[ページスピードインサイト実績]獲得点数98点/世界遺産ライター様|JavaScript満載でも高速表示を実現
今回は新規サイト制作と共にページスピードインサイト(PageSpeed Insights)対策を実施しました。クライアントは世界遺産のライター様です。仕事受注のために自身の強みを明確にしたいというご要望を承りました。
JavaScriptだらけのスライダー。それでも98点を取れた理由
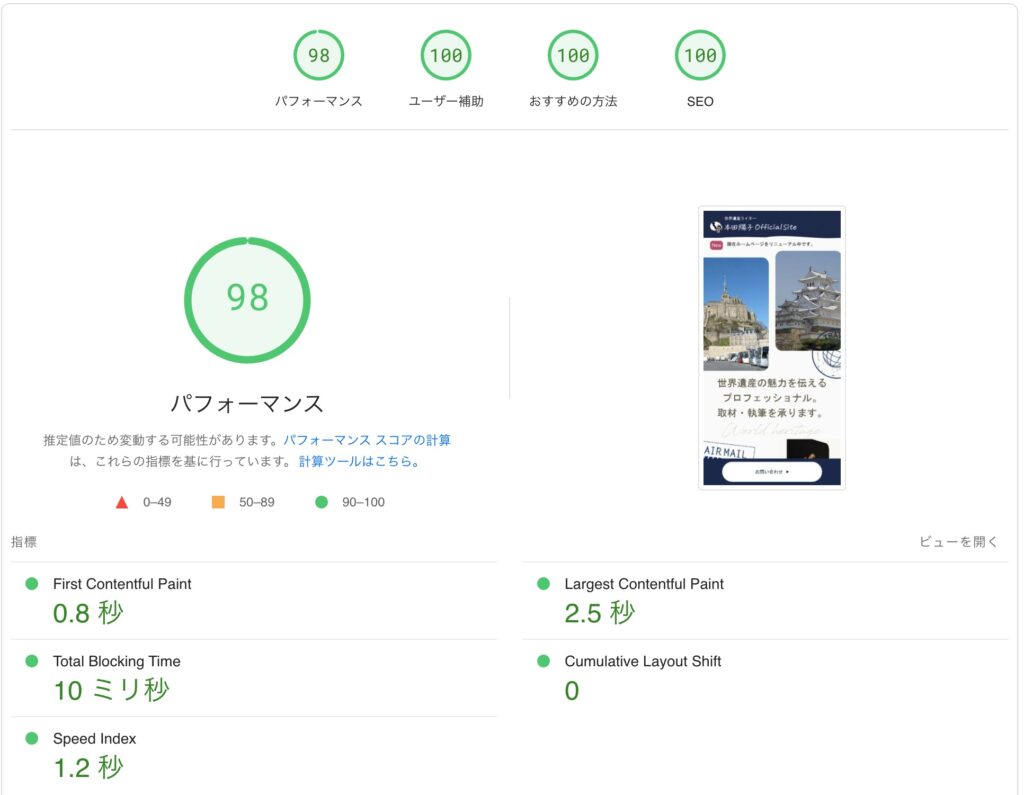
まずはページスピードインサイトの結果から。最終スコアは98点です。今回、世界遺産ライターとしての打ち出しもありページスピードインサイト対応としては苦労しました。


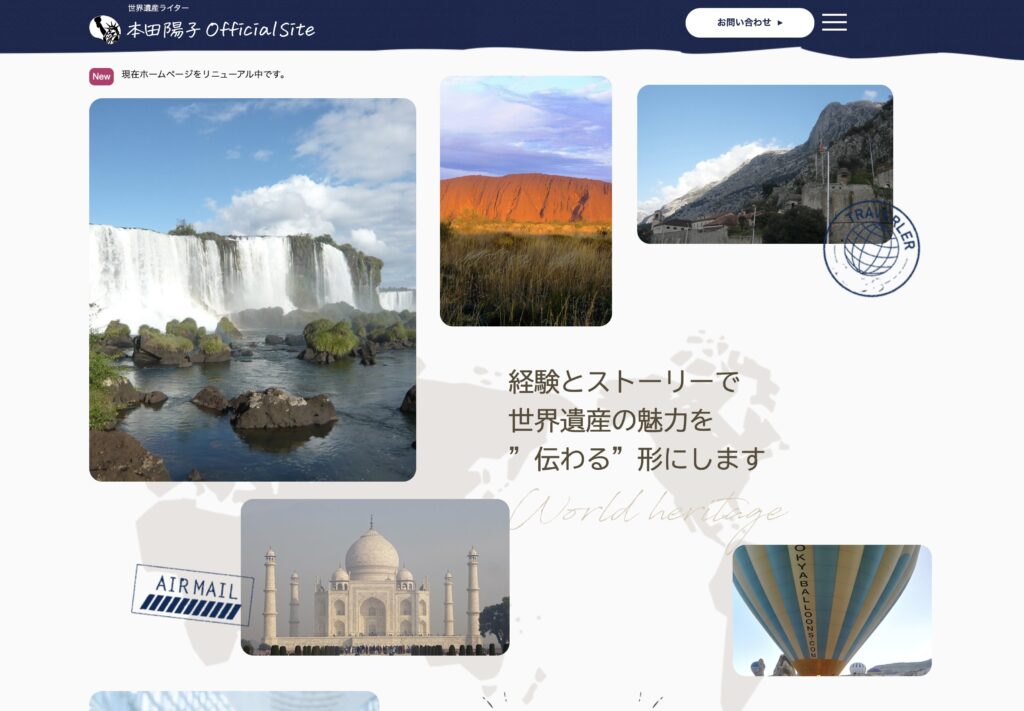
今回、画像スライダーのJavaScriptを使用しています。メインビジュアル部分で多くの画像を見せるために使用しました。しかも2種類の画像グループがあるため、JavaScriptの読み込みと実行で当初スコアが伸びませんでした。
最終的にスコアは98点まで持っていきました。多数のJavaScriptライブラリを使用すると外部ファイルが増えるのでページスピードインサイトのスコアに影響があります。スコア獲得のための工夫をした上で適切にJavaScriptを使用する必要があります。


世界観と表示速度のジレンマをどう突破したか
世界遺産は世界中にあり、一つではありません。クライアント様は200箇所の世界遺産に訪問した実績があり、メインビジュアルでどれか一つには絞り込めませんでした。その世界観を展開するためには多くの画像を切り替えて見せる必要がありました。


ホームページ制作をするだけでしたら画像スライダーを使用して写真を見せる、というまでで成立します。しかし、弊社はページスピード対応も請け負っておりますので、表示速度も早くしないといけません。この点が今回大変だったポイントです。
スコア改善のカギは"遅らせる"こと
今回使用した画像スライダーはJavaScriptの読み込み・実行でページスピードインサイトのスコアに影響がありました。改善を施してもその施策により「読み込み遅延」または「レンダリング遅延」に影響があり、LCPを2.5秒未満にできませんでした。
最終的に以下対応によりスコアアップできました。
- JavaScriptライブラリを一つに統合(外部ファイル数の削減)
- 画像スライダーの実行を遅らせる(LCP要素が表示後に実行)
外部ファイル数を減らすことでLCP「最大コンテンツの描画」要素への改善となります。その上で画像スライダーの実行を遅延させたことで「レンダリング遅延」改善にもなりました。
満点を逃した2点。その正体は...
指摘箇所は「使用していない JavaScript の削減 」です。


毎回のことですが、アクセス解析の計測タグに対する指摘です。アクセス解析の使用を止めるか外部ファイル数をさらに減らすことでより改善は可能ではありますが、得られる効果に対して工数や実用性のバランスを考慮し、今回は実用範囲で最適なスコアに到達したと判断しました。