【夏休み特別企画】Androidアプリ開発を体験しよう(3日目)
Androidアプリ開発体験、今日は3日目です。
前回は、「Hello World」を作りましたが、文字だけでは、ちょっと、つまらないので、画像を表示してみよう、というところからでしたね。
どんな画像がいいでしょう。Androidっぽいやつがいいですよね。そこで、Androidのキャラクターであるロボットのアイコンを表示することにします。
ドロイド(Doroid)くんっていうんでしょうか。
わたしは、次のサイトから、ドロイドくんの画像(pngファイル)をダウンロードしました。
Google Android icon | IconsPedia
http://www.iconspedia.com/icon/google-android--738.html
サイズは、48x48 pxのものを選びます。
ダウンロードしたファイル名は、
Google-Android-48.png
です。
「Hello World」のときと同じ要領で、ソースを自動生成します。
Project name: HelloDroid
Build Target Android 1.6 (Android 1.6のところをチェック)
Application name: Hello Droid
Package name: com.example.hellodroid
Create Activity: HelloDroid
Min SDK Version: 4
自動生成されたソースを変更する前に、ダウンロードしたpngファイルを移動します。
エクスプローラで、
eclipseの作業用フォルダを見ると、
workspaceの下に、「HelloDroid」というフォルダが出来ています。
この下の
\res\\drawable-mdpi
にダウンロードしたpngファイルをおきます。
ファイル名に-や大文字が入っていると、エラーになるので、
droid48.png
と変更します。
次は、ソースの変更です。
今回は、わりと、ドバッと修正、追加します。下のソースの赤字の部分です。
/** */ で囲まれたところや、 // の後に書かれている日本語は、コメント(ソースの説明)です。アプリの動作には関係ないので、面倒だったら、入力しなくてもOKです。
package com.example.hellodroid; import android.app.Activity; import android.os.Bundle; import android.content.Context; import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.view.View; public class HelloDroid extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); HelloDroidView myView = new HelloDroidView( getApplication() ); setContentView(myView); } } /** * 描画用のクラス */ class HelloDroidView extends View { private Paint myPaint = new Paint(); private Bitmap myBitmap; /** *コンストラクタ */ public HelloDroidView(Context c) { super(c); Resources res = this.getContext().getResources(); // 画像の読み込み myBitmap = BitmapFactory.decodeResource(res, R.drawable.droid48); } /** * 描画処理 */ protected void onDraw(Canvas canvas) { // 画像の描画 canvas.drawBitmap(myBitmap, 0, 0, myPaint); } }
(ソースの右側が切れているようでしたら、ブラウザの文字サイズを「小」や「最小」にしてみてください)
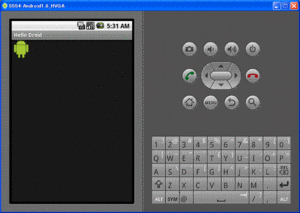
さて、できたら、[Run]メニューの[Run]で、実行してみましょう。
前回表示した「Hello Android」の文字の変わりに、ドロイドくんが表示されたと思います。
さあ、ここまで、出来たら、どんどん調子を上げていきましょう。
ドロイドくんを動かしちゃいます。
「HelloDroid」のソースを変更します。
下のソースの赤字のところが、修正、変更箇所です。
package com.example.hellodroid; import android.app.Activity; import android.os.Bundle; import android.content.Context; import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.view.View; import android.view.MotionEvent; import java.util.Random; public class HelloDroid extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); HelloDroidView myView = new HelloDroidView( getApplication() ); setContentView(myView); } } /** * 描画用のクラス */ class HelloDroidView extends View { private Paint myPaint = new Paint(); private Bitmap myBitmap; private int displayWidth, displayHeight; private int imageWidth, imageHeight; private int x, y; /** * コンストラクタ */ public HelloDroidView(Context c) { super(c); // イベントが取得できるようにFocusを有効にする setFocusable(true); Resources res = this.getContext().getResources(); // 画像の読み込み myBitmap = BitmapFactory.decodeResource(res, R.drawable.droid48); // 画像サイズの取得 imageWidth = myBitmap.getWidth(); imageHeight = myBitmap.getHeight(); // 座標の初期化 x = 0; y = 0; } /** * 描画処理 */ protected void onDraw(Canvas canvas) { // 画像の描画 canvas.drawBitmap(myBitmap, x, y, myPaint); } /** * サイズが変更された時(縦から横モードになった時)に * 呼び出される */ protected void onSizeChanged(int w, int h, int oldw, int oldh){ // 画面の縦と横のサイズを得る displayWidth = w; displayHeight = h; } /** * タッチイベント */ public boolean onTouchEvent(MotionEvent event) { // タッチされた座標の取得 int x1 = (int)event.getX(); int y1 = (int)event.getY(); // 乱数を生成するクラスを用意 Random rand = new Random(); // タッチされた座標がアイコン内かどうか if (x < x1 && x1 < x + imageWidth) { if (y < y1 && y1 < y + imageHeight ) { // 乱数で移動後の座標を決める x = rand.nextInt(displayWidth - imageWidth); y = rand.nextInt(displayHeight - imageHeight); } } // 再描画 invalidate(); return true; } }
ソースの変更が終わったら、実行してみてください。
ドロイドくんをクリックすると、逃げるように移動すると思います。
もし、思うように動かなかったら、上のソースをよく見て、違うところを修正してください。
スペルのミス、特に大文字小文字や、xとy、そんなところが間違えやすいですよ。
どうでしょう、うまく出来ましたか?
クリックするとドロイドくんが逃げるだけの単純なアプリですが、動き出したときは、何ともいえない、うれしさがこみ上げて来たのではないでしょうか。
せっかくなので、この自作アプリを自分のAndroidケータイで動かしてみましょう。
と、気分が盛り上がったところで、明日につづきます。