Team Foundation Serviceを使ってみる(3) Visual Studioからの利用(2)
Team Foundation Serviceの第三回目です。前回まではTFS管理下のプロジェクト作成からローカルの開発フォルダのマッピングまで行いました。今回は、実際運用する方法を見てみます。
ソースコードをサーバーに登録
一般的にソース管理システムでは、サーバーからソースを取り出すのをチェックアウト、サーバーにソースを入れるのをチェックインとしています。
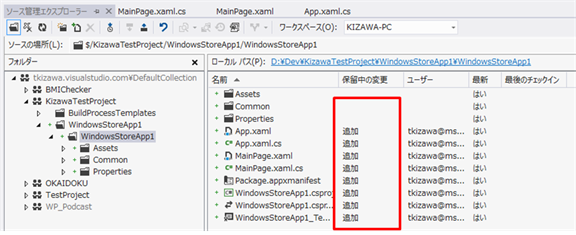
まずはサーバーに登録するのでチェックインします。前回追加したプロジェクトは下記のように[追加]という状態になっています。

チームエクスプローラから保留中の変更を選択します。コメントを入れてチェックイン(I)リンクをクリックします。

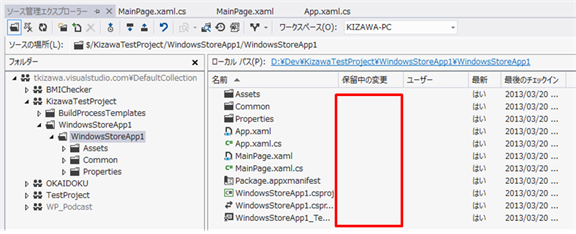
チェックインするとソースは下記のように[追加]がなくなります。

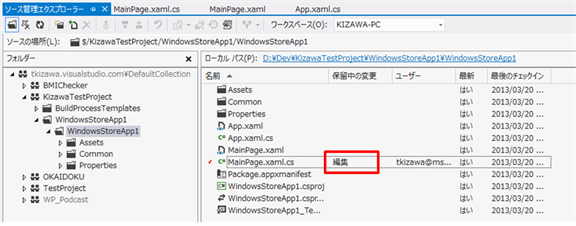
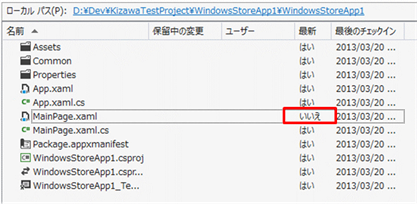
次にソースを修正してみます。ここではMainPage.xamlを書き換えてみました。すると下記のように変更したソースが[編集]と状態が変わります。

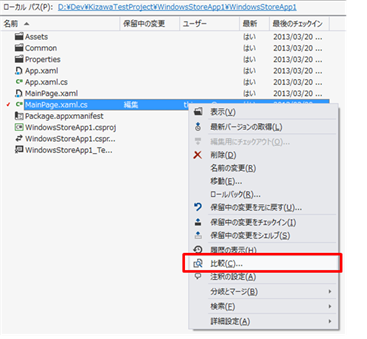
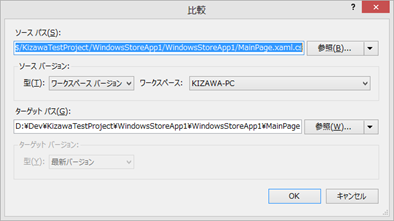
サーバーに管理されているソースと今回編集したソースの比較ができます。調べたいソースを右クリックしてメニューから比較(C)を選択します。

下記のように比較対象が表示されるので[OK]ボタンをクリックします。

下記のように変更した部分が色分けして表示されます。

再びチェックインするには上記の様にチームエクスプローラからチェックイン操作をします。
ソースコードをサーバーから呼び出す(チェックアウト)
では、ソースコードをサーバーから呼び出してみます。実際の開発現場を想定して、一旦Visual Studioを終了させて他の開発者として別のマシンで編集します。別マシンでTeam Foundation ServiceにログインしてVisual Studioを起動します。するとKizawaTestProjectはマッピングされていない状態になっています。最初のプロジェクトを作成した時と同じようにローカルフォルダをマッピングすれば、チェックアウトとしてサーバーから指定したローカルフォルダにソースがダウンロードされます。ここで、MainPage.xamlを編集することとします。一旦ここで、チェックインします。
では、元のマシンに戻ってきましょう。他のマシンで編集されている内容をフィードバックしなければなりません。他のマシンで編集された場合は下記のような表示になります。

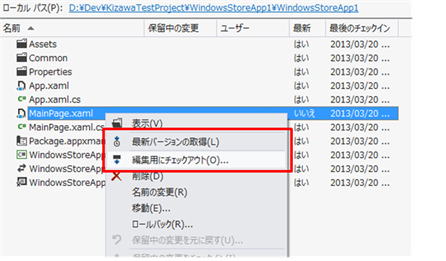
変更されているMainPage.xamlを右クリックして、最新バージョンの取得または編集用にチェックアウトするとサーバーからローカルにダウンロード(チェックアウト)されます。

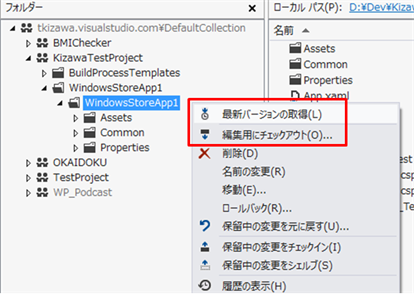
また、複数のファイルまたはもれなくプロジェクトを更新する場合はプロジェクトのフォルダを右クリックして最新バージョンの取得または編集用にチェックアウトするとサーバーからローカルにダウンロード(チェックアウト)されます。

これで最新の状態で開発が継続できます。
まずは、Team Foundation Serviceを使った最低限のソース管理ができました。まだまだ勉強不足なところがありますので、これからも追って書いていきたいと思います。
今回はホビープログラマーでもソースを書いて気に管理したいという視点で記事を書かせていただきました。より専門知識を身につけたい方は日本マイクロソフトの長沢さんのブログをご覧になられることをお勧めします。