【Facebook】JavaScriptでソーシャルグラフにアクセスするのは意外と簡単
| Tweet |
|
ブログ引っ越しました→「Looops 直人の備忘録」
2010年11月16日追記
続きのエントリ「【Facebook】JavaScript SDK のメソッド紹介」書きました。
よろしければ合わせてご覧ください。

お世話になっております。
ループス岡村(直)です。
Facebook JavaScript SDK に関するエントリです。今回のエントリで全体の概要を、次回のエントリではコアメソッド、イベントハンドリング、XFBMLメソッドなどを扱う予定です。
JavaScript を書いていたのはだいぶ昔なので、この手の記事を書くための知識としては結構ぎりぎりな感じがします。間違いなどありましたらお知らせいただけると助かります。
■始めに
最近巷ではFacebookが流行るかどうかについて、熱い激論が交わされているようです。シェア争いもネタとしてはおもしろいのですが、日本ではネット人口の25%しかソーシャルメディアを使っていないのではないかという見方もあり、ソーシャルメディアの利用規模全体が大きくなるための議論も並行してあったらいいな、と感じています。
ソーシャライズドウェブが世の中にもっと深く浸透するためには、乗り越えなければならない壁があると考えます。モバイルを始めとしたデバイスやサードパーティーによる拡張、それらを扱うマーケット、安全を担保するためのセキュリティ、プライバシーの問題、利用者の意識など、鍵を握る要素はひとつではありません。
そんな中、昨今見られる、特定のシステムが保持するソーシャルグラフの第三者利用を許諾する「オープン化」の流れは、インターネット上に存在するサイトのソーシャル化を進める上で重要なポイントになっています。日本のメガSNSも、Twitterも、Facebookも、運営会社単独では成し得なかったであろう大幅な規模拡大を、オープン化による第三者ベンダーとの相互扶助によって成し遂げてきました。
世界最大のSNSであるFacebookでも、様々な形態でソーシャルグラフの外部利用が可能なインターフェースを公開してきました。今回のエントリでは、現在Facebookが外部に公開している Graph API をラップした JavaScript SDK について書いてみたいと思います。このSDKを使うと、XFBMLというマークアップを使って外部サイトにFacebookの情報を表示したり(Social Plugins)、Facebookアプリを開発したりできます。
■Facebook API における JavaScript SDK の概要
SDK とは、Software Development Kit の略で、一言で言えば「ソフトウェア開発支援ツール」のような感じです。ライブラリやIDE(Integrated Development Environment:統合開発環境)、プラグインなど様々な形式で配布されています。
Facebook API のJavaScript SDK は、その名のとおり Facebook API をJavaScriptから利用しやすくするものです。2008年に Facebook API "JavaScript Client Library" として公開されました。現在は、JavaScript以外にも PHP SDK、Python SDK、iOS SDK for iPhone and iPad(Xcodeを拡張)、Android SDK(GoogleのSDKを拡張)があり、それぞれ対応する言語やプラットフォームでの開発を容易にしてくれます。
JavaScript SDK を使うことで、開発者は Facebook Graph API の全ての機能にアクセスすることができます。JavaScript SDK は以前も紹介した Facebook Social Plugins で XFBML 版のコードを利用する際にも必要となります。
Facebook Developers のリファレンスでは、JavaScript SDKは以下のようなパートに毎に説明されています。
- Facebook API JavaScript SDK 構成要素
- コアメソッド
- イベントハンドリング
- XFBML メソッド
- データアクセスユーティリティ
- キャンバスメソッド
上記構成要素については次のエントリで触れる予定です。
■何ができるのか
大まかに言うと以下の2つのことができます。
- facebook.com 以外のサイト(ドメイン)上から Facebook のソーシャルグラフを利用できる。
- データのドメイン外利用というと、ソースコードを貼り付けるだけで利用できる Socail Plugins が有名ですが、Graph API を使うことでもっと柔軟なデータアクセスが可能です。
- Facebookアプリを開発できる
- Facebook アプリは、Facebook ドメイン上で動作する、サードパーティのプログラムです。以前は個人のプロフィールページでもタブとして使えたのですが、現在ではできなくなっています。Facebook アプリについては「【Facebook】Facebookアプリがわからなすぎるので調べてみた」というエントリでも紹介していますので、よろしければご参照ください。
最近では、友達の投稿に片っ端から「いいね!」してピヨらせる 「いいね!砲」のようなカジュアルなアプリも出てきているようですが、Facebookのドメイン外からのデータアクセスが利用されている例はあまり見ないように思います。次のような手順でデータ取得を試せると思います。
- Facebookでアプリケーション登録
- 「設定を編集」をクリックし、設定ページへ移動
- 「Facebook Integration」をクリックし、キャンバス設定へ移動
- 「キャンバスページURL」欄に、コードを管理できるURLを入力
- 「4」で入力したサイトにファイルをアップし、以下のスクリプトを記入
◯サンプルコード
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js"></script>
<fb:login-button></fb:login-button><script>
// Facebook JavaScript SDK の初期化。
FB.init({
appId : '{APP_IDを入れてください}',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});// Graph API にアクセス
FB.api('/f8', function(response) {
// 取得した配列の要素をアラートダイアログで表示
//(要素が配列だった場合に再帰的に処理できる関数とかないかな)
for (var key in response) {
alert( key + ':' + response[key] )
}
});
</script>
上記例で使われている "f8" という定数は、Facebook上で F8デベロッパーカンファレンスファンページ に割り当てられたユニークなIDです。 Facebookにコネクト後、F8に関する情報が JavaScript の alert() で表示されたでしょうか?"/f8" を ”/me(自分自身を表す定数)" のような他のIDに変えると様々な情報が取得できると思います。"/me/friends" や ”/me/feed" などにしても面白い結果が得られます (うまく動かない場合はセッションの取得方法などを見直す必要があるかもしれません。細かい点については、また機会があったら調べて書きたいと思います)。
このように、外部サイトからでもJavaScript SDK を使うことで、簡単なコード実装 Facebook のソーシャルグラフデータにアクセスすることができます。どんなデータにアクセスできるかの例はこのページにあります。リファレンスはこちら、試していませんがPost(投稿)なんて API もあります。
■サンプルが充実したデバッグ用「JS Test Console」
上記のようなコードをテストするために、Facebook Developers には JavaScript SDK 向けのテストコンソールが用意されています。以前は外部サイトにあったと思うのですが、いつの間にか Facebook Developers に編入されていました。
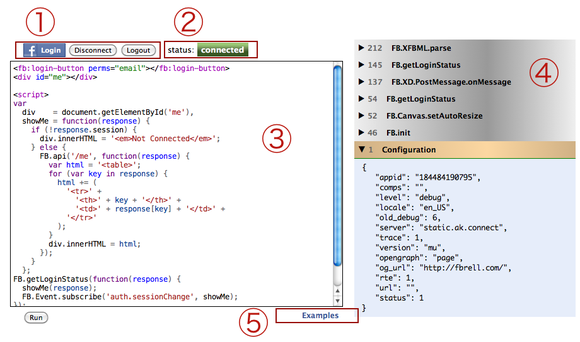
・JS Test Console画面
図中①〜⑤を簡単に説明します。
- ステータスを操作できます。
- Login
クリックすると認証画面が表示され、Facebookにログインします。 - Connect / Disconnect
アプリに、個人情報へアクセスするためのパーミッションを与えたり、権限を外したりできます。 - Logout
Facebook からログアウトします。
- Login
- ステータスを表示します。①の操作で変化します。
- 実行するコードを記入する欄です。テストしたいコードを入力し、下にある「Run」ボタンを押下するとコードが実行されます。
- 動作ログを表示します。横向き矢印をクリックすると詳細なログが展開されます。このエリアにマウスオーバーすると左上に「Clear」ボタンが表示され、ログをクリアできます。
- 「Examples」を押下するとJavaScript SDKの利用サンプルが表示されます。サンプルをクリックすると③のコード記述欄にサンプルコードが入力されます。
◯実行例
以下は「fb.api - user-info」で表示されるサンプルコードと実行例です。
・「fb.api - user-info」 のサンプルコード
<fb:login-button perms="email"></fb:login-button>
<div id="me"></div>
<script>
var
div = document.getElementById('me'),
showMe = function(response) {
if (!response.session) {
div.innerHTML = '<em>Not Connected</em>';
} else {
FB.api('/me', function(response) {
var html = '<table>';
for (var key in response) {
html += (
'<tr>' +
'<th>' + key + '</th>' +
'<td>' + response[key] + '</td>' +
'</tr>'
);
}
div.innerHTML = html;
});
}
};
FB.getLoginStatus(function(response) {
showMe(response);
FB.Event.subscribe('auth.sessionChange', showMe);
});
</script>
◯実行結果
■最後に
今回は、JavaScript を使って Facebook のデータにアクセスする例を紹介させていただきました。API の利用には、デベロッパー登録のような書類審査は存在せず、Facebook のアカウントがあれば5分くらいで利用を開始することができます。ソーシャルアプリというと、今はゲームばかりが目に付く状況ですが、ソーシャルグラフの利用に必要なハードルが下がることで、もっと気軽に、ばかばかしいツールがどんどこ生まれるといいなー、と思います。
■参考サイト