JavascriptベンチKrakenを試す
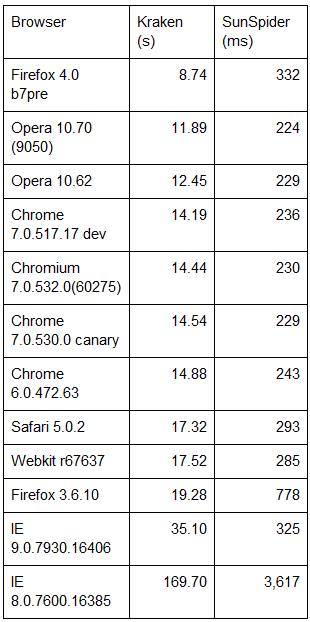
MozillaがJavascriptベンチとして「Kraken」を発表しました。そこで、Krakenのベンチマークをとってみました。また、SunSpiderとの比較をしてみてください。両方とも値が小さいほど優秀です。
Krakenは、Mozillaの現在のJavascriptベンチに対する不満に対する回答になります。特に、Javascriptアプリとはまったく様相が違うベンチマークで比較させるのはJavascriptエンジンを作っている人達にとっては、耐えられないことでしょう。
Krakenが進もうとしているのは正しいように思えます。ですが、ベンチマークに関して客観的なものが存在するでしょうか?Top500のベンチマークであるLINPACKは実際の作業とはかけ離れているといわれていますし、PCのビデオベンチである3DMark Vantageも同様に実際のゲームとは傾向が違うといわれています。
またIE 9の登場でMicrosoftはブラウザベンチマークを私がJavascriptベンチに入れない理由は、GPU処理のウエートが大きいためです。Microsoftの言い分であるブラウザは描画も含めるべきであることは疑う余地もありません。ですが、あまりにもJavascriptエンジンに負荷をかけるよりも、描画の方に負荷をかけすぎるベンチマークのためJavascriptベンチになっていないと思います。
将来的にHTML5でゲームが一般化することで、描画部分が高く評価される時代が来るかも知れませんが、Microsoftのブラウザベンチは現時点のJavascriptアプリで重要視されていない機能に特化しすぎています。
Mozillaは、DromaeoよりもKrakenでJavascriptアプリで評価する方針としました。今後はアプリを増やしていくようです。PCのビデオベンチもゲーム付属のベンチマークのほうを重要視されています。このため、本物のJavascriptアプリで評価すべきですが、よくよく考えると何があるでしょうか。
私は、GMail、Googleドキュメントを使用しているため、このあたりがJavascriptアプリかと思いましたが、これでベンチを行おうことはできそうにありません。GoogleスプレッドシートにGoogle Apps ScriptであればJavascriptアプリベンチマークができるかと思ったのですが、再度検討したのですが計算する内容を何が設定すべきか微妙です。全ての関数を羅列するのも一つですが、それでは実際の作業とはかけ離れてしまいます。客観的なベンチマークを作るのはなかなか難しいことだと思います。
Javascriptエンジンの高速化に伴いブラウザ側で重い処理が増えてきたと思いますが、それでもまだまだ少ないと思います。ですが、Google Web Storeが普及すればJavascriptアプリがもっと一般化されて、ベンチマークの一般的に指標がわかりやすくなるのではないでしょうか。
【Javascriptベンチ】
・Javascriptベンチを取ってみた(Jul 9,2010)~Firefox 4 beta登場~
・Javascriptベンチを取ってみた(Jul 29,2010)~Chrome Canary登場~
・Javascript ベンチを取ってみた(Aug 6,2010)~最後のIE9pp登場~
・Javascriptベンチを取ってみた(Sep 6,2010)~Chrome 6 stable登場~
・Javascriptベンチを取ってみた(Sep 17,2010)~IE 9 beta登場~