とっても簡単!Google「App Inventor」で作るTwitterクライアント
GoogleのApp Inventorには、Twitterのクライアントを作成するためのコンポーネントが用意されています。
その名も「Twitter」。DMの送受信、フォロー、アンフォロー、タイムラインの取得、メンションの取得、検索、ツイートと一通りの機能が揃っています。
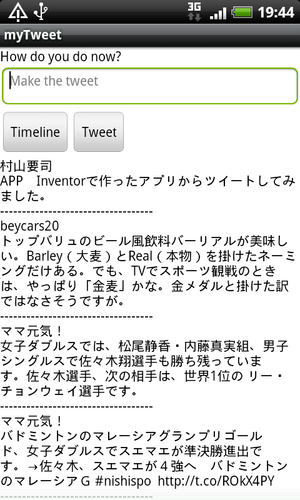
タイムラインの表示とツイートができるTwitterアプリをApp Inventorで作ってみました。
では、作ってみましょう、と言いたいところですが、Twitterクライアントを作る前に、Twitterへの登録が必要です。
App Inventorで作るTwitterアプリのログイン機能には、Twitterが採用しているオープン認証「OAuth」を使います。
アプリの登録を行うことによって、OAuth認証に必要なコンシューマ・キー(Consumer key)とコンシューマ・シークレット(Consumer secret)を取得できるのです。
Twitterへの登録は、ログインした状態で、次のアドレスから行えます。
■New Twitter Application | dev.twitter.com
https://dev.twitter.com/apps/new
- Application Name:
登録するアプリ名。同じ名前が既に登録してあると使えません。まだ登録されていない名前を付けましょう。
あと、「Twitter」という文字は入れることが出来ません。
- Description:
アプリの説明を書きます。
- Application Website:
アプリに関するサイトです。
- Organization:
所属団体を書きます。会社名か、個人の場合は、氏名でよいと思います。
- Application Type:
アプリのタイプです。デスクトップクライアントか、Webブラウザのアプリかを指定します。「Browser(ブラウザ)」を選んで下さい。
- Callback URL:
認証がうまく行ったとき(ログイン後)に転送されるURLを書きます。実際には使いませんので、先ほどのApplication Websiteと同じページで良いと思います。
- Default Access type:
アクセスの種類です。読み込みと書き込みか、読込みのみかを指定します。「Read&Write(読み書き)」を選んで下さい。
- Application Icon:
アイコンを指定します。そのままでも大丈夫です。
審査は特に無いようで、すぐにConsumer keyと、Consumer secretが発行されます。
「Designer」で、コンポーネントを配置します。
Twitterのためのコンポーネントは、「Twitter」という名前で、Paletteの「Social」にあります。
プロパティに、Consumer keyと、Consumer secretを入れるところがありますので、そこに、Twitterにアプリを登録したときに取得したものを入力します。
その他に使用したコンポーネントは、次の通りです。
- Label : ツイートを促すメッセージとタイムラインの表示に使用
- TextBox : ツイートの内容を入力するためのテキストボックス
- HorizontalArrangement: ボタンを水平に並べるため
- Button : タイムライン取得のボタンとツイートのボタン
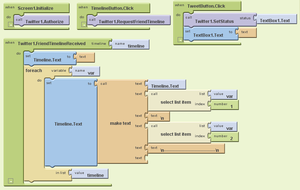
「Blocks Editor」は、こんな感じです。
Twitterのログインのための画面は、「Authorize」メソッドで出します。
タイムライン取得のリクエストは、「RequestFriendTimeline」です。リクエストがあると、「FriendTimelineReceived」イベントハンドラが呼ばれます。
ツイートは、「SetStatus」メソッドです。
タイムラインを取得して、それを「Timeline」と名づけたLabelコンポーネントにセットしていくところがちょっとややこしいですが、その他は簡単ですね。
取得したタイムラインには、ユーザ名とその人のツイートがリストになって入っています。
ツイートの時刻やユーザのアイコンなどは入っていないので、ちょっと物足りない気もしますが、それでも、簡単にTwitterの機能が利用できるので、いろいろ楽しめると思います。