Amazon Cloud WatchをWebブラウザ上から利用してみた。
今週は追い詰められている九段で働くSEです。
昨年、飯倉から九段にオフィスが移転して以来、朝は、会社近くのパン屋さんにて、珈琲と軽めのパンを買って、デスクで朝食にすることが週に何回かあります。
昨夜、Amazonからのメールにて、「Amazon Web ServicesをWebブラウザから操作するAWS Management Consoleに、CPU、ディスクの読み書き、ネットワーク上の入出力処理の負荷状況をモニタリングするCloud Watchの機能が加わった」とありました。
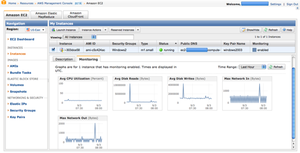
(上図):実際に運用中の画面のスクリーンショットです。表示されるグラフから、どれだけ負荷が生じているか容易に確認することができるため、運用中のWebアプリケーションのレスポンス向上対策を施す前後を比較し、どういった構成を行えば良いか分析し易くなります。
手順.1
AWS Management Consoleにログイン
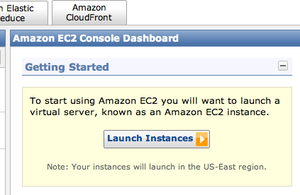
手順.2
Amazon EC2 Console Dashboard | Launch Instances をクリック
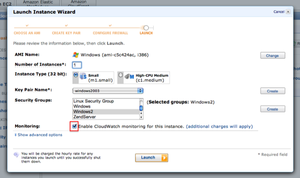
手順.3
必要なインスタンス数(起動する仮想サーバー台数)やセキュリティグループ等必要な項目を入力し、赤枠内をチェックします。必要な情報を全て入力したことを確認し、画面中央下のLaunchをクリック
暫く待つと、Cloud Watchによるモニタリング機能が有効になります。
実に簡単にモニタリング機能を利用することができます。
Amazon EC2に興味を持っている人は多いと思いますが、今回の機能追加は、GUIで直感的に状況を把握したいユーザーにとってはありがたく、Amazon EC2ベースで何かをやろうとしていた提供事業者には頭を悩ます機能追加だったと思います。そのうち、殆どのことが、Webブラウザ上で運用管理できるようになると思うと、頭が下がります。
ところで、最近、ある場所でのプレゼンで、「GUIは古い表現だよねぇ〜」と耳にしたのですが、最近は、GUIという単語を使うのは古い表現なのでしょうか? Webブラウザを多用する現代風に、Webブラウザで始まって、Webブラウザに終わるような"ウェブOS"的な使い方をするためのUIについて何か良い表現がないか悩みます。.....