スマートフォンのブラウザにおけるURLスキームの解釈

個体識別番号を扱わないリワード計測の場合、このURLスキームを使ってSDKを動かすのですが、ブラウザにURLスキームを記述するときそれぞれのOS・バージョンによってURLスキームの扱いが変わるので注意が必要です。ここのところ、ちらほら問い合わせの連絡があったりしていて、ネットで検索しても載っていなかったので備忘録含め投稿してみます。

iOSもAndroidもアプリ毎に設定することができて、設定すると他のアプリからそのURLスキーム経由で、アプリを起動することができます(*1)。わかりやすい例でいうとiPhoneのSafariから「instagram://」と入力して「開く」を選択するとInstagramが起動する感じです。
さらにパラメータみたいのが設定できて「instagram://camera」と入力して開くとInstagramのカメラが起動するといった具合にとても便利な機能なのです。(受け取るアプリ側で設定されている必要があります)

このURLスキームはHTMLに記述することによって、ブラウザからアプリを呼び出すことができます。アプリがなかった場合、ブラウザデフォルトのエラーポップアップがでるのですが、JavaScriptを実装することによりURLが開けていないことを画面遷移状態で監視し、インストールされていないと推測することが可能です(*2)。
ここから本題なのですが、ウェブページにURLスキームを記述する場合、いくつか制限があるので注意が必要です。
1.iOS5.0以降、Android OS 4.0以降は全部小文字でなければダメ
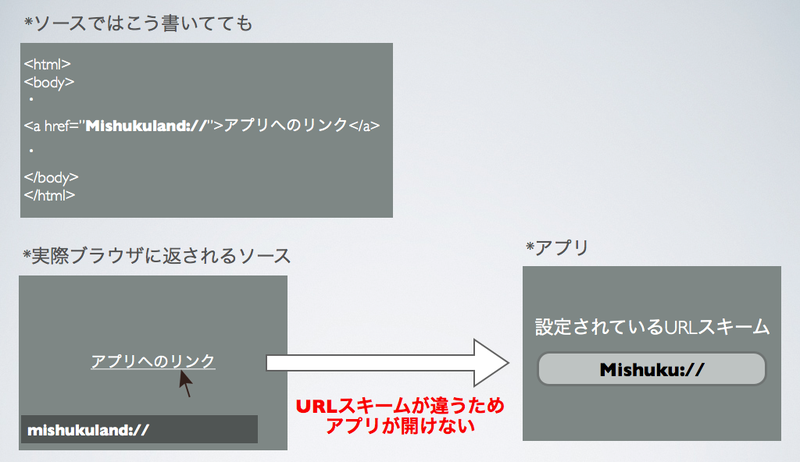
URLスキームの仕様というよりはブラウザの仕様(*3)により、[○○○://]の○の部分が勝手に小文字に変換されてしまいます。
例えば[<a href="MishukuLand://">]とHTMLに記述した場合、プラウザでは[<a href="mishukuland://">]となってしまいます。何が問題かといいますと、アプリ側では大文字小文字の判別を行っているため、アプリを開くことができなくなってしまいます。
2.リダイレクトでもダメ
メタタグによるリダイレクト[<meta thhp-equiv="Refresh" content="5; url=Mishuku://" />]やJavaScriptのリダイレクト[location.href]、または[location.replace()]とリダイレクトさせる場合でもダメでした。


ブラウザの仕様により大文字でURLスキームを指定しても小文字に変換されるので、アプリにURLスキームを設定するときは小文字で設定したほうがよさそうです。また、iOS5.0以降でアプリのURLスキームを取得する場合([request URL] scheme)も小文字になるようです(*4)。
*1 URLスキームの設定方法はいろんなサイトがあるのでそちらを参照ください。
iOSアプリにとりあえずでもカスタムURLスキームをつけるべし | Technology-Gym
http://tech-gym.com/2012/02/ios/709.html
iPhoneとAndroidのURL Scheme起動設定方法 | BABUKUMA (^(工)^)
http://babukuma.com/2011/04/iphoneandroidurl-scheme.html
*2 Safariのウェブサイト上からJavaScriptで「アプリがインストールされてなかったらApp Storeへ誘導する」を実現する
http://iphone-dev.g.hatena.ne.jp/laiso/20120625/1340615723
しかしながらiOS6からはポップアップではなくエラーページになるようです。
「iOS 6 beta 2」では「Safari」のエラーページも新しく - 気になる、記になる…
http://taisyo.seesaa.net/article/277765824.html
と、あるのですが、一部では「現状のiOS5と変わらなくポップアップがでるよ」と未検証のためどっちなんだろ?感じです。検証したら報告します。
*3 iOSのSafariと、Androidの標準ブラウザと、各開発環境のシュミレータでの検証となるため、サードパーティのブラウザはどうなるかわりませんので誰か検証した方いたら教えてください。
*4 Case change for NSURL scheme in iOS 5 | iPhone Development Blog
http://iphoneincubator.com/blog/server-communication/case-change-for-nsurl-scheme-in-ios-5
![]() Instagram
Instagram 
カテゴリ: 写真/ビデオ
価格: 無料