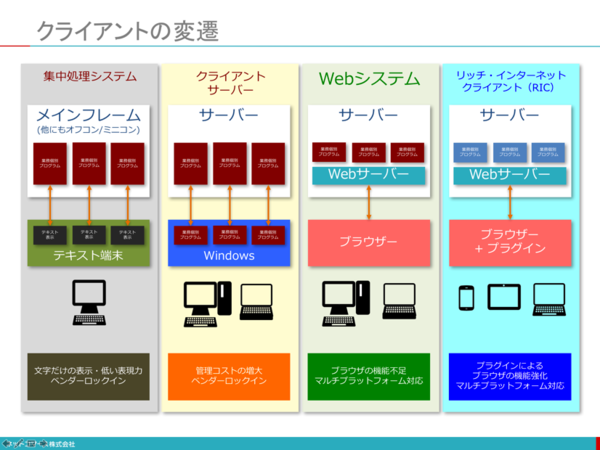
【図解】コレ1枚でわかるクライアントの歴史
1950年代、ビジネス・コンピュータの黎明期、ユーザーインターフェイスは、キーボードとプリンターが一体となったテレタイプ端末と言われるものが主流でした。その後、1970年代に入り、タイムシェアリングの普及と共にブラウン管式のディスプレイ端末が使われるようになります。しかし、表示できるのはモノクロの文字だけでした。その後、カラーで文字表示できる端末も登場しましたが、いずれも「文字(テキスト)」という限られた範囲での表現力しか持ってはいませんでした。
1980年代に入り、ビジネスの現場でパーソナル・コンピュータが使われるようになります。そこで、このPCを当時主流となっていた大型のメインフレーム、オフコンやミニコンと言われた小型コンピュータの端末として使うようになります。
当初は、PC上に端末エミュレーターを動かし「テキスト端末」として使われるのが一般的でしたが、その後、ミニコンやオフコンに加え、PCサーバーが登場する頃になると、主要な業務処理や組織で共有すべきデータの保管は、上位のコンピュータに任せ、入力画面のレイアウトやデータの加工・編集といった比較的軽いアプリケーション処理やユーザーインターフェイスに関わる処理はPCに任せ、上位のコンピュータと役割分担するクライアント・サーバー方式が普及します。
当時、ネットワークの速度は遅く、上位のサーバー・コンピュータで表現力豊かな画面データを生成して送るのは、現実的ではなかったためです。そこで、ユーザーの手元にあるPCの処理能力を活かし、高い表現力を手に入れようとしました。
このクライアント・サーバー方式を活かした代表的なソフトウェアのひとつが、1989年に登場したグループウェアLotus Notesです。
クライアント・サーバー方式の登場により、ユーザーは高い表現力を手に入れることができましたが、その一方で、サーバー・アプリケーション毎にクライアントPC用のアプリケーションを導入しなければなりません。そのため、各アプリケーションについてバージョンアップやプログラム修正のたびに全てのクライアントPCをアップデートしなければならないため、運用管理負担が増大することになります。このような多くのクライアント・アプリケーションを抱え込んだPCは、「Fat Client(でぶっちょクライアント)」とも言われています。
1995年、Windows95が、登場します。これには、WebブラウザであるInternet Explorerが付属していました。そこで、このブラウザをクライアント機能として使おうという考え方が生まれます。
ブラウザを使えば、テキスト端末より高い表現力が得られます。しかも、PCには、ブラウザを導入するだけなので、クライアント・アプリケーションの運用管理負担から解放されます。そんな理由から、Webシステムが、普及することになりました。しかし、当時のブラウザは、静的な文書の閲覧が主な用途であり、また、回線の速度も遅かったことからサーバー・コンピュータから大きなグラフィック・データを送ることは現実的ではありませんでした。そのため、レイアウトの自由度や簡単なグラフィックを使うなどにより、テキスト端末より表現力は高まったもののクライアント・サーバーほどの表現力を持たせることはできませんでした。そのため、クライアント・サーバーと併存することになります。
なお、1996年、クライアント・サーバーで一世を風靡したLotus NotesもLotus Notes/Dominoという名称で、ブラウザから使える機能をリリースしています。
回線速度の向上やインターネットの普及とともに、ブラウザで高い表現力を実現しようという動きが始まります。それが、プラグイン・プログラムを使う方法です。
ブラウザは、それ自体、静的な文書の閲覧のためのものでしたが、外部プログラムとのインタフェイスをオープンにしていたことから、これを使って高い表現力を実現しようという方法が生まれました。
1996年に登場したFlash(当時の正式名称:Future Splash Animator [Macromedia Flash 1])は、その先駆けとなりました。Flashの登場により、ブラウザであってもPCネイティブと遜色のない表現力を実現できると言うことで、その後Flashは広く普及してゆきます。Flash同様のプラグインとして、その後、SilverlightやCurlなどが登場します。
これらプラグイン・プログラムで動作するアプリケーション・プログラムをRIA(Rich Internet Application)、そのクライアントとなるプラグインが動作するブラウザをRIC(Rich Internet Client)と呼びます。
このような方法で表現力を高めたブラウザですが、その表現を規定するHTML(HyperText Markup Language)言語は、1997年に正式勧告されたHTML4.0、1999年に若干の修正が加えられたHTML4.01以降、大きな変更が加えられないままに使われてきました。それをプラグインで機能を補完してきたわけですが、回線の高速化やモバイル・デバイスの普及など当時の状況とは大きく変わってしまい、プラグインでの対応にも限界が見え始めました。そのため、2014年、プラグインを使わなくてもブラウザの機能だけで高い表現力やモバイル・デバイスとの対応を可能にするHTML5.0が勧告されることとります。
【募集開始】ITソリューション塾・第24期
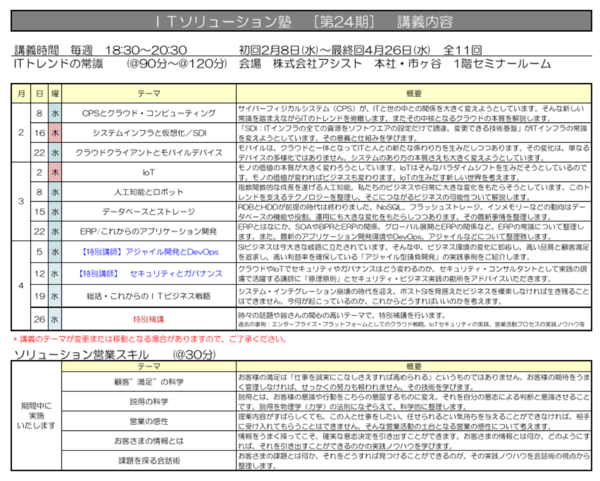
ITソリューション塾・第24期を2月8日(水)から開催します。第24期は、IoTやAIのビジネス戦略にも一層切り込んでみようと思っています。また、情報セキュリティの基本やDevOpsの実践についても、それぞれの第一人者から学びます。多くの皆様のご参加をお待ちしています。
- 会場 : アシスト株式会社・本社@市ヶ谷
- 日程:2月8日(水)〜4月26日(水)の毎週1回×11回 *但し、3月最終週は休みとなります。
- 時間:18:30〜20:30
- 定員:80名(前回参加者 84名)
お願い
- 毎期早い段階で定員に達しています。手続き等で時間はかかるが、参加のご意向をお持ちの場合は、事前にメールにて、その旨をお知らせください。
- 個人でのご参加の場合は、消費税分を割り引かせて頂きます。
- 今回の期間は、予算期を跨ぐところもあるかと思いますが、今期または来期のいずれか、または、両期に分けて支払いという場合は、個別にお知らせください。
詳細のご案内、および、スケジュールのPDFダウンロードは、こちらをご覧下さい。
2017年1月 最新の改訂版をリリースしました!
ITビジネス・プレゼンテーション・ライブラリー/LiBRA
−−−−−−−−−−−−−−−−−−−−
*「コレ1枚でわかる最新ITトレンド(2017年度版)」を新規に作成しました。
*先進技術編では、解説を大幅に追加、刷新し、新たなチャートも追加しています。
−−−−−−−−−−−−−−−−−−−−
【インフラ&プラットフォーム】(293ページ)
【更新】コンテナ型仮想化・改訂版の解説を改訂しました p.175
【新規】SD-WAN p.184
【ITの歴史と最新トレンド】(14ページ)
*これからのビジネスを考える参考となるよう、「コレ1枚でわかる最新ITトレンド(2017年度版)」を新規に作成しました。
【更新】デジタル化の歴史の解説を追加しました
【新規】コレ1枚でわかる最新ITトレンド(2017年度版)を新規に追加し、解説も加えました。
【サービス&アプリケーション・基本編】
*運用と開発のプレゼンテーションが増えたことから、基本編と運用と開発編に分割しました。
基本編(50ページ)
変更はありません
開発と運用編(64ページ)
【更新】これからのシステム開発のチャートを改訂し、解説を追加しました p.5
【更新】DevOpsとは何か?の解説を追加しました p.19
【新規】仮想マシンとコンテナの稼働率 p.74-77
【更新】DevOpsとコンテナ管理ソフトウェアの解説を改訂しました p.78
【新規】FaaS(Function as a Service) p.79
【テクノロジー・トピックス】(49ページ)
変更はありません
【サービス&アプリケーション・先進技術編】
IoT(92ページ)
【更新】IoTとM2Mの解説を追加しました p.7
【更新】IoTの定義の解説を改訂しました p.15
【更新】コレ1枚でわかるIoTのチャートと解説を改訂しました p.18
【更新】デジタル・ツインの解説を改訂しました p.23
【更新】モノのサービス化の解説を改訂しました p36
【更新】ビジネス価値の進化の解説を改訂しました p.38
【更新】IoTと機能と役割の4段階の解説を改訂しました p.41
【更新】クラウドから超分散への解説を改訂しました p.46
人工知能(93ページ)
【新規】コレ1枚でわかる人工知能とロボットの新たなチャートを追加し解説を載せました p.9
【更新】産業発展の歴史から見る人工知能の位置付けの解説を改訂しました p.317
【新規】ディープラーニングが注目される理由の新しいチャートと解説を追加しました p.24
【新規】弱いAIと強いAIについて、新しいチャートと解説を追加しました p.32
【更新】人工知能に置き換えられる職業について、解説を追加しました p.64
詳しくはこちらから