RIA普及のためのキャラクタ、「リア」です。(2)
昨日に引き続き、RIAのキャラクタ「リア」姫の、Expression Designデータの加工方法について書きます。
Expression Designファイルとpngファイルは、次のURIからダウンロードできます。
イラストのファイルをダウンロードする(zip)
Windows Phone 以外のものを持たせたい場合
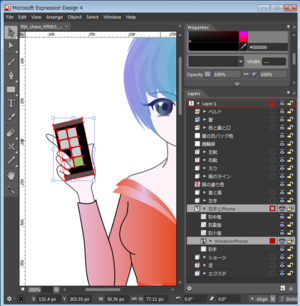
ダウンロードしたExpression Designファイルを開きます。
「レイヤー」ウィンドウに表示されるツリーを展開して、「右手とWindows Phone」を展開し、さらに「Windows Phone」を選択します。
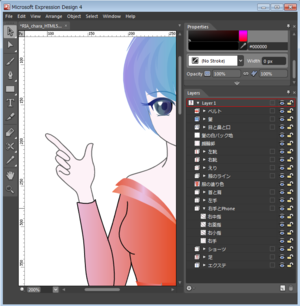
キーボードの[Delete]キーを押して、Windows Phoneの絵を削除します。
Windows Phoneの絵が削除されます。
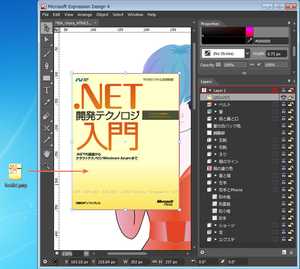
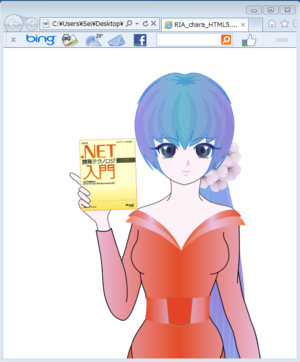
持たせたいものの画像を用意します。ここでは本の画像を用意しました。片手で何とか持てる大きさです。
jpgやpngなどのビットマップ画像の場合は、画像をアートボード上にドラッグ&ドロップします(XAMLの場合は、コピー&ペーストです)。あるいは、「ファイル/インポート」で画像ファイルを指定して読み込みます。
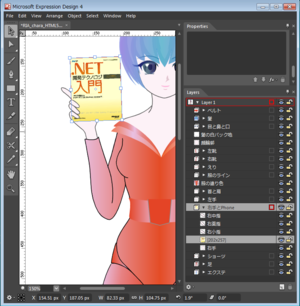
Shiftキーを押しながら端点をプレス&ドラッグして適当なサイズに拡大縮小し、ハンドルを回転させて角度を調整します。
レイヤーウィンドウの「右手とWindows Phone」の「右手」の上に、読み込んだ本の画像をドラッグ&ドロップします。
png形式あるいは、XAML形式でエクスポートしたい場合
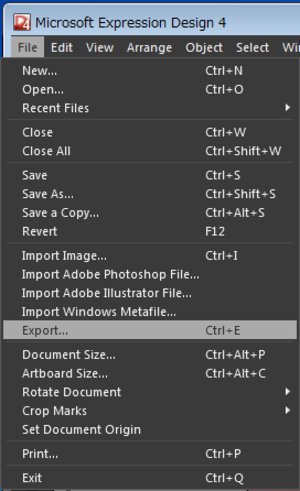
「ファイル/エクスポート」を選択します。
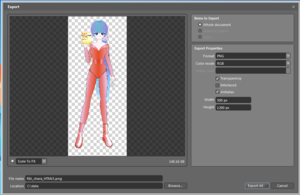
png形式でエクスポートする場合は、「フォーマット」が「png」になっていることを確認し、任意のフォルダを指定し、ファイル名を付けて、エクスポートします。
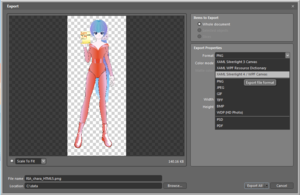
XAML形式でエクスポートする場合は、「フォーマット」を「XAML Silverlight 4 / WPF Canvas」とし、任意のフォルダを指定して、ファイル名を付けて、エクスポートします。
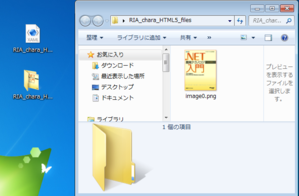
XAML形式でエクスポートすると、XAMLファイルが保存されます。先の手順のように、ビットマップ画像を貼り付けている場合は、XAMLドキュメントと同じ階層にドキュメント名のフォルダが生成され、その中に、ビットマップ画像が保存されます。
XAMLドキュメントは、Internet Explorer で直接開いて表示できます。
XAMLドキュメントのソースは、メモ帳などのテキストエディタで確認できます。
ビットマップ画像を貼り付けている場合、Image要素として読み込まれるようになっています。この相対パスで指定されている関係が失われると画像が表示されなくなりますので注意が必要です。
次回は、ビットマップとベクトルの違い/Illustratorと、Expression Design/一般的なベクトルデータの作成方法、について説明します。