Safari 4 beta Javascriptデバッガーを試す
Safari 4 betaが公開されました。そこで、Safari 4 betaで搭載されているJavascript debuggerを試してみます。
通常ではWeb Inspectorが起動しません。そこで、虫マークの左隣のマーク(名称はなんだろう?)をクリックして、Preferencesを選択します。
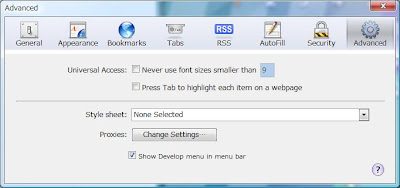
各種設定のウインドが開くため、一番右のAdvancedをクリックします。
一番下にある"Show Develop menu in menu bar"にチェックを入れます。
これで、Altキーを押すことで表示されるメニューに"Develop"が追加されます。
Web Inspectorを起動させるために、メニューの"Develop"をクリックして、"Start Debugger Javascript"を選択します。Web Inspectorが起動します。例えば、コッホ曲線をデバッグしてみます。
ページを読み込むとWeb Inspectorにソースが表示されるため、ブレイクさせたい行をクリックするとブレイクポイントを設定してくれます。その後実行させると、ブレイクポイントでとまり、変数などの値が表示されます。このあたりの動作は、IDEに慣れていれば、それほど違和感なく操作できるでしょう。
これで、Safariでも簡単にJavascriptデバッグをできるようになりました。
IE、Firefox、Opera、Chrome、Safariと5大ブラウザすべてにJavascriptデバッガーが搭載されたことになります。Chromeだけが、IDEっぽくないため若干使いづらいですが、それでもエラーコンソールのみが頼りの状況から比べると大幅に改善したと思います。
Javascriptの実行速度とデバッガーの追加で、Safari 4は、Javascriptプラットフォームとして魅力的なブラウザのひとつになりました。早く、betaが取れると良いですね(さきほど、Javascriptデバッグを試していたときに落ちました...まだまだbetaですね)。