関数電卓っぽいものを作ってみた(Chrome拡張)
Windowsには最初から高機能な関数電卓ソフトがありますし、表計算ソフト・サービスを使えば今更関数電卓は不要です。ですが、1行程度の関数計算にEXCELを起動するのは馬鹿らしいですし、電卓ソフトの様なものは式をかけないので不便です。
そこで、Chrome拡張で関数電卓っぽいものを作ってみました。
Javascriptは特殊な機能としてevalがあります。evalは、Javascriptの式を入れると値が帰ってきます。そうです、任意に式を作って実行できるのです。これを使えば、非常に簡易に式を記入する関数電卓ができていしまいます。
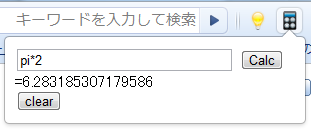
ソース置き場のjavascriptcalculator.crxをインストールしてください。アイコンをクリックして、"pi*2"を入れて"Calc"をクリックしてください。計算結果が出てきます。
使用できる数値・関数は以下になります。
・e→Math.E
・ln10→Math.LN10
・ln2→Math.LN2
・log10e→Math.LOG10E
・log2e→Math.LOG2E
・pi→Math.PI
・abs(x)→Math.abs(x)
・acos(x)→Math.acos(x)
・asin(x)→Math.asin(x)
・atan(x)→Math.atan(x)
・atan2(x)→Math.atan2(x)
・ceil(x)→Math.(x)
・cos(x)→Math.cos(x)
・exp(x)→Math.exp(x)
・floor(x)→Math.floor(x)
・log(x)→Math.log(x)
・pow(x,y)→Math.pow(x,y)
・sin(x)→Math.sin(x)
・sqrt(x)→Math.sqrt(x)
・tan(x)→Math.tan(x)
・fact(x)→階乗
JavascriptのMathには階乗がないのですが、勝手に作ってみました。
ソース(21.javascriptcalculator.zip)を見ていただくと分かるのですが、"えっ"と思うほど簡単なものになっています。evalのおかげで式さえ書けばできるようになっています。ただし、それだとセキュリティホールを空けているようなので、Javascriptの基本文は入れれなくしています。
私はevalを毛嫌いしていたのですが、この機能のおかげで非常に簡易に関数電卓っぽいものは作成することができました。Javascriptって便利ですね。
【Chrome拡張】
・Popupに名言を表示させる(Chrome拡張)~登録できます~
・Google Font APIを使ってみる(Chrome拡張)
・Google Tasksをダイアログで表示させてみた(Chrome拡張)