみた(Chrome拡張)
HTML5のAPIのひとつであるWeb Storageは、ブラウザでデータを保存する機能です。"ディスプレイの解像度の推移に関する考察(Chrome拡張でデータ取得)"で作成したNetApplicationsのシェアデータを取得するChrome拡張をWeb Storageに対応させてみました。
ソース置き場のsharedata.crxをChromeにドラッグアンドドロップしてインストールしてください。
インストール後に、新しいウインドを開き"chrome-extension://odandikfaddakjjapkaknldgdhllimkd/popup.html"にアクセスしてください。
次に"Browser"をクリックしてください。そのうちグラフが表示されます。
次にページをリロードしてください。次に再度"Browser"をクリックしてください。先ほどよりも速くなったと思います。これは、取得したデータをlocalStorageに保存します。データあればNetApplicationsにアクセスしない作りにしました。新しいデータがあれば取得します。
Web Storageを使うことでサイトへのアクセスが減り早く収集が終わります。
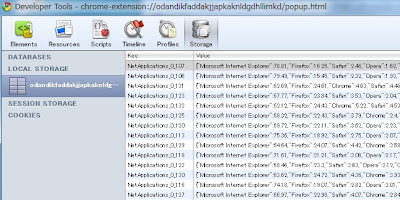
Web Storageで保存したデータの見方は、開発/管理→Javascriptコンソール→メニューのStorageをクリック→LOCAL STORAGEの"odandikfaddakjjapkaknldgdhllimkd"を見ると以下の様にずらずらとデータが並んでいます。
Keyは、"NetApplications_"+qprid+"_"+qpspになります。qpridは、以下になります。
・Browser Market Share = 0
・Browser Version Market Share = 2
・Search Engine Market Share = 4
・Search Engine Versions Market Share = 6
・Operation Market Share = 8
・Operations Versions Market Share = 10
・Screen Resoltions Market Share = 17
qpsp=(年-1999)*12+月-1になります。2007年11月=106、2010年4月=135になります。
このため、keyが"NetApplications_0_135"は、ブラウザシェアの2010年4月のデータになります。
LOCAL STORAGEのデータはこの画面で操作できますし、削除も可能です。
変動がないデータはWeb Storageを使ってキャッシュしておき、アクセスを減らして時間とトラヒックを減らすのがひとつだと思います(今回の様に)。また、オフライン時のデータバックアップ先にも良いでしょうし、前回の作業を一時期的保存場所とするのも良いでしょう。
Web Storageは、WEBアプリとしては必須の機能だと思います。ただし、最終的にはIndexed Database APIに置き換わると思いますが、まだまだ先のようです。
【Chrome拡張】
・Google AJAX Search APIをChrome拡張で使ってみる(Chrome拡張)
・ディスプレイの解像度の推移に関する考察(Chrome拡張でデータ取得)
・Amazonのおすすめをただただ眺める~今度はリバースもするよ~(Chrome拡張)