Mango 対応 Silverlight 検索アプリケーションの作成(3)item1のレイアウト~子コントロールの配置、背景の設定~
Mango 対応 Silverlight 検索アプリケーションの作成、前回からの続きです。
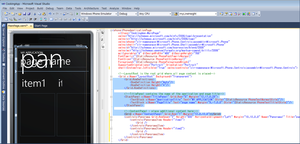
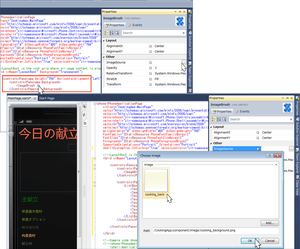
前回の手順のように作業を進めると、XAMLデザイン画面にタイトルとPanoramaコントロールが重なっています。今回は雛型を使わずに進めますので、次の図の選択されている部分のコードを削除して、
<Grid x:Name="LayoutRoot" Background="Transparent">
<controls:Panorama Height="756" ~
~略~
</controls:Panorama>
</Grid>
といった構造にしておきます。
この記事では一手順ずつ作業を進めるため、<controls:PanoramaItem>要素もitem1の1個だけにして、item2の要素は削除しておいてください。後で追加します。
そして、<controls:Panorama>要素の中に、最初の子として(<controls:PanoramaItem>の先の兄弟要素として)、次の3行を追加します。
<controls:Panorama.Background>
<ImageBrush />
</controls:Panorama.Background>
※注意!本稿では執筆速度の都合上、大なり記号や小なり記号を、全角の<>で入力しています。そのため、記事のコードをそのままコピー&ペーストして利用しても動作しません。コピペで済ませたい場合は、テキストエディタなどで半角記号に置換してください。
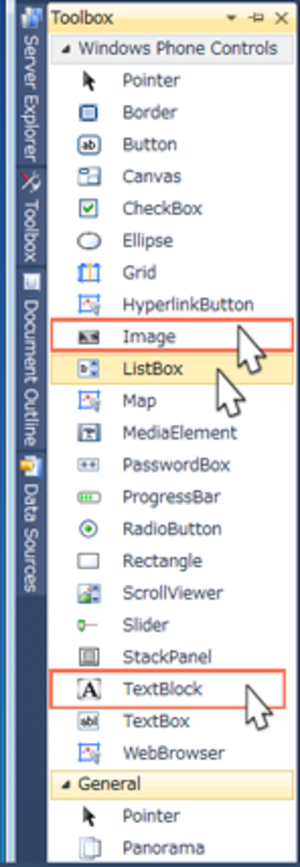
さらに、<controls:PanoramaItem>の子としてListBoxコントロールを追加し、その子として複数のTextBlockコントロールとImageコントロールを、次のような順番に並ぶように追加します。
今日の日付 TextBlock Name="myDate"
料理写真 Image Name="Image1"
主献立 TextBlock Name="TextBlock1"
菜食基本食材 TextBlock Name="TextBlock2
菜食オプション TextBlock Name="TextBlock3"
作り分け方 TextBlock Name="TextBlock4"
肉食食材 TextBlock Name="TextBlock5"
献立例 TextBlock Name="TextBlock6"
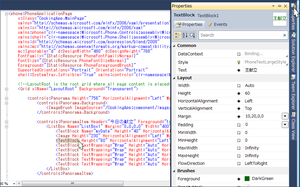
コントロールを配置できたら、コントロールの各種プロパティを追加、設定します。VS2010のインテリセンス機能はすばらしく、プロパティ名を入力すれば値の候補が表示されますから、XAMLコードを直接編集しても、さほど手間はかかりません。また、コントロールのコード内をクリックし、VS2010の画面右側のプロパティから設定することもできます。
TextBlockには、処理を記述する際分かりやすいように、Textを追加しておきます。長い文字列が表示される可能性があるTextBlockには、テキスト回り込み(TextWrapping="Wrap")を設定しておきます。
本サンプルでは、最低限のプロパティを設定しています。また、処理との絡みから設定不要のプロパティもありますので、注意深く作業を進めてください。
<Grid x:Name="LayoutRoot" Background="Transparent">
<controls:Panorama Height="756" HorizontalAlignment="Left" Margin="-13,0,0,0" Name="Panorama1" Title="" VerticalAlignment="Top" >
<controls:Panorama.Background>
<ImageBrush />
</controls:Panorama.Background>
<controls:PanoramaItem Header="今日の献立" Foreground="tomato">
<ListBox Name="ListBox1" Margin="0,0,0,0" Width="400" Height="630">
<TextBlock Name="myDate" Height="40" HorizontalAlignment="Right" Margin="280,-10,0,0" VerticalAlignment="Top" Width="120" Foreground="Salmon" FontSize="26" />
<Image Height="230" HorizontalAlignment="Left" Margin="0,10,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="400" />
<TextBlock Height="60" HorizontalAlignment="Left" Margin="10,20,0,0" Name="TextBlock1" Text="主献立" VerticalAlignment="Top" Style="{StaticResource PhoneTextLargeStyle}" Foreground="darkgreen"/>
<TextBlock TextWrapping="Wrap" Height="Auto" HorizontalAlignment="Left" Margin="10,20,0,0" Name="TextBlock2" Text="菜食基本食材" VerticalAlignment="Top" Foreground="OliveDrab"/>
<TextBlock TextWrapping="Wrap" Height="Auto" HorizontalAlignment="Left" Margin="10,20,0,0" Name="TextBlock3" Text="菜食オプション" VerticalAlignment="Top" Foreground="OliveDrab" />
<TextBlock TextWrapping="Wrap" Height="Auto" HorizontalAlignment="Left" Margin="10,20,0,0" Name="TextBlock4" Text="作り分け方" VerticalAlignment="Top" Foreground="#FF555555" />
<TextBlock TextWrapping="Wrap" Height="Auto" HorizontalAlignment="Left" Margin="10,20,0,0" Name="TextBlock5" Text="肉食食材" VerticalAlignment="Top" Foreground="SandyBrown" />
<TextBlock TextWrapping="Wrap" Height="Auto" HorizontalAlignment="Left" Margin="10,20,0,0" Name="TextBlock6" Text="献立例" VerticalAlignment="Top" Foreground="#FF555555" />
</ListBox>
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
ここで、アプリケーションの背景に画像を敷きます。1024×768のpng画像を用意してください。適当な手持ちの画像がない場合は、下記のサンプル画像を保存して利用してください。(単なる格子柄のテーブルクロスの画像です)
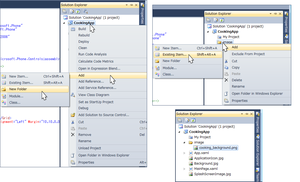
プロジェクト名を右クリックして「追加/新規フォルダ」を選択し、imageという名前のフォルダを作成します。作成したフォルダを右クリックして「既存のアイテム」を選択し、png画像を追加します。
先に追加した3行の、<ImageBrush />の中をクリックし、VS2010の画面右側のプロパティのImageSourceの「...」をクリックして、いま追加した画像ファイルを選択して「OK」をクリックします。
コードは次のようになります。
<controls:Panorama.Background>
<ImageBrush ImageSource="/CookingApp;component/image/cooking_background.png" />
</controls:Panorama.Background>
この段階では、まだ、XAMLデザイン画面の背景は、デフォルトの黒のままです。
ここで一度デバッグしてみましょう。「エミュレーター」を選択します。
「デバッグ/デバッグの開始」を選択します。図のように、XAMLデザイン画面に背景が敷かれました。TextBlockのTextプロパティに指定した文字列も表示されています。確認できたら、「デバッグ/デバッグの停止」をクリックします。
エミュレーター右側の「×」をクリックして、エミュレーターを終了します。
次回へ続きます。