V8 Bnechmark Suite version 2を修正してみる
以前「V8 Benchmark Suiteを改造してみる」で、いきなり起動するv8 Becnmark Suiteを複数回ベンチマークをとりやすいように改造したのですが、V8 Benchmark Suiteがversion 2に移行していたので対応してみました。
version 2で対応した、cssの変更とエラー判定を合わせました。
また、version 2からは、100未満は3桁表記になりました。変更になった理由は、憶測ですがIE系の2桁とChrome(とwebkit)の4桁では、桁数が違いすぎて比較しづらいため対応したのではないかと思われます。
ですが3桁表記では、1000オーバーのChromeやWebkitの4桁表記のため、桁数が合いません。このため、桁数を合わせるために3桁表記ではなく5桁表記に修正してみました。4桁でも十分なのですが、表で揃えるには小数点があると見やすいため5桁にしました(これもあまり意味がないなぁ)。
修正したHTMLを「ソース置き場」のrun_kai_2.zipに置きました。
使い方は、以下のとおりです。
1.V8 Benchmark Suiteの"benchmarks-v2.zip"をダウンロードして任意のディレクトリに解凍します。
2.上記のrun_kai_2.zipを同じディレクトリに解凍します。
3.解凍するとrun_kai_2.htmlができるため、ブラウザで開いてください。
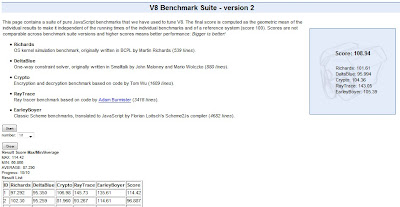
結果は以下のようになります。実行環境は、Phenom II X4 940BE(3.0GHz)で行いました。
| ブラウザ | V8 Benchmark Suite |
|---|---|
| Chromium 2.0.157.0(8254) | 3186.9 |
| Chrome 2.0.157.2 | 3161.0 |
| Chrome 1.0.154.43 | 2997.3 |
| Webkit r39960 | 2803.6 |
| Opera 9.63 | 320.45 |
| Opera 10 alpha | 307.63 |
| Firefox 3.0.5 | 253.81 |
| Safari 3.2.1 | 225.21 |
| Firefox 3.1 beta 2 | 210.01 |
| Fkreflx 3.2 alpha 1 pre | 138.07 |
| IE 8 beta 2 | 97.963 |
| IE 7 | 64.963 |
CPUを速くしたため、以前のデータよりも上昇しています。
スコアのため、データを比率で評価しづらいものがありますが、Chrome系はどこまで速くなるのでしょうか。