「アウトプット思考」実践ノウハウ/情報の大海から知識を切り取る方法
「ITソリューション塾のプレゼン資料、どうやって描いているんですか?」
受講者の方からこんな質問をいだいた。
なにも特別なことをしているわけではないが、ご参考までに紹介しよう。
手書きで下書き
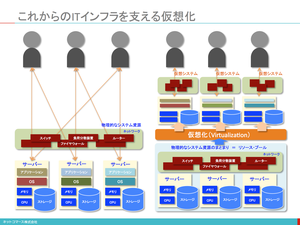
「ITインフラの仮想化」を描こうと決めたら、まずはそのテーマに関する資料を徹底して読み込むことから始める。Google先生にご相談しながら、資料を読む、そして、また読む。自分が描きたいテーマにどんぴしゃの資料などそう簡単にみつからないので、自分の描いているテーマに沿って、必要な情報を手書きしてゆく。
手書きと言っても、文字ではなく、絵としてメモを取る。つまり、絵を描きながら何をどう伝えるべきかを思考している訳だ。私はこれを「アウトプット思考」と読んでいる。
アウトプット、つまり、人にどのように伝えれば、わかりやすく伝えられるだろうかを考えながら、絵を描いている。
こういう作業を繰り返してゆくと、何が幹で、何が枝葉かが見えてくる。そうやって幹だけを選び出して出来上がったのがこの最終原稿だ。
私は、「まず手書きから始めること」が重要だと考えている。最初からパワーポイントで書き出してしまうと、レイアウトや色使いなどを意識したり、その操作に気を取られたりと、発想の自由を妨げてしまう。まず、書き殴り、書き直しが自由にできる手書きで、発想を膨らませることが大切だと考えている。
パワーポイントで作品作り
こうやって描いた手書きの原稿を見ながら、それをパワーポイントに清書する。清書するとき意識する3つのポイントがある。
まずひとつ目は、全体の配置を決めることだ。パワーポイントのテンプレートに、仮想的にレイアウトを描き、それぞれに収まるサイズの部品をそこに描いてゆく。配置を決めるとき、テンプレートのデザインに干渉しないこと、配置が左右あるいは上下に均等に配分されることなどを意識する。
次は、階層関係を決めること。例えば、「ユーザーは上でインフラは下」上下または左右の階層における役割を決める。そして、それに従って部品を配置する。また、同じ機能や役割を果たす図形要素は、左右・上下の大きさや配置を同じにする。そうすることで、レイアウトを見るだけで直感的にこれが何を意味しているかを相手に伝えることができる。
最後は、配色だ。色に意味を持たせると言うべきかも知れない。例えば、このチャートの場合、「ネットワークは薄緑」と決めたなら、これを描くときには、左右同じ図形要素には、同じ色を使う。これを変えてしまうと、このチャートを見る人の直感を混乱させ、感覚的な「わかりにくさ」を生みだしてしまう。
そうやって、完成させたのがこのチャートだ。
実際には、このような基本方針を暗黙の内に決めているわけだが、実際に図形要素を配置し、色を決めるに当たっては、試行錯誤の繰り返しだ。そして、直感として、「いい感じ」と思えたところで完成となる。
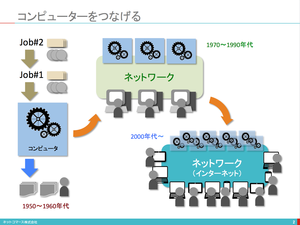
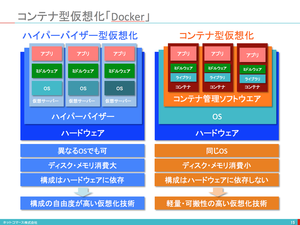
参考までに、他のチャートについてもご紹介しよう。
兎に角、ひどい手書きではあるが、こうやって手書きすることが自分にとっては、とても大切な時間であり、勉強となっている。
情報があふれている時代にあって、情報を読んでいるだけでは、自分の知識にはなかなか収まらない。私にとって「アウトプット思考」は、そういうあふれる情報の大海から知識を切り取るひとつの方法になっている。
ついでながら、宣伝になるが、このような資料は、こちらで無償にてご覧頂けるし、有償にはなるがパワーポイントのオリジナル・データをロイヤリティフリーでダウンロードも可能。今は、1500ページほどが掲載されている。よろしければ、お立ち寄り下さい m(_ _)m
システム・インテグレータの今と次のシナリオを考えて見ました
「システムインテグレーション崩壊」
〜これからSIerはどう生き残ればいいか?
- 国内の需要は先行き不透明。
- 案件の規模は縮小の一途。
- 単価が下落するばかり。
- クラウドの登場で迫られるビジネスモデルの変革。