クリスマスに簡単Androidアプリを作ってみませんか?
先日、App Inventorユーザー会のアドベントカレンダーに参加させてもらうことになったことを書きました。
App Inventorユーザー会のアドベントカレンダーは、今月の初めから始まり、App Inventorについての想いが詰まった記事や、ここまで作れるのか!、と驚くようなアプリの紹介などで、盛り上がっています。
で、いよいよ、わたしにも、順番が回ってきました。
このエントリーは、日本App Inventorユーザー会 Advent Calendar 2011 25日の記事になります。
そう、今日は、クリスマス。
そこで、クリスマスにぴったりな簡単アプリの作り方をご紹介したいと思います。
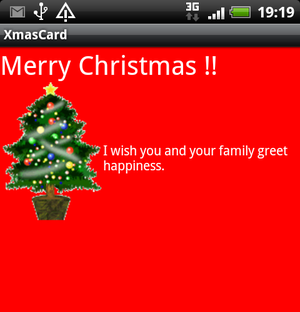
ピカピカとクリスマスツリーが光って、そのツリーに触ると、そり鈴の音がします。
App Inventorの環境があれば、こんなアプリが10分程度で作れます。
では、早速やってみましょう。
まずは、クリスマスツリーの絵を用意しましょう。
自分で描いてもよいですが、わたしは、フリーの素材サイトからダウンロードしました。
明るいツリーと、暗いツリーを1つずつ。


パッパッと電灯が付いたり消えたりしたり見えるように、この明るいツリーと暗いツリーを交互に入れ替えながら表示します。
次は、音です。これも、フリーのサイトからもって来ました。
ここから、そりの鈴の音をダウンロードしました。ファイル名「Sleigh Bells Ringing-SoundBible.com-1890102065.mp3」です。
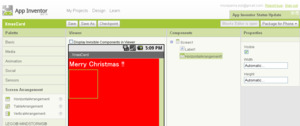
新しいプロジェクトを「XmasCard」という名前で作ります。

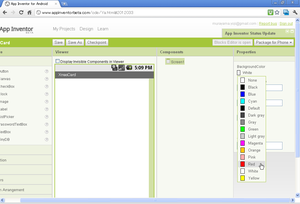
Designerの画面が開いたら、画面(Screen)のコンポーネントであるScreen1にも、同じ名前をつけます。
Screen1の背景色、BackgroundColorプロパティは、赤(Red)にしておきます。

次に、PalleteのBasicから、ラベル(Labelコンポーネント)をドラッグ&ドロップでScreen1に持ってきます。このLabelコンポーネント(Label1)のTextプロパティに「Merry Christmas !!」と書きます。FontSizeは、少し大きめに、28、TextColorは、白(White)にします。

今度は、PalleteのScreen Arrangementから、HorizontalArrangementコンポーネントを持ってきます。
これは、コンポーネントを水平に並べるためのものです。
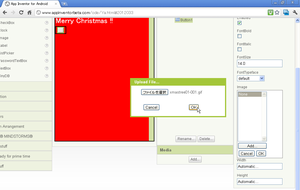
HorizontalArrangementコンポーネント(HorizontalArrangement1)の中に、PalleteのBasicから、ボタン(Buttonコンポーネント)を入れます。Textプロパティの「Text for Button1」という文字を消し、Imageに、クリスマスツリーの絵「xmastree01-001.gif」をアップロードしてセットします。
PalleteのBasicから、ラベルをまた持ってきて、これも、HorizontalArrangement1の中、Button1の横に並べて入れます。このラベル(Label2)のTextには、「I wish you and your family greet happiness.」という感じで、伝えたいメッセージを書きましょう。これも、TextColorは、白(White)です。

画面に並べる部品はこれだけですが、明るいツリーと暗いツリーの絵をパッ、パッと自動的に切り替えるために、ClockコンポーネントをPaletteのBasicから持ってきます。
そして、ツリーに触ったときに、音を出すために、SoundコンポーネントをPaletteのMediaのところから持ってきます。Soundコンポーネント(Sound1)のソースには、そりの鈴の音をアップロードしてセットします。

あと、ツリーのもう一つの絵をMediaのAddボタンからアップロードしたら、Designerでの作業は終わりです。

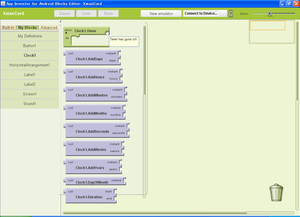
こんどは、Blocks Editorでの作業です。
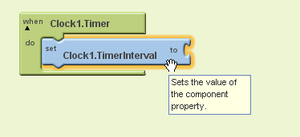
My BlocksタブのClock1から、[when Clock1.Timer]ブロックを選択します。

同じく、Clock1から、[set Clock1.TimerInterval]ブロックを持ってきて、[when Clock1.Timer]ブロックにはめ込みます。これは、アニメーションの間隔をセットするブロックです。

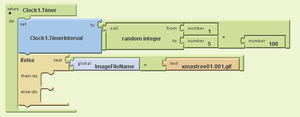
絵の入れ替えの時間を短くしたり、ちょっと長くしたりしたいので、この間隔TimerIntervalには、乱数を発生させる[call random Integer]をBuilt-InタブのMathから持ってきて、下のnumber「100」を「5」に変えます。乱数は、コンピュータがふるサイコロのようなものです。これで、1から5の数字がランダムに発生します。同じく、Mathから、[×]のブロックを持ってきて、左に、[call random Integer]ブロック、右には、Mathから持ってきた[number]ブロックをはめ込み、[number]の数字「123」を「100」に変更します。TimerIntervalの単位は、msなので、100倍して、0.1秒(100ms)~0.5秒(500ms)の数字になるようにします。
このブロックを先ほどの[set Clock1.TimerInterval]にはめ込みます。これで、間隔が100msだったり、500msだったりするようになります。
絵を入れ替えるために、絵のファイル名を、変数(variable)という入れ物にセットします。Built-InタブのDefinitionから、[def variable]ブロックを持ってきて、名前を「ImageFileName」に変え、Textから[text]ブロックを持ってきて、文字を1つ目のツリー絵のファイル名「xmastree01-001.gif」にします。
![]()
絵の入れ替えには、[ifelse]ブロックを使います。これは、「何々のときには、○○する、その他のときは、××する」というように、することを分けるときに使います。[ifelse]は、Built-InタブのContorolにあります。
「何々のとき」の判定のために、Built-InタブのLogicから、[=]ブロックを持っきて、右には、My BlocksタブのMy Definitionsから、[global ImageFileName]ブロックを、左には、1つ目の絵「xmastree01-001.gif」の名前を[Text]ブロックで入れます。

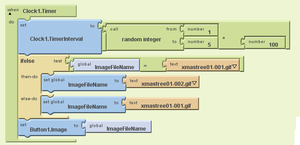
[ifelse]ブロックのthen-doのところには、My BlocksタブのMy Definitionsから、[set global ImageFileName]ブロックをはめ込みます。ここに、[Text]ブロックを用意して、2つ目の絵のファイル名「xmastree01-002.gif」を書きます。これで、ファイル名を入れ替えます。
同様に、else-doのところに、[set global ImageFileName]ブロックと「xmastree01-001.gif」と書いた[Text]ブロックをはめ込みます。これで、ファイル名を元に戻します。

そして、My BlocksタブのButton1から、Button1の絵をセットするための[set Button1.Image]ブロックを持ってきて、[ifelse]ブロックの下にはめ込み、ここに、[global ImageFileName]ブロックを入れれば、ツリーの入れ替えは、おしまいです。

ツリーに触ると、そりの音が鳴る処理はもっと簡単です。
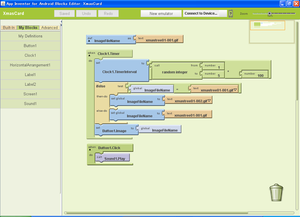
My BlocksタブのButton1から、[when Button1.Click]ブロックを持ってきます。
ここに、My BlocksタブのSound1から、[call Sound1.play]ブロックを持ってきて、はめ込むだけです。

これで、クリスマス用簡単アプリ「XmasCard」は完成です。

Designerに戻って、Package for Phoneから、Show Barcodeを選べば、アプリ配布用のバーコードも作成できます。

これで、友だちに、送ることもできますね!!
さて、App Inventorは、今月末でGoogleの運営が終わり、来年からは、OSS化、MIT(マサチューセッツ工科大学)のメディアラボに引き継がれます。
なので、自分の作ったApp Inventorのプロジェクトは、忘れずに、今月末までに、ダウンロードして保存しておきましょう!