Windows Phone 7 の実機デバッグのための登録手順、および、bing Maps の利用登録手順
Windows Phone 7 で、デバイスからの情報を取得する必要があるセンサーやbing Maps などを用いたアプリケーションを開発した場合、エミュレーターよりも実機での動作確認が必要になります。
実機登録やbing Maps のキー取得の手順は、次の通りです。
実機での動作確認のための手順
(1) 開発環境を構築後、Zune ソフトウェアをインストールする。
(2) APP Hub に登録する。
(3) 実機を登録する。
まず、開発環境を構築後、Zune ソフトウェアをインストールし、APP Hub に登録します。「App Hub のアカウント作成手順と注意事項」「App Hub のアカウント作成に関してよくある質問 ( FAQ )」を読んで、手順に従います。
※アプリケーションの発行者名と Xbox LIVE で使用するゲーマータグを登録後、「クレジット カード情報の登録」画面に移動できない場合は、APP Hub の Web サイト上部のバーメニューの「ダッシュボード」から「Windows Phone」「App Hub アカウント登録」へ進みましょう。
App Hub への登録が完了したら、実機での動作確認をするために、実機を登録しておきます。
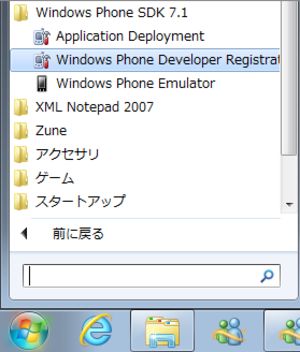
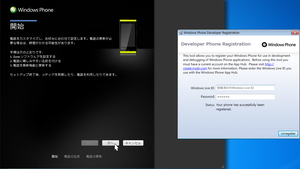
実機を USB ケーブルで PC と接続し、Zune が起動していなければ、これを起動します。「すべてのプログラム」から「Windows Phone Developer Resistration」を起動します(図1)。実機が起動している状態で、Windows Live ID とパスワードを入力します。
図1 「Windows Phone Developer Resistration」から実機を登録する。
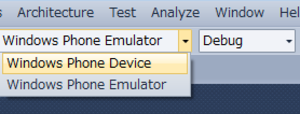
コードが書けたら、「エミュレーター」ではなく「実機」を指定して(図2)、Zune を起動します。PCと実機をUSB ケーブルで接続し、Zune と実機が起動している状態で、デバッグを開始します。
初めて実機デバッグをする場合、図3のような画面が表示されることがあります。「次へ」をクリックして手順に従ってください。
図7 「実機」を指定してデバッグする。

図8 図のような画面が表示されたら「次へ」をクリックして手順に従う。
bing Mapsを利用するための手順
bing Mapsを利用するには、bing Mapsを利用するためのアカウントを登録して、コード中で用いるキーを作成する必要があります。
手順は次の通りです。
まず、bing Maps を利用するためのキーを作成します。
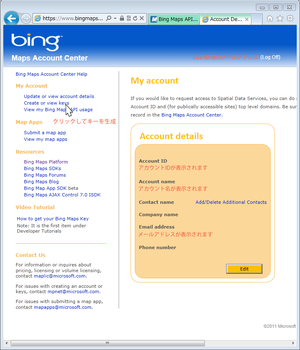
http://www.microsoft.com/maps/ にアクセスします。「Step 1」の「Get An Account」をクリックし、Windows Live ID でサインインします(図4)。Windows Live ID を持っていない場合は「CREATE」をクリックします。
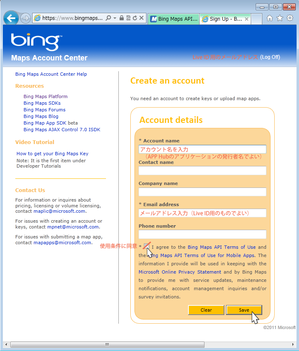
必要事項を記入して、アカウントを登録します(図5)。
図4 bing Maps Account Center にアクセスしてサインインする。

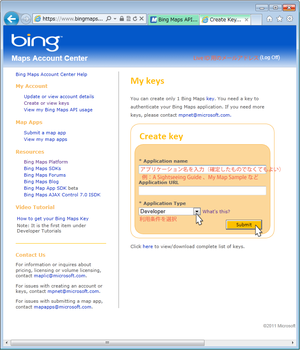
登録したアカウントの情報を確認し、「My Account」メニューの中の「Create or view keys」をクリックします(図6)。キーを作成するための必要事項を入力します(図7)。
図6「Create or view keys」でキーを作成する。

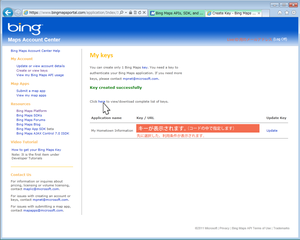
キーが作成されます(図8)。ここで作成したキーは、XAML コードの中で指定して利用します。右上隅の(Log Off)をクリックします。
なお、一度キーを作成した後、キーを再確認したい時は、Existing User としてサインインし、「Create or view keys」をクリックすると取得済みのキーが表示されます。
図8 キーが作成された。
取得したキーは、Visual Studio 2010 のデザイン画面で、Mapコントロールをレイアウトした後、my:Map 要素の中に次のコードを追加して、指定します。
<my:Map.CredentialsProvider >
<my:ApplicationIdCredentialsProvider ApplicationId="bing Maps Account Centerで取得したキー" />
</my:Map.CredentialsProvider>
手間なように思われるかもしれませんが、大して時間はかかりません。さぁ、Windows Phone で動作するアプリケーションを開発してみましょう!