業務システムに己のすべてを賭ける深さはあるか
「俺の全てをぶつけさせてくれる器量はあるか?」
これは井上雄彦先生の名著「バガボンド」で、武者修行を開始したばかりの宮本武蔵が吉岡道場の当主清十郎に稽古を申込んだ際にぶつける言葉ですが、こうなってくると業務システムに己の全てをぶつけさせてくれる深みがあるか、知りたくなってきますね。
私は26歳くらいから、20年弱、延々と業務システムの開発を行っているわけですが、実際のところどうなのでしょうか。
最近のお仕事をちょっとご紹介しましょう。
以下に、お客様のご了承を得まして、目下開発中(7月β納品予定)のとある基幹業務システムの画面をご紹介します。
■すべての基本はマスタメンテナンス画面にあり
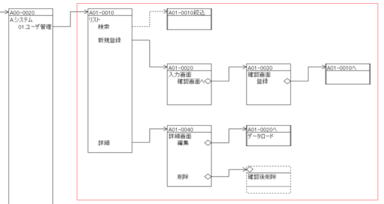
基本的にすべてのシステムフローはマスタメンテナンス機能の延長なわけです。これは私がVisualBasicの4をやり始めた頃にNiftyServeで知り合った仙台の師匠(おそらく当時28とか)が言っていた言葉で、未だにそれは間違ってないと思っています。

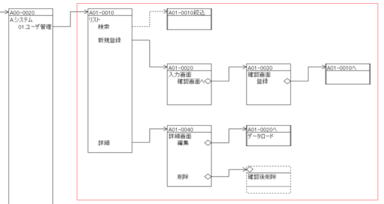
(図-1画面遷移の基本)
このフローをベースに、ある時は確認画面を省略したり、ある時は一覧画面で子画面を表示して編集したりします。
この統一性がないと、オペレータは画面毎に一体どんな動きをするのか想像がつきません。
想像がつかないと触るのが怖いです。
触るのが怖いと使われなくなり、社長さんから電話がかかり「現場が使えないと言ってるので、お金を返して欲しいんじゃが」と言われます。
ということでシステムの思想を統一するというのはもっとも大事です。
その意味で、ユーザーフレンドリーな配色というのも大事ですね。デザインがよくないとやはり「見にくいなぁ。これはどうやって使うんだ?」となって、とっつきにくく思われてしまいます。
あ、この調子で全画面を詳細に説明すると、3冊くらい本が書けるボリュームがあるので、今回は検索機能付き一覧画面のざっとしたものを思いつくまま書き連ねてみます。
■画面構成で全体的に注意すること
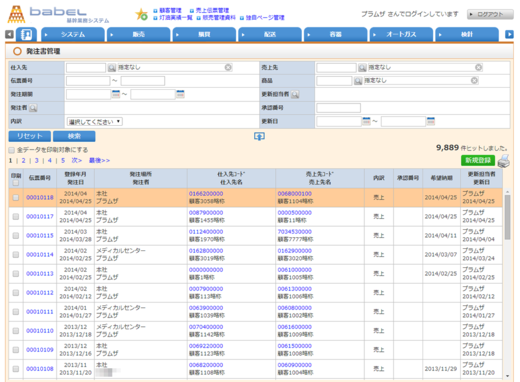
(図-2全体画像)
案件にもよりますが、今回の案件では1280*1080の画面に収まるようにしています。このサイズについては要件定義時に確認してます。
レスポンシブデザインとか言って、画面幅目一杯までフレキシブルにサイズを変えるUIが流行っていますが、あれは目線の動きが大きくなり業務システムでは使いにくいものです。
縦要素も重要で、縦スクロールなしで20行くらいは表示したいところです。行間が詰まりすぎないようにしつつ、無駄なスペースは極力潰していきます。
一応「9,889件ヒットしました」とか入れてページングつけてありますが、実際の運用で一生懸命ページを繰って1レコードを探すということはほとんどないです。このあたりはECサイトやSNSなどのフロント画面の設計とは意識を変える必要がありますね。
1ページ目にどれだけの情報量を出せるかが重要です。
■面積を効率的に使う工夫
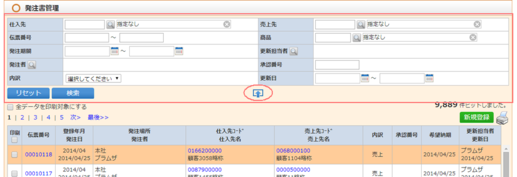
(図-3検索条件欄)
1ページ目にバシッと求める検索結果を表示させるために、検索条件はユーザーの意向をよく聞いて必要十分条件を探る必要があります。使わない検索条件があると無駄に画面スペースを消費してしまいます。
今回、これくらいの検索条件が必要ということだったのですが、どこの機能でもこれくらいの条件が並ぶようだったので、検索条件と検索実行ボタンまでの領域は、システム全体で折りたためるようにしました。
(図-4検索条件欄折りたたみ)
折りたたみ状態は、他の画面に遷移して戻ってきた場合もキープさせます。一覧に戻ってくるたびにまた開いてしまっているなんて、イヤですね。
■ぐるぐる
(図-5ぐるぐる)
要件定義的には画面の表示速度について、2秒以内目標の6秒以内絶対保証としていますが、たとえ1秒であってもぐるぐるを出した方がいい気がしています。それを表示している分、挙動が遅くなっているのは間違いないのですが「お待たせしている間、こちらをご覧ください」というより、「了解つかまつりました。今やっております。」を表現しているわけです。ボタンの連打回避にもつながります。
ただしお客様に「うるさいから取れ」と言われましたら、その限りではございません。
■検索して指定する用の子画面
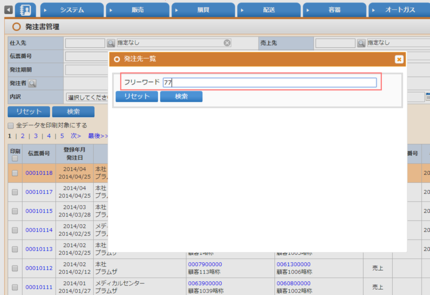
(図-6仕入先子画面)
マスタデータを参照して条件を設定するところは、原始的にはプルダウンでの指定も有り得ますが、選択候補が多くなり検索機能無しでは探せないレベルになってくるとポップアップ(lightbox)がよいと思います。
一定面積以上のポップアップは、上部のバーをドラッグして動かせるようにします。後ろが見えなくなってしまいますからね。その意味で、バックを真っ黒くしたりはせず、少し明度を落とすだけにとどめます。
今回はお客様の意向で、検索条件はフリーワードの1つだけにしました。スペース区切りで複数ワードを指定可能にし、顧客名称とフリガナ、顧客コード、電話番号、FAX番号、メモあたりから部分一致検索をかけます。
私的には、検索欄は項目毎に分けないとデータ量と検索ワードの多さによって突然臨界点がやってくるので好きではないのですが、数万のテストレコードを入れて複数キーワードで実際に計測してみたところ、0.6~0.8秒程度でしたね。
実際のデータ件数は数千件ですし、本番サーバはハイスペックなSSDサーバなので大丈夫そうです。
何事も固定観念にとらわれずやってみることですね。勉強になります。
ちなみにデフォルト状態で検索結果を1件も出さないというのもお客様のご要望でした。私はとりあえずなんらか出した方がいいと思ったのですが、関係ないデータが出ているとオペレータが混乱するとのこと。
なるほど。そういう空気感は外部の人間には分りませんね。
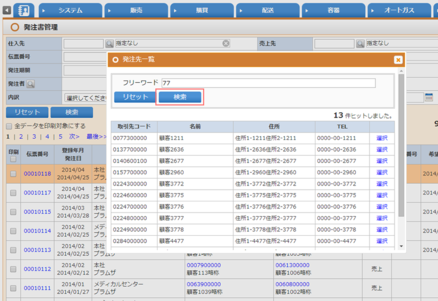
■Enterキーの細かい制御

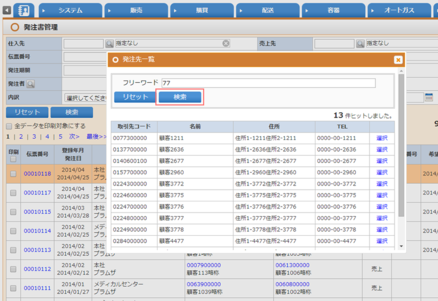
(図-7検索実行)
通常の画面ではEnterキーでSubmitされないように殺してありますが、検索窓では敢えて生かしておきます。このあたりは操作性が重要ですからね。tabで移動してEnterはのろいです。
ちなみに、いまだに日本語入力を前提とする画面でEnterキー押下でSubmitしちゃうシステム(Facebookとか)がありますが、あれは勘弁して欲しいですね。
普段から他社の設計したシステムには常に怒りを感じるようにしておき、自分の設計に生かします。(もちろんいいところも躊躇無くパクらせていただきます。)
■ベテランは直接コードを打つ
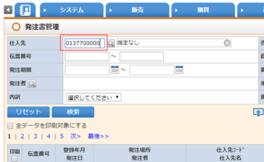
(図-8仕入先コード直接入力)
ベテランのオペレータになると、顧客コードや商品コードは暗記されていたりします。あるいはよく使うコードを付箋でモニターに貼ってあったりします。
そういった方のために、検索ウィンドウとは別に、各コードを直接入力できるようにもしてあります。コードを入力してEnterキーを押すと、AjaxでDBに問合せをかけ、顧客が一意に定まれば、いきなり顧客指定が完了します。
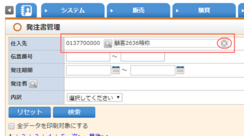
(図-8-1コード直打ちで仕入れ先確定)
ここの制御も結構めんどくさくて、コードの入力欄を出しっぱなしにしておくと、呼び出した後なのか入力中なのかよくわからなくなる可能性があります。業務では入力途中に話しかけられたり電話がかかったりすることはよくありますからね。
なので、顧客の確定後は入力欄はただのテキスト表示に切り替え、もし再指定する必要があるときは右の×ボタンを押してクリアして再実行していただく、という仕様です。
少々面倒ですがこの操作フローは恐らく滅多に発生しないはずです。
■キータッチを出来る限り少なく
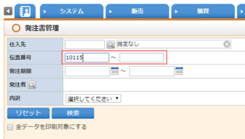
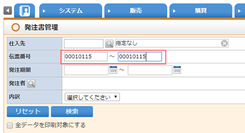
(図-9伝票番号範囲指定)
これはよくやることですが、期間のFromに「10115」とだけ打てば「00010115」とゼロ埋めし、Toにも同じ値をセットします。
以前はサーバーサイドで、Fromだけ送られて来た場合、Toだけが来た場合、両方送られてきた場合に分けて処理を切り替えてましたが、フロントのJavaScriptに任せれば検索ロジックがシンプルになりますね。
■いいものは特に変えない

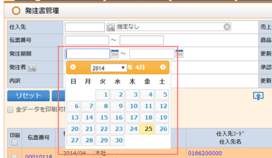
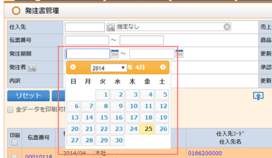
(図-10発注期間)
カレンダーは鉄板のDatepickerです。もう何年も使ってます。
機能によって微妙なオプションは変えてますが、この画面では、数年前に一気にジャンプできないと苦しいということなので年をプルダウン表示させています。
■流行りのtagを使ってみます

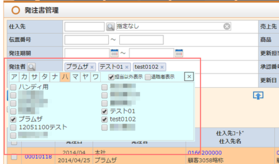
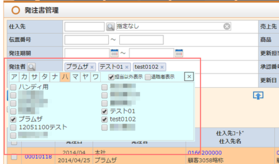
(図-11発注者)
選択条件として、社員を選択する機能です。
もともとはプルダウンで1人選択する仕様だったのですが、お客様から「誰が担当だったか結構思い出せないことがある」とおっしゃられ、また社員数的にもプルダウンで選ぶには多過ぎるとのことでこのように選択子画面を出すようにしてみました。
ちょっと子画面の青緑は色合い的にドぎついかも知れないですね。これは納品までに見直します。
選択された社員は親画面にjQueryのTagで並べます。
選択子画面の位置と、Tagの位置も一応考えられてます。子画面がTagの上に載ってしまうと、今何を選択したか分らなくなってしまいますから下にずらしています。
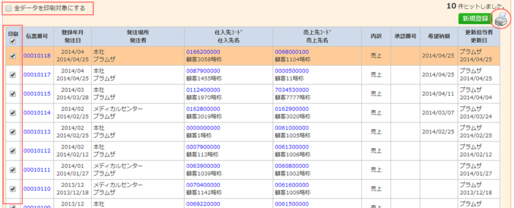
■業務システムでは印刷大事

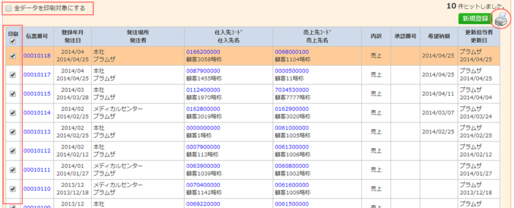
(図-12印刷)
印刷は、左部のチェックボックスで対象を絞り込んで印刷できます。
左上端のすべて選択用のチェックで、現在のページ内に表示中の全行を一気に選択できます。ただこのUIでは、たとえば500行を一気に印刷しようとするとページを1枚1枚めくって、すべて選択チェックを押していかなければならなくなります。
それを避けるために、「全データを印刷対象にする」のチェックボックスを付しておきます。あまりかっこよくはないですが、現状これよりよい案が見つかっておりません。
■帳票はマスタで管理
(図-12-1出力帳票の選択)
今回のシステムでは、印刷は、単純なブラウザ印刷とサーバサイドで自製の印刷用プログラムでの印刷とを切り替えます。内部帳票はブラウザ印刷、プレプリント用紙で緻密な位置合わせが必要なものはVBベースのプログラムで印刷かけます。
その処理の分岐情報と、現在表示中の画面でどの帳票を出力できるかの情報を、帳票マスタで管理し、プリンタアイコンをクリックした際にツールチップでリストを表示させます。
これも今の私の担当案件では定石になってきてますが、たぶん社内で他にやってるSEはいないですね。
ま、紹介はしても、SEが「いらん」と判断すれば社内で統一する必要はないです。変につつくと彼らの全体の世界観が崩れますから。
■システム全体でコードは詳細へ
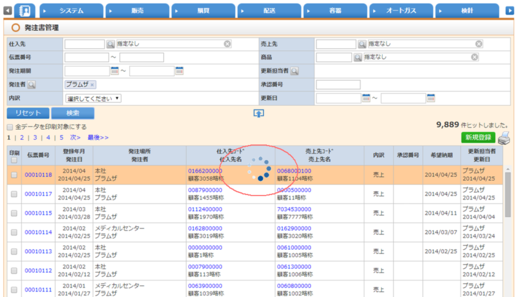
(図-13コード押下)
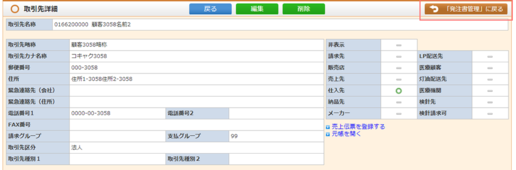
システム全体を通してコード(社員コードや取引先コード、伝票コードなど)を表示している箇所は、押下することで詳細画面に飛びます。
たとえば発注書管理で作業をしていて、取引先情報に間違いに気づき、その直しなどしたいことがあるでしょう?という訳ですが、この際によくあるのが「直したらさっきの画面に戻りたい!」という要望です。
ここで、「それはできないので、メニューからもう一度辿ってください」というのは鬼ですし、バックボタンを連打すると不測の不具合を起こす可能性がありますので、右肩にこんなボタンを付けました。
(図-13-1 元の画面に戻る)
任意の画面からコード押下で詳細画面に飛んだ時だけ、このボタンを表示し以後どこに遷移しても表示し続けますが、そのボタンを押すか、戻るべき画面を表示したら表示をクリアします。
初の試みですが運用上うまく機能してくれますでしょうか...?
=========================================
とまあ、つらつらと一気に書き連ねてきましたが、そんな感じで40半ばになっても毎案件勉強させていただきながらお仕事させていただいています。
もちろんそれには社内で一緒に汗水たらして働いて「島田さん、いい加減にしてくださいよ。これじゃ永遠に終わりません。」と言ってくれるエンジニアの存在があってこそです。
彼らから文句を言われつつ、私から「まあ、いまどきのお客さんは目が肥えてるんだから、これくらいやらなきゃ喜んでもらえないぜ。」とか言いつつ、お金やスケジュールとも戦いつつ、楽しくやっております。
ということで、毎度のステマに入っていきますが、今、プラムザではプログラマ、システムエンジニア、フロントエンドエンジニアなど募集しております。
(株式会社プラムザ/WEBエンジニア(UI周りの提案やコーディングなどを担当) | マイナビ転職)
上記、マイナビの募集ではフロント系UIのエンジニア募集になってますが、フロントに限らず、「サーバーサイドがメインだけど上記みたいな仕事なら力が発揮できそう!」とか「こんなレベルじゃなく、もっとやれる自信がある!」とか「今はできないけど、できるようになりたいです、、、というか、なってみせます!」とかある方は是非是非ご応募ください。
小さい会社はアメーバのように形態を変えていきますので、あなたが入れば会社はどんどん変わっていきますよ。
株式会社plumsa(プラムザ)では、システム開発に関するお悩みを受付中です↓