Windows Phone UI デザイン15 Tips
»
#wp7dev_jp
Windows Phone のメトロデザイン、UIデザインはやってみるとなかなか難しいと感じる人も多いだろう。いろいろいいアプリを見ながら真似てみるというのは大事な方法である。私自身もいろいろなアプリを見て、使ったうえで、キーワードになりそうな項目をまとめてみました。なお、これは完全に高橋の持論であり、正解ではありません。私自身はデザインの出身の人間ではないので、おかしなことを言っているかもしれない。でももしヒントになりそうな項目があったら試してみてください。
- お手本は標準のアプリにある
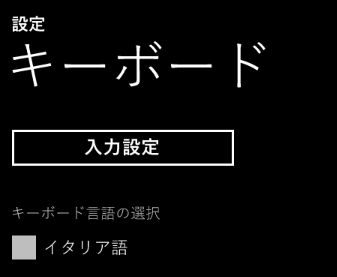
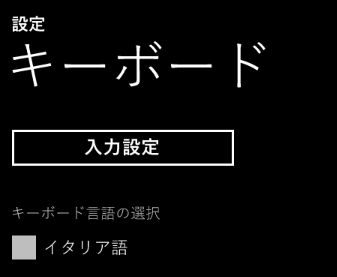
メトロデザインは誰もが初めて。ではどのようなデザインにしたらいい?文字はどのくらいに配置したらいい?文字の色はどうしたらいい? 迷ったら標準機能を見てみよう。メール、設定画面、Peopleハブ、それぞれのアプリケーションがお手本になるはずだ。とくに設定画面はお手本の宝庫。開発者の目線で見るとデザインが見えてる。
- ボタンは極力そのまま使わない
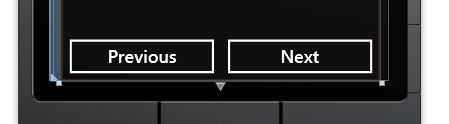
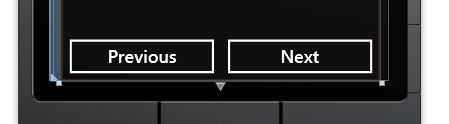
1を実践するとわかるが、ボタンをそのまま使っているケースはめったにない。メトロのボタンのデザインは調和が難しいからだ。だから、使う時にはいくつかのパターンに絞られてくる。ではどういう時に使うのか。基本的には さらにドリルダウンして詳細を見せる時 にのみ使う。それも多くても1画面に1つか2つだ。
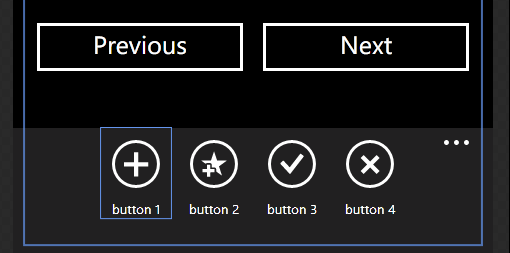
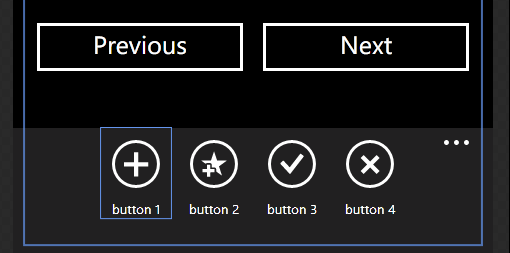
2つ並べるときには例えば同じサイズで横に並べる。画面の際下段などがいいだろう。2つで1つのボタンセットとして、画面の端でほかのデザインと干渉しないようにする。
では、ボタン的なものは何を使ったらいいのか?標準的に使われるのは 文字=ボタン、そして ApplicationBarで使われている丸ボタン。の組み合わせ。メール&アカウント 設定の[アカウントの追加」がいい例である。
- リストの行間は本文の15% 以上
Windows Phone ではリストコントロールを多用する。というか殆どのデータの表示はリストコントロールを使う。そのためその見せ方も重要である。シンプルだが、行間にきちんと間を取ることは見易さと、操作性でも重要である。
タイトルを表示したらその下に行間を、そしてリストの1項目を表示したらその下のMarginはきっちりと取るようにしよう。きちんと空間を取ることはより良いデザインの大事な点である。
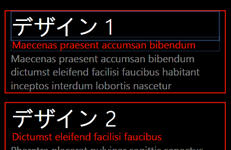
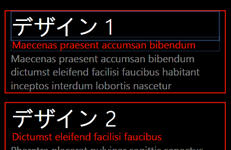
- タイトル、本文、ユーザー名、異なる意味のテキストが並ぶなら緩急と色でリズムを
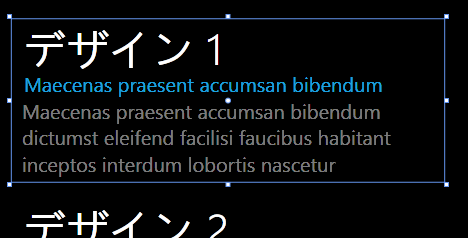
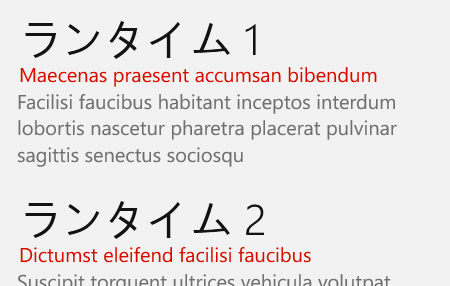
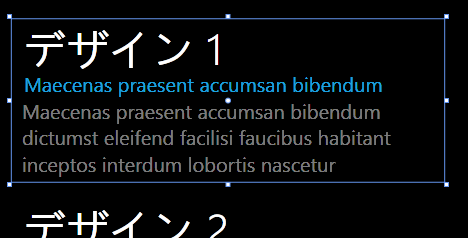
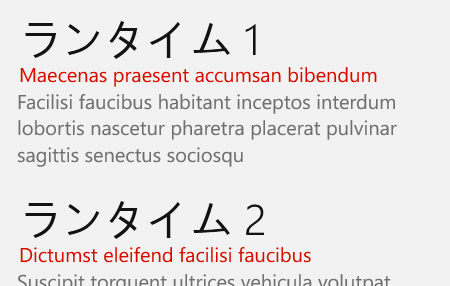
メール、Twitter などのリスト表示ではタイトル、送信者、本文など1つの項目の中に複数の文字を入れる場合、必ずサイズや色で緩急をつける。その際に色は同系色+アクセントカラーにする。なおここでのアクセントカラーは必ずしもテーマカラーである必要はない
- メインタイトルx1:1行 / 大きい文字 / 濃い色(黒、白)
- サブタイトルx0~1:1行 / 小さい文字 / アクセントカラー
- その他の内x1~2:複数行可 / 小さい文字 / 薄めの色(灰)
- 文字を読ませることが最優先なら白背景も検討しよう
Windows Phone のアプリケーションは黒背景が多い。デフォルトのテンプレートがそうなっていたり、よく見る設定画面などがそうなっているからだろう。
ただ、よく見ると標準アプリが黒バックで文字のみというシンプルなものは少ない。

特に文字を読ませることが優先のメールは白背景だ。他はどうだろう?Mesaging は文字数が少なく、表示も吹き出し表示になっている。一度だまされたと思って、白背景も検討してほしい。 なお黒背景でリスト表示をする際にも必ず4項にあるように文字の緩急をつけることは鉄則だ。
- もう黒背景のみはやめよう
かなり多くの人を敵に回しそうである。ただ、黒一色の背景はどうしてもほかのアプリケーションと同じデザインになりがちである。やはり自分のアプリケーションとして世界観を出すならば、背景を入れたアプリケーションにしたいところ。
仮に背景がなくてもリストの個々のアイテムに対して背景なり色なり配色したい。もちろんすべてのデザインをそうするべきというわけではないが、起動時の初めの画面くらいは、ある程度配色や背景があるような自分なりのデザインにしたいところ。
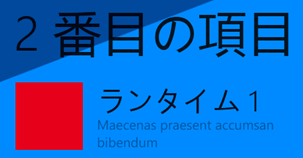
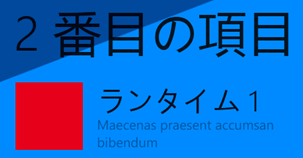
- 画像を適度にちりばめる
文字の緩急と同じように、リストに画像を入れることによって、リストにリズムが生まれる。パノラマのテンプレートに赤い 四角があるがそれも同じである。
- テーマカラーは面と文字はOK、線には注意
テーマカラーはアクセントカラーとして使うには便利な色である。アクセントカラーとして使うためにある程度ビビットな色が設定されている。(IS12Tのシトラスやグレーは稀)
それを使う時、文字や面(四角など)の塗りつぶしに使うのはいいが、線として使う場合注意が必要である。なぜなら、色によって線の太さや強さが異なって見えるからだ。通常、青系のテーマをベースにデザインすることが多いが、テーマカラーが暖系色を使っている場合著しく強く見えることがある。

Windows Phone は細いフォントをベースにしているため、それよりも線のイメージの変化はバランスが悪くなる。
青ベースでデザインしているときはいいが、ユーザーが赤いテーマを使っていて線が赤強く見えると一気にバランスを失ってしまう。 むしろあえて固定色にしてしまうほうがいいこともあるだろう。
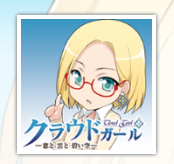
- ユーザーに主張するなら背景透明のアイコンは使わない
背景透明のアイコンにすると標準アプリケーションのように見えるので、なんとなくまとまりができる。が、アプリケーションとしての主張が見えなくなる。そして何よりもユーザーがアプリを探しにくくなるというデメリットも出てくる。
特にタイルのアイコンは重要なインターフェースであり、しっかりとした背景を設定して、自己主張のあるアプリケーションを作ったほうがいいと思う。
- 背景透明のアイコンを使う時は白のみ
背景透明のアイコンの場合、背景はテーマカラーになる。そこで確実に会う色は白か黒になるだろう。が、背景がテーマカラーでアイコンが黒というのはよっぽど狙ったデザインにならない限りは愛まりいいイメージになりにくい。
なので、基本は白で作るのがベスト。あまりグレーや黒も混ぜないほうがいいかもしれない。ただ、白の半透明を使うと、これはまた新しいデザインを施すことができる。
背景透明のアイコンは、白1色か、 白+半透明白+グレー という組み合わせがお勧めだ。
- Language = jaーJP を忘れずに
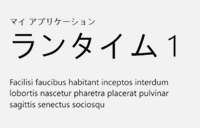
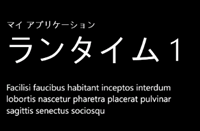
ランタイムの仕様で、デフォルトのアプリケーションはすべてYahei (中華フォント)で全角文字が表示されてします。なのか必ずページの PhoneApplicationPage に Language ="jaーJP" の設定を忘れないように。
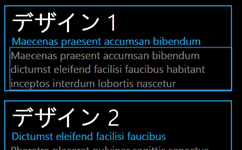
- 必ず白黒背景でのテストをすること。文字の色のハードコーディングには気を付ける
実はパノラマテンプレートの文字は「白指定」ではなく、「テーマの文字色設定」になっている。背景もそれに合わせて変わる無地のアプリならいいが、背景が固定される場合は合わせて文字を固定色にしておいたほうがいい。
また、アプリケーションバーの色はデフォルトで黒背景と白背景でも異なる。そのため、白背景でテストするとみっともなく表示されるときがある。こういったときは色を壁紙に合わせて固定するか、Application Barを半透明にしておく。
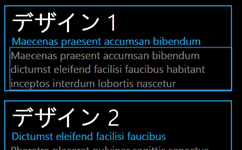
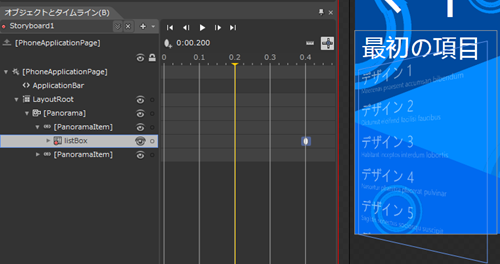
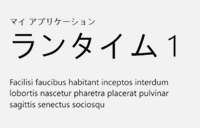
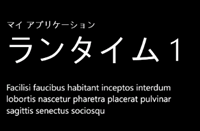
- パンラマタイトルはテンプレートで直すこと
パノラマテンプレートのタイトルは日本語の場合以上に大きい。下手をすると2文字でいっぱいになりそうなくらいだ。が、この設定はパノラマのプロパティレベルでは治らないので必ずテンプレートを作成して修正しよう。
テンプレートをコピーして作ると、パノラマのタイトルサイズは約140pxに固定されている。また、一部上が切れているように設定されている。しかしこれは必ずしも日本語環境でよいデザインになる保証はない。なのでテンプレートを作って設定を変更するようにしたい。
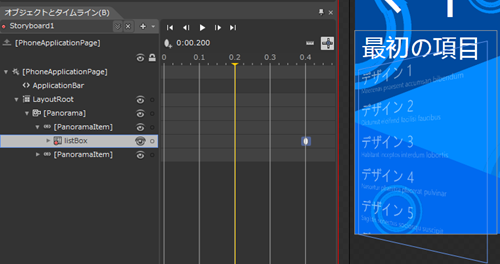
- インタラクションアニメーションは短く早く
ページの遷移、ダイアログの表示、ボタンのプッシュ、そういった操作に対してアニメーションなどのインタラクションを設定することはUI上大事な手法です。しかし、慣れないうちはアニメーションの時間が長すぎてむしろレスポンスが悪くなってしまうケースがある。
実際には操作に対するインタラクションは小さなオブジェクトなら0.2秒未満、画面の半分以上をしいめる大きなオブジェクトでも0.5秒未満でいいでしょう。
- 迷ったら文字で機能を、迷ったらRectangle を
メトロのデザインは文字を中心にしたものが多い。なので、大きめの文字でボタンとして利用するケースが多い。このデザインパターンを身に着けよう。
そしてもう一つアクセントとしてつけるならば、Rectangle である。Windows Phone 7.5 からはタップイベントが取得できるようになり、多くのプリミティブも使いやすくなった。ボタンのような標準デザインやチェックボックスのようなステートは持たないが、なんにでも使ええるのが Rectangle。
デザインのアクセントにしたり、画像を張り付けて、カードのように使ったり、その使い方はいろいろ。どうしてもボタンのような特性がほしければ、ボタンにしてしまえばいい。昨日だけを使うならボタンは大変便利なコントロールであり、そのUIとして Rectangle は最高に使いやすいパーツである。
SpecialPR