BingマップとTwitterなどのMAP APPSをからめたスベらないデモ全手順
Azureな私が最近マイクロソフトのクラウドサービスを紹介するときに好んで使っているのが
Bing Maps。ここではみなさんが「このサービスすごいんだよ!」とまわりの人々に紹介する
ための手順を、画面ショットを多用しながら説明してゆきたい。用意するのものはブラウザ
(※できればIE8で)とホイールマウスだけ。これであなたも にわかエバンジェリスト!
さて、スベらないBingマップデモの第一歩は日本のしがらみを抜け出すところから。
残念ながら今のところ日本では利用できないサービスも存在するのだが、時間が解決
してくれることを祈りながら気にせず進めること。
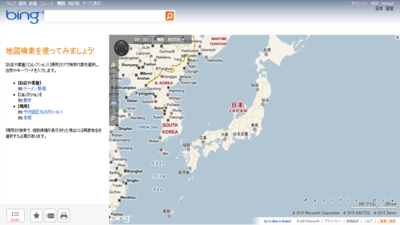
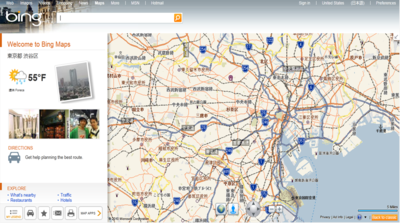
日本でBingを使っていると、「地図」をクリックして最初に開くのはこのような画面。
ここから先、Bingマップの3D機能を使うので、まだ3Dプラグインをインストールしていない
という方はここで入れておくのがよいだろう。地図の左上に「3D」というメニューがあり、
プラグインが入っていない場合にはインストーラーが起動するので指示されたとおりに
進める。最後に追加モジュールをあわせて入れるか?と聞かれるが、ここでは不要。
(もちろん入れていただいてもかまわない)
また、Bingは国ごとに提供しているサービスが異なるので、ここでロケールを米国に
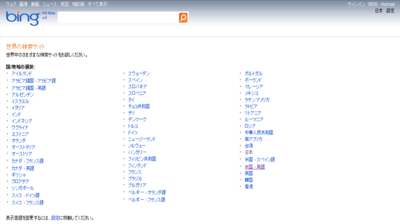
変更しておく。画面右上の「日本」をクリックすると…
国と言語が選択できるので、右下の方にある米国-米語をクリック。地図だけでなく検索でも
言語を簡単に切り替えられるのは嬉しい。
さて、言語を選択して戻ってきた上の画面。最初の画面とどこかが違うことに気づくと思うが
注目していただきたいのは、地図の表示エリアが変わったことでも、天気が表示されている
ことでもなく、画面左下のアイコンがいくつか並んでいるところに増えている「MAP APPS」
というボタンである。コレを押すと…
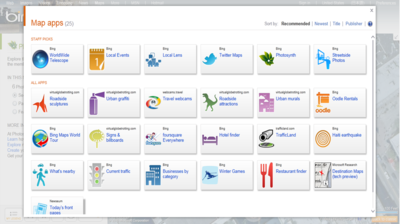
Bingマップで使えるアプリのアイコン一覧が表示されるのである。ここでは「Twitter Maps」を
選択。他にも多くのアプリがあるので興味のある方は試してみていただきたい。
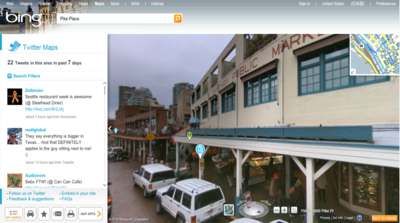
Twitter Mapsの挙動はご想像の通りで、位置情報を含むtweetが地図上に表示されるのだが
より多くのデータが入っていた方がスゴさを体感していただきやすいので表示するエリアを
変更しておく。ここではマイクロソフトお膝元シアトルの観光地であるパイクマーケットに移動。
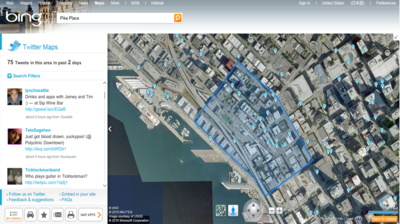
地図の検索窓に「Pike Place」と入力してEnterキー。
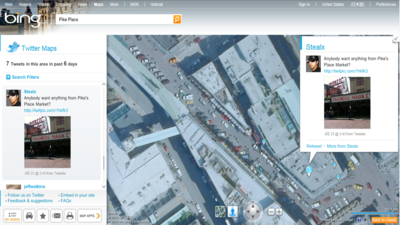
すると瞬時に西海岸へ。青く囲まれたエリアがパイクマーケット。そして水色の吹き出しが
このエリアでつぶやかれたtweetである。それぞれクリックするとtweetが拡大表示される。
もちろんtwipicがあれば写真も。
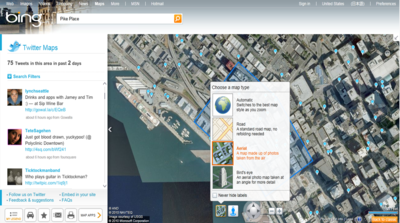
さて、ここでBingマップで表示できる地図の種類を説明しておこう。地図の下のところに
地球のアイコンがあって、マウスをアイコンの上にのせると表示方法を選べる。
シンプルな道路地図と真上から撮影した航空写真に加え、Bird's Eye(日本語で鳥瞰図)
という、建物を斜め上のアングルから見る航空写真が選択できる。地図はいずれも
Silverlightコントロールでできているため、ホイールマウスのグリグリでスムーズに
ズームイン/ズームアウトが可能である。
では、地球儀アイコンのとなり、水色の人型アイコンは?というと、これは是非実際に
ご自身で操作してみていただきたいのだが、アイコンをドラッグしてどこかの通りにドロップ
すると…
Dive in してゆくアニメーションをともなって…
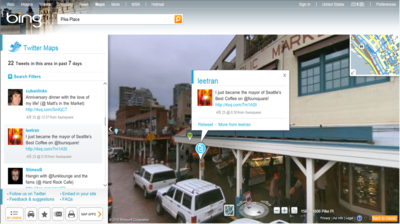
その通りに降り立つことができるのである。画面下部中央に、円盤状の操作パネルがあり、
これで360度方向を回転しながら、地図上の任意のポイントをクリックすると、そこに向かって
進んでゆくことができる。直上から見ていたときと同じように、画面上のtweetアイコンを
クリックすると、その場所にひもづけられたtweetが表示される。
画面上でパイクマーケットを散歩してみると…
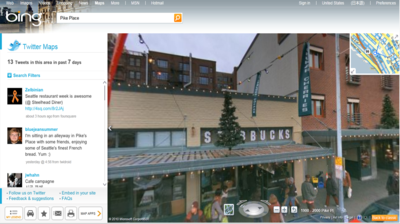
スターバックスの1号店にたどり着き、その様子をうかがうことなんかもできてしまう。
この「ストリートサイド」という某社のストリートビューのようなモードから通常の地図に戻りたい
場合には、円盤状の操作パネルの左にある Exit streetsideをクリックすればよい。
せっかくなのでTweet Mapsだけでなく他のアプリも見てみよう。画面左下にある MAP APPS
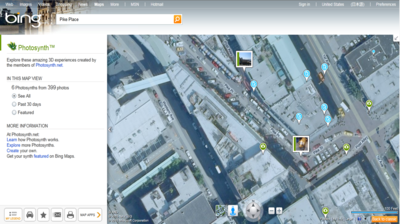
をクリックして開くアプリ一覧から、Photosynthを選択。Photosynthは以前このブログでも
紹介したが、写真から認識した空間モデルをもとに写真を合成するマイクロソフト謹製の
サービスである。
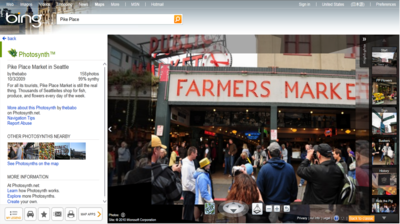
さすがに観光地だけあってパイクマーケットには多くのPhotosynthが登録されているのだが
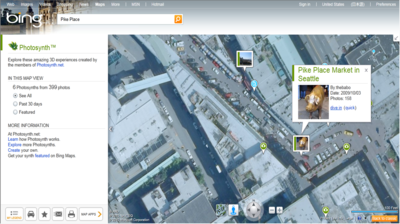
ここで画面に表示されているブタが気になるのでクリックしてみると…
詳細が表示されるので dive in してみよう。
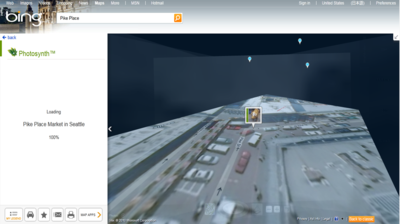
すると、先ほどのストリートサイド機能と同じように、直上から目線が地面に移動してゆき…
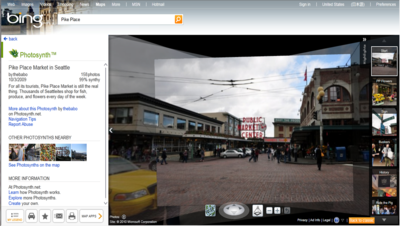
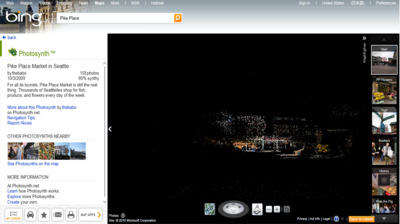
この場所に誰かが登録した写真が表示される。先ほど空間モデルを認識という説明をしたが
この状態でCtrlキーを押すと、どういうことかおわかりいただけると思う。
何枚かの写真から、いま見ている地点からの距離を割り出して空間モデルを作成し、
それに基づいて写真を組み合わせているのである。ドットで描かれているのが
このPhotosynthで認識されているモデルで、建物の外観がおわかりいただけるだろう。
左右や奥行きで重なり合った写真をクリックしてゆくと、あたかも現地にいるかのように
探検することができるのである。
これらは、先ほどのストリートサイドとは異なり、たまたまこの場を訪れて写真を撮影し、
位置情報をあわせて登録した人々による、ソーシャルなコンテンツなのである。
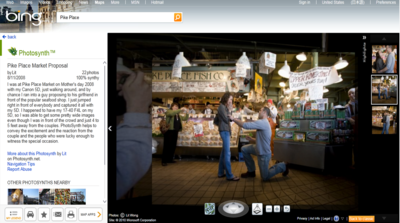
同じパイクマーケットで撮影された別のPhotosynthでは、この場でプロポーズした
カップルの様子が掲載されていたりして、なんともソーシャルな感じである。

いかがだろうか?「Bingマップなんてただの地図じゃん!」という当初の認識を、
「こんなことまでできるのか!」と、改めていただけたのではなかろうか?
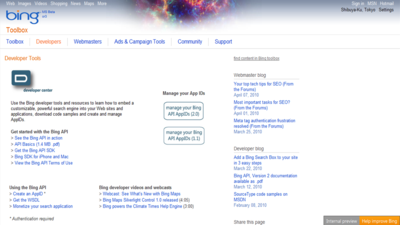
「スゲー!」と感心するだけにとどまらず、自分でもなにかアプリやサービスを作ってみたい
という志の高い開発者の方は、下記開発者用のページやMSDNライブラリを参考に、
是非チャレンジしてみていただきたい。
幸いなことに、日本ではまだBingがベータサービス期間ということもあり、今から取り組んで
おけばこの分野の第一人者になれる可能性は非常に高いだろう。