加速度センサーでボールを動かすアプリが「App Inventor」でスグ作れる!
App Inventorを使って、加速度センサーでボールを動かすアプリを作ってみました。
加速度センサーは、Android端末が動いたときの加速度を三次元で測定します。
加速度センサーを使えば、Wiiリモコンのように、振ったり傾けたりして操作をするアプリが作ることができます。
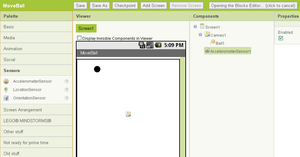
まずは、コンポーネント(部品)をDesignerを使って配置します。
新しいプロジェクト「MoveBall」を作り、Screen1のタイトルも「MoveBall」にします。
動かすボールは、アニメーション用のコンポーネントBallを使います。
Ballは、Canvasコンポーネントの中で動くので、まずは、Canvasを準備します。
Canvasのプロパティの幅Widthは、「Fill parent」、高さHeightは、「340 pixels」にします。
続いてBallをCanvasの中に入れましょう。Ballは、PaletteのAnimationのところにあります。Ballのプロパティの半径Radiusを「10」にして、少し大きくします。
加速度センサーは、AccelerometerSensorというコンポーネントで利用できます。
AccelerometerSensorは、PaletteのSensorsのところにあります。
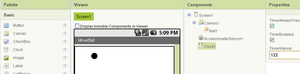
ボールを動かしながら表示するのに、Clockコンポーネントを使います。
Clockは時間について様々な機能を持つコンポーネントで、一定間隔でイベントを発生させるタイマーとしても使えます。
Clockは、PaletteのBasicのところにあります。
Clockのプロパティ、イベントを発生させる間隔TimerIntervalを「100」に変えておきます。単位はミリ秒です。
とりあえず、Designerの作業はこれで終わりにして、Blocks Editorを起動します。
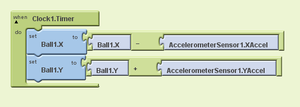
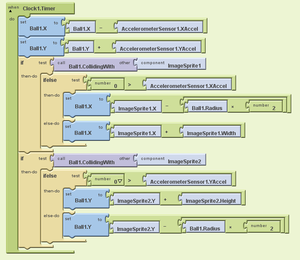
タイマーでイベントを発生したときに呼ばれたときの処理は、[when Clock1.Timer]ブロックを使います。My BlocksのClock1から、[when Clock1.Timer]ブロックを選択します。
Ballの位置は、My BlocksのBall1の[Ball1.X]、[Ball1.Y]のブロックです。Canvas上のX座標、Y座標が入っています。これを[set Ball1.X to]、[set Ball1.Y to]のブロックを使って、セットし直します。
セットするときに、加速度の数値を使います。
加速度は、My BlocksのAccelerometerSensor1の[AccelerometerSensor1.XAccel]、[AccelerometerSensor1.YAccel]のブロックを使います。それぞれ、X軸方向、Y軸方向の加速度(m/sec2)です。地球の重力(重力加速度)があるので、振らなくても、傾けただけで、数値が変わります。
AccelerometerSensor1.XAccelは左に傾けるとプラス、AccelerometerSensor1.YAccelは下に傾けるとプラスになります。
こんな感じ。これで、1 m/sec2 で 1 ピクセル動くようになります。
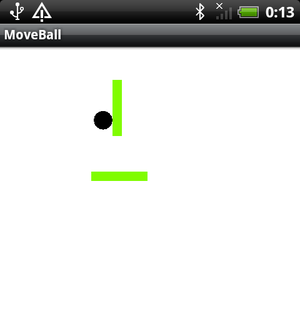
Android端末をUSBでつないで、[Connect to Device]ボタンで、その端末を選択すると、ボールが表示されます。
これで、Android端末を傾けると、傾けた方向に、ボールが動き出します。
さて、これだけでは面白くないので、障害物を置いてみます。
Designerの画面に戻って、アニメーション用のコンポーネントImageSpriteを2つ用意します。
ImageSprite1が縦長の障害物、ImageSprite2が横長の障害物です。
それぞれ、長方形の画像(pngファイル)を用意して、ImageSpriteのプロパティPictureから[Add]ボタンで、アップロードとセットを同時にします。
再び、Blocks Editorでの作業。
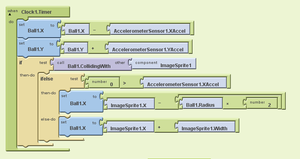
ボールを移動させて、もし、障害物にぶつかっていたら、
障害物の位置にボールを戻すようにします。
障害物にぶつかっているかどうかは、Ball1の[call CollidingWith]で判定できます。
otherのプラグに、ImageSprite1の[component ImageSprite1]をはめ込んで、Ballが縦長の障害物に当たっているかどうかをチェックします。
ボールが障害物に食い込まないように、障害物の幅や高さ、ボールの半径を使って戻す位置を調整します。
縦長の障害物のX座標[ImageSprite1.X]は、障害物の左端の座標位置なので、
ボールが左から来た(右に傾いているのでAccelerometerSensor1.XAccelがマイナス)場合は、ボールの直径分だけ左にずらします。
右から来た場合は、障害物のX座標に、障害物の幅[ImageSprite1.Width]分を足して、右にずらします。
同じように、ボールが横長の障害物ImageSprite2に当たっているかどうかをチェックして、ボールが障害物に食い込まないように、下から来た(上に傾いているので[AccelerometerSensor1.YAccel]がマイナス)の場合は、横長の障害物のY座標[ImageSprite2.Y]に、障害物の高さ[ImageSprite2.Height]を足します。
上から来た場合は、ボールの直径分だけ、上にずらします。
Android端末で動作を確認してみましょう。
ボールが障害物のところで止まるようになったと思います。
でも、縦長の障害物は左右から当たる場合のみ、横長の障害物は上下から当たる場合のみしか考慮していないので、例えば、縦長の障害物に下から当たると、ちょっと微妙な動きになってしまっています。
この辺りを調整しながら、障害物を増やしていけば、面白いアプリができそうですね。
宣伝:
こちらでも、加速度センサーやアニメーションを使って、「App Inventor」で楽しいアプリを作ってます 。
↓
「App Inventor」に興味はあるけど、最初の一歩が踏み出せないという方は、こちらをどうぞ
↓
小学生でもできるAndroidアプリ開発講座 - SVラーニング
http://svlearning.net/android.html