【図解】コレ1枚でわかるHTML5(1/2)Ajaxの誕生
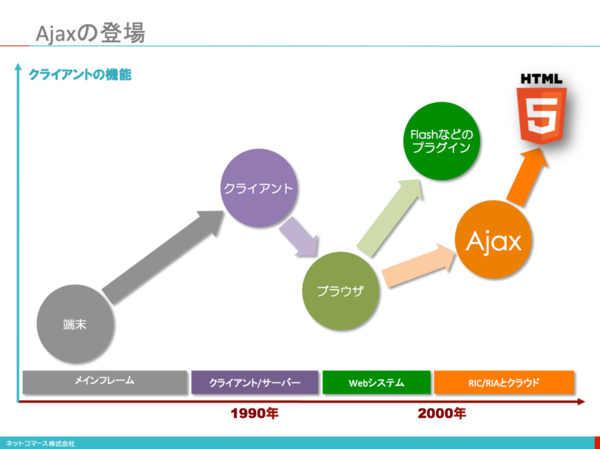
2000年代初頭、Flash はアニメーションを動かし音を鳴らすなど、動きのあるウェブサイトを作成できるクライアントとして、パソコンへの普及率が97%に達し、事実上の「標準」の地位を確立していました。そのためブラウザさえあれば、ハードウェアや基本ソフトウェアの種類を問わないFlash は、Windowsに代わるクライアントとして期待されたのです。
しかし、Flashは無料とは言えAdobe社の製品です。Flashが標準となれば、ベンダーロックインが発生することから、プラグインを使わずにブラウザの機能を強化する方法が模索されました。そこに出現したのが「Ajax(Asynchronous JavaScript + XML: エイジャックス)」です。
Ajaxは、ブラウザの標準機能だけで、高い表現力や操作性を実現しました。これを採用した最初のサービスは、2005年に公開された Google Maps です。それまでの地図サイトは、移動や拡大縮小のたび地図画像を書き換えていたため、ぎこちない動きになっていました。しかし、Google Mapsはマウスの操作だけで、なめらかな移動や拡大縮小ができたのです。WindowsのアプリケーションやFlashを組み込んだブラウザであれば、こういったこともできましたが、当時ブラウザ単体でこれだけのことができるとは誰も想像していなかったため、大きな驚きを持って迎えられたのです。2006年に、このやり方にAjaxという名前が付けられました。
これ以降、Webブラウザは、情報の表示だけでは無くWindowsアプリケーションに匹敵する高度な操作性を実現できるという認識が高まり、Webシステムを再度見直すきっかけとなったのです。
このことは、情報システムのクライアントとして不動の地位を確立していたWindowsパソコンの位置づけも大きく変えることを意味しました。プログラムやサービスをAjaxベースで作ることができれば、クライアントはWindowsパソコンで無くても良いことになるからです。
Ajaxの出現は、これまでの常識を大きく変える出来事でしたが、Flashを超える機能は実現できませんでした。それは、Ajaxの動作を記述する言語HTML(HyperText Markup Language:ブラウザの表示方法や動作を記述する言語)に制約があったからです。それは、1999年に制定されたHTML 4.01で、高速ネットワーク、動画再生、高度な対話機能など想像もつかない時代で、そのような使い方を当時は想定しなかったからです。
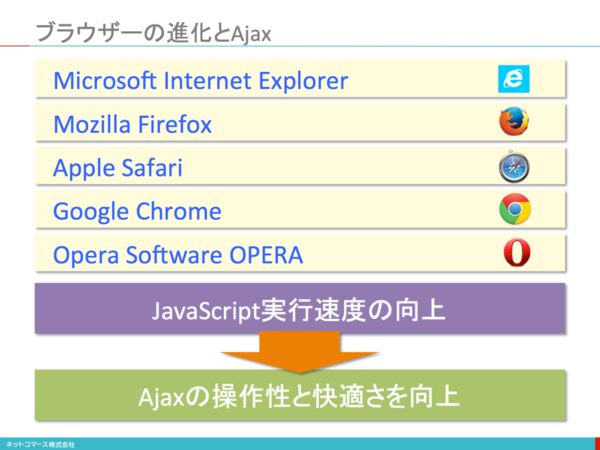
そんな中、Ajax使用時の快適さを大きく左右するJavaScriptの実行速度が注目されるようになりました。
当時、ブラウザの主流は、WindowsXPで動くInternet Explorer 6 (IE6)でしたが、2001年にリリースされたIE6では、JavaScriptの動作は遅く、快適さを実現できなかったのです。このためIE6以外のブラウザは、競ってJavaScriptの高速化を進め、Ajaxの速度向上、つまりは表現力と操作性を向上させ、自分達のブラウザで使えるサービスが快適に利用できるように進化させたのです。
2008年にはGoogleがChromeブラウザを発表しこれに参戦、JavaScriptの高速化競争がさらに加速しました。このような一連の取り組みにより、インターネット上のサービス、すなわちクラウド・サービスを快適に使える環境が、整いはじめたのです。
このような状況の中、2007年に発売されたiPhoneにもAjaxが完全に動くブラウザSafariが、搭載されました。それ以前にも携帯デバイスで動くブラウザはありましたが、Ajaxを動かすには機能が不完全だったのです。しかし、iPhone以降のモバイル・デバイスには、標準でAjax対応のブラウザが組み込まれるようになったのです。これにより、モバイル・デバイスは、自身の能力の限界を超え、クラウドの膨大な処理能力と記憶容量を快適に利用できるようになり、その存在価値を高めていったのです。。
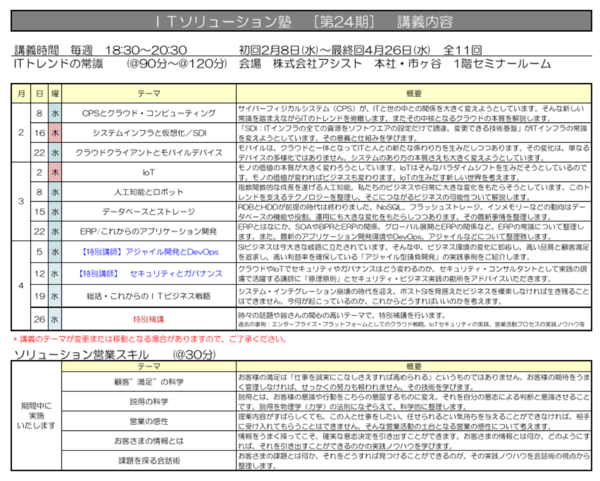
【募集開始】ITソリューション塾・第24期
ITソリューション塾・第24期を2月8日(水)から開催します。第24期は、IoTやAIのビジネス戦略にも一層切り込んでみようと思っています。また、情報セキュリティの基本やDevOpsの実践についても、それぞれの第一人者から学びます。多くの皆様のご参加をお待ちしています。
- 会場 : アシスト株式会社・本社@市ヶ谷
- 日程:2月8日(水)〜4月26日(水)の毎週1回×11回 *但し、3月最終週は休みとなります。
- 時間:18:30〜20:30
- 定員:80名(前回参加者 84名)
お願い
- 毎期早い段階で定員に達しています。手続き等で時間はかかるが、参加のご意向をお持ちの場合は、事前にメールにて、その旨をお知らせください。
- 個人でのご参加の場合は、消費税分を割り引かせて頂きます。
- 今回の期間は、予算期を跨ぐところもあるかと思いますが、今期または来期のいずれか、または、両期に分けて支払いという場合は、個別にお知らせください。
詳細のご案内、および、スケジュールのPDFダウンロードは、こちらをご覧下さい。
2017年1月 最新の改訂版をリリースしました!
ITビジネス・プレゼンテーション・ライブラリー/LiBRA
−−−−−−−−−−−−−−−−−−−−
*「コレ1枚でわかる最新ITトレンド(2017年度版)」を新規に作成しました。
*先進技術編では、解説を大幅に追加、刷新し、新たなチャートも追加しています。
−−−−−−−−−−−−−−−−−−−−
【インフラ&プラットフォーム】(293ページ)
【更新】コンテナ型仮想化・改訂版の解説を改訂しました p.175
【新規】SD-WAN p.184
【ITの歴史と最新トレンド】(14ページ)
*これからのビジネスを考える参考となるよう、「コレ1枚でわかる最新ITトレンド(2017年度版)」を新規に作成しました。
【更新】デジタル化の歴史の解説を追加しました
【新規】コレ1枚でわかる最新ITトレンド(2017年度版)を新規に追加し、解説も加えました。
【サービス&アプリケーション・基本編】
*運用と開発のプレゼンテーションが増えたことから、基本編と運用と開発編に分割しました。
基本編(50ページ)
変更はありません
開発と運用編(64ページ)
【更新】これからのシステム開発のチャートを改訂し、解説を追加しました p.5
【更新】DevOpsとは何か?の解説を追加しました p.19
【新規】仮想マシンとコンテナの稼働率 p.74-77
【更新】DevOpsとコンテナ管理ソフトウェアの解説を改訂しました p.78
【新規】FaaS(Function as a Service) p.79
【テクノロジー・トピックス】(49ページ)
変更はありません
【サービス&アプリケーション・先進技術編】
IoT(92ページ)
【更新】IoTとM2Mの解説を追加しました p.7
【更新】IoTの定義の解説を改訂しました p.15
【更新】コレ1枚でわかるIoTのチャートと解説を改訂しました p.18
【更新】デジタル・ツインの解説を改訂しました p.23
【更新】モノのサービス化の解説を改訂しました p36
【更新】ビジネス価値の進化の解説を改訂しました p.38
【更新】IoTと機能と役割の4段階の解説を改訂しました p.41
【更新】クラウドから超分散への解説を改訂しました p.46
人工知能(93ページ)
【新規】コレ1枚でわかる人工知能とロボットの新たなチャートを追加し解説を載せました p.9
【更新】産業発展の歴史から見る人工知能の位置付けの解説を改訂しました p.317
【新規】ディープラーニングが注目される理由の新しいチャートと解説を追加しました p.24
【新規】弱いAIと強いAIについて、新しいチャートと解説を追加しました p.32
【更新】人工知能に置き換えられる職業について、解説を追加しました p.64
詳しくはこちらから