Javascriptベンチを取ってみた(Jun 13,2011)~Chrome 12とSafari 5.1 Developer PreviewとFirefoxグラフィック性能改善したAzure~
Chrome 12とSafari 5.1 Developer Previewがアナウンスがありましたので、Javascriptベンチを取ってみます。
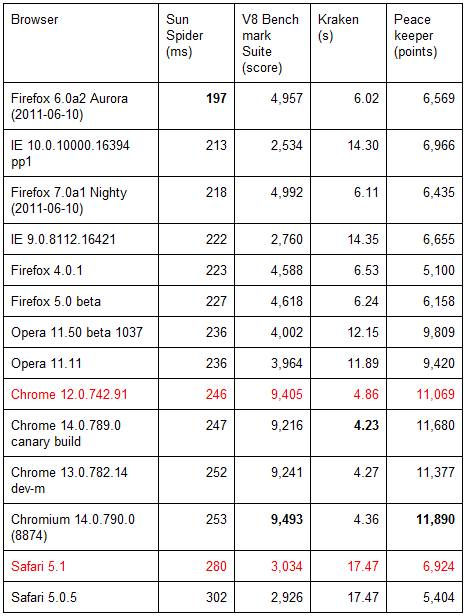
Javascriptベンチは、 SunSpider 、V8 Benchmark Suite、Kraken、PeaceKeeperです。
測定したPCは、Phenom II X6 1090T BE(3.2GHz)、Radeon HD 6850、Windows 7 64bitです。SunSpider、Krakenは値が小さいほど優秀で、V8 Benchmark SuiteとPeaceKeeperは値が大きいほど優秀です。
方向性はそれほど違いはありません。Safari 5.1は"better graphics acceleration on Windows. "とあったのですが、どこが効果的になのかよく分かりませんでした(PeaceKeeperがよくなっていますが、後述するベンチ結果が...)。
また、"Firefoxグラフィック性能改善する「Azure」"にFirefoxのグラフィックの高性能版に関して説明されています。
元記事では、AzureとCairoと比較していますが他のブラウザとは行われておりません。そこで、ベンチを取ってみました。対象とするブラウザは最新ベータ・アルファ版のみ行いました(Firefoxは比較のためstableを)。
ベンチは、IE Test DriveからFishBowl Benchmark(2000匹)とSpeed Reading(フル画面)、Asteroidsbench、WebVizBench(1000x650)、WebGL-Aquarium(1000匹)を行いました。Chromeは、"about:flags"で"GPU アクセラレート キャンバス 2D"を有効にしています。
ハードウェアは、上述したものと同じです。
fpsとスコアもしくはタイムが出るものに関しては、上下で記載しています。
Azureによる高速化は行われるようです。ベンチによっては、IEより高速になるものもあります。Azureの方向性は、ありではないかと思われます。
ただし、これを見ていて思うことは、WEBサイトはこの方向性に向かうのでしょうか?
多くのメーカがHTML5への注力することを宣言しています。このため、HTML5でライトゲームも普及するでしょう。もう少しリッチな表現力するためには、WebGL採用することもあるでしょう。ですが、今(2011/6)のところMicrosoftはOpenGLベースのWebGLを参戦を表明していません。このため、WebGLが普及するかと言われると分かりません。
となるとリッチなWEB/ライトゲームを作るには、IE 9で確立したCanvas/SVGを大量に使用する方向性に向かうのでしょうか。その典型的な例の一つであるwebvizbenchは、ほんとうに重いベンチです。Safariだと途中で止まってしまいます。このため、Canvas/SVGを多用する方向も少しどうかと思ったりしています。
リッチなWEBもしくはHTML5ゲームは、どちらの方向性に向かうのでしょうか。リッチになるのはいいのですが、重すぎるとモバイルでは...